作者:手机用户2602911885 | 来源:互联网 | 2023-12-14 17:06
本文介绍了基于layUI的图片上传前预览功能的两种实现方式:一种是使用blob+FileReader,另一种是使用layUI自带的参数。通过选择文件后点击文件名,在页面中间弹窗内预览图片。其中,layUI自带的参数实现了图片预览功能。该功能依赖于layUI的上传模块,并使用了blob和FileReader来读取本地文件并获取图像的base64编码。点击文件名时会执行See()函数。摘要长度为169字。
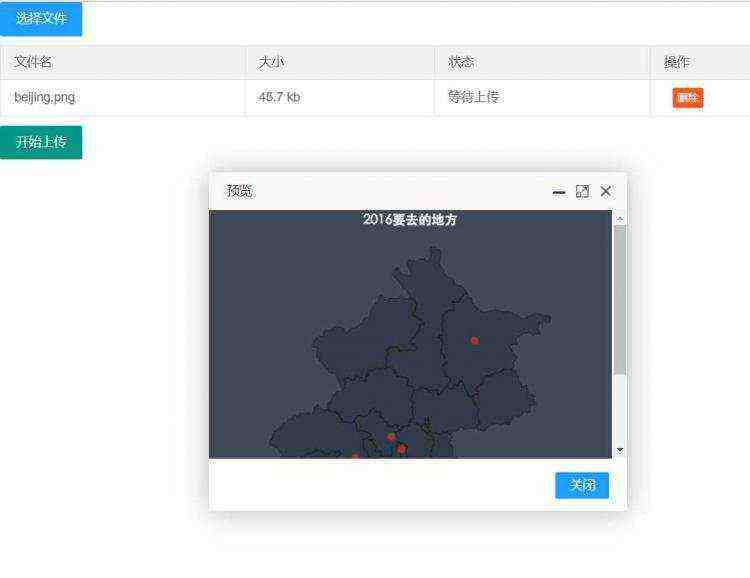
上传页面采用了layui 的上传模块,要实现的功能:选择文件后---点击文件名,页面中间弹窗内预览图片,先看效果图:

预览功能的实现具体有2种方式:第一种是用blob+FileReader,第二种是layUI自带的。
1. 用layUI 自带的参数实现图片预览:
layui.use(‘upload‘, function(){
...
choose: function(obj){
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result){
var imgSrc = result; //result得到图像的base64编码
var tr = $(`
${file.name} | //点击文件名的时候执行See()这个函数
${(file.size/1014).toFixed(1)} kb |
等待上传 |
|
`.trim());
},
...
}); //layui结束
See = function(index){ //这的index是上文中的result的值
layer.open({ //layUI的弹出层,详见官网
type: 1, // 1:页面层 0:信息框
title: ‘预览‘,
area: [‘50%‘,‘50%‘], //layer的宽高
shade: 0, //遮罩
zIndex: layer.zIndex, //层叠顺序
btn: [‘关闭‘],
btn1: function(){ //按钮的回调
layer.closeAll();
},
maxmin: true, //最大最小化,默认false, 只对type:1 和 type:2 有效
content: ` `, //content是弹窗显示的内容,这路用的es6的模板字符串写法,变量用${index}表示
`, //content是弹窗显示的内容,这路用的es6的模板字符串写法,变量用${index}表示
success: function(layero){
layer.setTop(layero); // setTop() 置顶当前窗口
}
})
};