作者:青大柠的小号_247 | 来源:互联网 | 2023-06-06 20:53
前言前端工作中我们经常需要把静态文件上传到服务器,这次在公司大佬写的文件中,我发现了一个很有趣的东西,在项目打包的时候自动上传服务器,细看一下其实就是用js写了一个脚本用node.
前言
前端工作中我们经常需要把静态文件上传到服务器,这次在公司大佬写的文件中,我发现了一个很有趣的东西,在项目打包的时候自动上传服务器,细看一下其实就是用js写了一个脚本用node.js上传上去了,话不多说,直接上代码。
代码
const path = require(‘path‘);
const Client = require(‘ssh2-sftp-client‘);
const sftp = new Client();
const config = {
host: ‘127.0.0.1‘,
port: ‘299‘,
username: ‘admin‘,
password: ‘123456‘
}
/**
* 上传文件到sftp
* @param { Object } config sftp 链接配置参数
* @param { String } config.host sftp 主机地址
* @param { String } config.port sftp 端口号
* @param { String } config.username sftp 用户名
* @param { String } config.password sftp 密码
*
* @param { Object } options 配置参数
* @param { String } localStatic // 本地静态资源文件夹路径
* @param { String } remoteStatic // 服务器静态资源文件夹路径
* @param { String } localFile // 本地html页面
* @param { String } remoteFile // 服务器html页面
*/
function upload(config, options) {
sftp.connect(config).then(() => {
console.log(‘sftp链接成功‘);
console.log(‘文件上传中‘);
return sftp.uploadDir(options.localStatic, options.remoteStatic);
}).then((data) => {
console.log(‘文件上传成功‘);
sftp.end();
}).catch((err) => {
console.log(‘上传失败‘, err);
sftp.end();
})
}
// 上传文件
upload(config, {
localStatic: path.resolve(__dirname, ‘./upload‘), // 本地文件夹路径
remoteStatic: ‘/demo‘, // 服务器文件夹路径器
})
这里的我用本地生成的sftp进行测试,实际项目中只需要对上传文件进行对应操作就好
sh2-sftp-client 实例中还有很多方法,上传也有对应的回调,如果需要展示进度只要输出对应数据即可。
测试
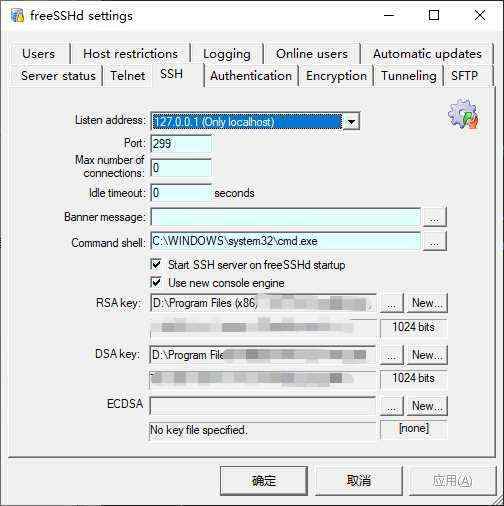
很简单的操作就直接下载ssh2-sftp-client引入依赖,然后就可以上传sftp,这里附上windows创建sftp的教程供大家测试
下载
freeSSHd
配置sftp


然后可以用xftp测试一下能否连接,连接成功就可以直接测试上传了。
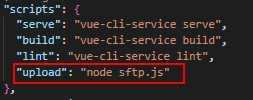
webpack项目中的应用
直接在package.json中的脚本中配置操作即可,链接到你的js文件

然后运行即可,我好了,你呢
