欢迎大家去博客冰山一树Sankey,浏览效果更好。直接右上角搜索该标题即可

博客园主页:博客园主页-冰山一树Sankey
CSDN主页:CSDN主页-冰山一树Sankey
前端学习:学习地址:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动,下面这些都是一些学习笔记。临渊羡鱼,不如退而结网!!愿我自己学有所成,也愿每个前端爱好者学有所成
一. 表格标签
1.1 表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
总结:表格不是用来布局页面的,而是用来展示数据的.

1.2 表格的基本语法
-
-
-
| | |
| 姓名 | 性别 | 年龄 |
| 刘德华 | 男 | 30 |
| pink | 男 | 21 |
| gff | 男 | 21 |
| piwwecnk | 男 | 21 |
1.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示, 突出重要性
| 标签表示 HTML 表格的表头部分(table head 的缩写)

语法:
1.4 表格属性
表格标签这部分属性实际开发不常用,后面通过 CSS 来设置.
了解目的:
- 记住这些英语单词,后面 CSS 会使用.
- 直观感受表格的外观形态

1.5 案例分析
小说排行榜

1.6 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
在表格标签中,分别用:标签 表格的头部区域、标签 表格的主体区域. 这样可以更好的分清表格结构。

-
-
- 以上标签都是放在
1.7 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。

跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
|
- 删除多余的单元格。

二. 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加***和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
| 标签名 |
定义 |
说明 |
|
无序标签 |
里面只能包含li,设有顺序,使用较多。li里面可以包含任何标签 |
|
有序标签 |
里面只能包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
|
自定义列表 |
里面只能包含dt和dd。dt和dd里面可以放任何标签 |

2.1 无序列表
无序列表的基本语法格式如下:
注意:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
- \
-
之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,
有序列表的基本语法格式如下:
- 列表项1
- 列表项2
- 列表项3
...
-
\ - \
\
-
之间相当于一个容器,可以容纳所有元素。
-
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在 HTML 标签中,
其基本语法如下:
- 名词1
- 名词1解释1
- 名词1解释2
-
- 。
-

三. 表单标签
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
网页中的表单展示

3.1 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

3.2 表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,
各种表单元素控件
常用属性:
| 属性 |
属性值 |
作用 |
| action |
url地址 |
用于指定接收并处理表单数据的服务器程序的url地址。 |
| method |
get/post |
用于设置表单数据的提交方式,其取值为get或post。 |
| name |
名称 |
用于指定表单的名称,以区分同一个页面中的多个表单域。 |
3.3 表单控件
在英文单词中,input 是输入的意思,而在表单元素中
在
input type="属性值" />
type 属性的属性值及其描述如下:
| 属性值 |
描述 |
| button |
定义可点击按钮(多数情况下,用于通过Javascript启动脚本) |
| checkbox |
定义复选框。 |
| file |
定义输入字段和"浏览"按钮,供文件上传。 |
| hidden |
定义隐藏的输入字段。 |
| image |
定义图像形式的提交按钮。 |
| password |
定义密码字段。该字段中的字符被掩码。 |
| radio |
定义单选按钮。 |
| reset |
定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit |
定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text |
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |
除 type 属性外,
| 属性 |
属性值 |
描述 |
| name |
由用户自定义 |
定义input元素的名称。 |
| value |
由用户自定义 |
规定input元素的值。 |
| checked |
checked |
规定此input元素首次加载时应当被选中。 |
| maxlength |
正整数 |
规定输入字段中的字符的最大长度。 |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
小问答:
-
有些表单元素想刚打开页面就默认显示几个文字怎么做?
用户名:
答: 可以给这些表单元素设置 value 属性=“值”
-
页面中的表单元素很多,如何区别不同的表单元素?
用户名:
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
- name 属性后面的值,是自定义的
- radio (或者checkbox)如果是一组,必须给他们命名相同的名字
男
女
- . 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮
性 别:
男
女
- 如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态
男
总结:
用户名:
密码:
性别: 男 女 人妖
爱好: 吃饭 睡觉 打豆豆
上传头像:
3.3.2
语法:
核心: 标签的 for 属性应当与相关元素的 id 属性相同。
3.3.3
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用

在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
语法:
-
- 在
selected =“ selected " 时,当前项即为默认选中项。
3.3.4
- 通过
|
|
|
我同意注册条款和会员加入标准
|
|
我是会员,立即登录
|
|
我承诺
|
四. HTML5新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
- 新特性增加了很多,但是我们专注于开发常用的新特性。
- 基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。
1.1 新增的语义化标签
以前布局,基本用 div 来做。div 对于搜索引擎来说,是没有语义的。

1.2 新增video标签
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。

语法:
常见属性:
| 属性 |
值 |
描述 |
| autoplay |
autoplay |
视频就堵自动幅放(谷欧刘览器需要添加muted来解决自动插放问题) |
| controls |
controls |
向用户显示播放控件 |
| width |
pixels(像素) |
设置播放器宽度 |
| height |
pixels(像素) |
设置播放器高度 |
| loop |
loop |
插放完是香继续插放该视频,循环插放 |
| preload |
aut0(预先加载视频)
none(不应加载视频) |
规定是否预加载视须如果有了autoplay就忽略该属性) |
| src |
url |
视频ur地址 |
| poster |
Imgurl |
加载等待的画面图片 |
| muted |
muted |
静音播放 |
1.3 新增audio标签
| 浏贷器 |
MP3 |
Wav |
Ogg |
| Intemet Explorer |
YES |
NO |
NO |
| Chrome |
YES |
YES |
YES |
| Firefox |
YES |
YES |
YES |
| Safari |
YES |
YES |
NO |
| Opera |
YES |
YES |
YES |
语法:
您的浏览器暂不支持
常见属性
| 属性 |
值 |
描述 |
| autoplay |
autoplay |
如果出现该属性,则音频在就绪后马上播放。 |
| controls |
controls |
如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop |
loop |
如果出现该属性,则每当音频结束时重新开始插放。 |
| src |
url |
要播放的音频的URL, |
谷歌浏览器把音频和视频自动播放都禁止了。
总结:
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过Javascript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
| 属性值 |
说明 |
| type="email" |
限制用户输入必须为Email类型 |
| type="url" |
限制用户输入必须为URL类型 |
| type="date" |
限制用户输入必须为日期类型 |
| type="time" |
限制用户输入必须为时间类型 |
| type="month" |
限制用户输入必须为月类型 |
| type="week" |
限制用户输入必须为周类型 |
| type="number" |
限制用户输入必须为数字类型 |
| type="tel" |
手机号码 |
| type="search" |
搜索框 |
| type="color" |
生成一个颜色选择表单 |
1.5 新增表单属性
| 属性 |
值 |
说明 |
| required |
required |
表单拥有该属性表示其内容不能为空,必填 |
| placeholder |
提示文本 |
表单的提示信息,存在默认值将不显示 |
| autofocus |
autofocus |
自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete |
off /on |
当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如autocomplete="on",关闭autocomplete="off
需要放在表单内,同时加上name属性,同时成功提交 |
| multiple |
multiple |
可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input:placeholder{
color:pink;
}
推荐阅读
-
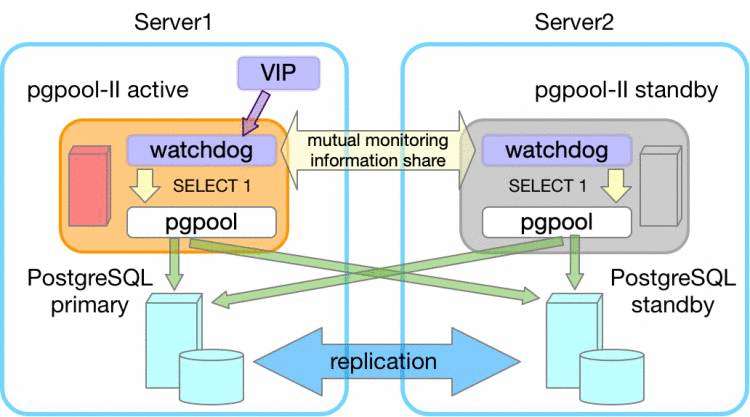
本文介绍了基于PgpoolII的PostgreSQL集群的安装与配置教程。Pgpool-II是一个位于PostgreSQL服务器和PostgreSQL数据库客户端之间的中间件,提供了连接池、复制、负载均衡、缓存、看门狗、限制链接等功能,可以用于搭建高可用的PostgreSQL集群。文章详细介绍了通过yum安装Pgpool-II的步骤,并提供了相关的官方参考地址。 ...
[详细]
蜡笔小新 2023-12-14 19:10:25
-
本文介绍了在VScode中设置格式化文档换行或不换行的方法,包括使用插件和修改settings.json文件的内容。详细步骤为:找到settings.json文件,将其中的代码替换为指定的代码。 ...
[详细]
蜡笔小新 2023-12-14 17:15:38
-
-
这是原文链接:sendingformdata许多情况下,我们使用表单发送数据到服务器。服务器处理数据并返回响应给用户。这看起来很简单,但是 ...
[详细]
蜡笔小新 2023-12-14 16:19:10
-
本文介绍了知识图谱在机器大脑中的应用,以及搜索引擎在知识图谱方面的发展。以谷歌知识图谱为例,说明了知识图谱的智能化特点。通过搜索引擎用户可以获取更加智能化的答案,如搜索关键词"Marie Curie",会得到居里夫人的详细信息以及与之相关的历史人物。知识图谱的出现引起了搜索引擎行业的变革,不仅美国的微软必应,中国的百度、搜狗等搜索引擎公司也纷纷推出了自己的知识图谱。 ...
[详细]
蜡笔小新 2023-12-14 10:06:19
-
http:my.oschina.netleejun2005blog136820刚看到群里又有同学在说HTTP协议下的Get请求参数长度是有大小限制的,最大不能超过XX ...
[详细]
蜡笔小新 2023-12-13 19:20:03
-
本文介绍了在Centos7操作系统上使用Nginx和AWStats进行日志分析的步骤和注意事项。通过AWStats可以统计网站的访问量、IP地址、操作系统、浏览器等信息,并提供精确到每月、每日、每小时的数据。在部署AWStats之前需要确认服务器上已经安装了Perl环境,并进行DNS解析。 ...
[详细]
蜡笔小新 2023-12-14 19:42:01
-
本文介绍了设计师伊振华受邀参与沈阳市智慧城市运行管理中心项目的整体设计,并以数字赋能和创新驱动高质量发展的理念,建设了集成、智慧、高效的一体化城市综合管理平台,促进了城市的数字化转型。该中心被称为当代城市的智能心脏,为沈阳市的智慧城市建设做出了重要贡献。 ...
[详细]
蜡笔小新 2023-12-14 16:35:39
-
本文介绍了PHP设置MySQL字符集的方法,详细介绍了使用mysqli_set_charset函数来规定与数据库服务器进行数据传送时要使用的字符集。通过示例代码演示了如何设置默认客户端字符集。 ...
[详细]
蜡笔小新 2023-12-14 15:30:33
-
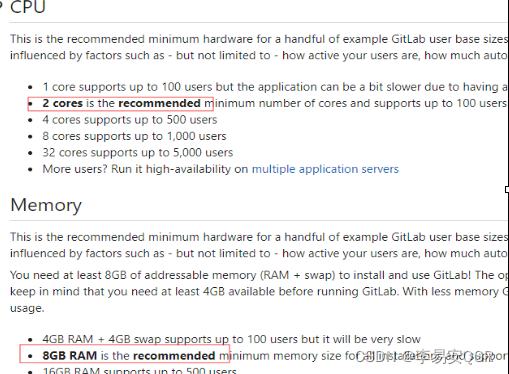
本文介绍了在Centos7.6系统下安装Gitlab的详细教程,并提供了一些注意事项。教程包括查看系统版本、安装必要的软件包、配置防火墙等步骤。同时,还强调了使用阿里云服务器时的特殊配置需求,以及建议至少4GB的可用RAM来运行GitLab。 ...
[详细]
蜡笔小新 2023-12-14 14:01:06
-
本文介绍了九度OnlineJudge中的1002题目“Grading”的解决方法。该题目要求设计一个公平的评分过程,将每个考题分配给3个独立的专家,如果他们的评分不一致,则需要请一位裁判做出最终决定。文章详细描述了评分规则,并给出了解决该问题的程序。 ...
[详细]
蜡笔小新 2023-12-14 13:00:09
-
阿,里,云,物,联网,net,core,客户端,czgl,aliiotclient, ...
[详细]
蜡笔小新 2023-12-14 12:40:20
-
本文介绍了一种划分和计数油田地块的方法。根据给定的条件,通过遍历和DFS算法,将符合条件的地块标记为不符合条件的地块,并进行计数。同时,还介绍了如何判断点是否在给定范围内的方法。 ...
[详细]
蜡笔小新 2023-12-14 09:18:20
-
本文介绍了计算机存储系统的层次结构,包括高速缓存、主存储器和辅助存储器三个层次。通过分层存储数据可以提高程序的执行效率。计算机存储系统的层次结构将各种不同存储容量、存取速度和价格的存储器有机组合成整体,形成可寻址存储空间比主存储器空间大得多的存储整体。由于辅助存储器容量大、价格低,使得整体存储系统的平均价格降低。同时,高速缓存的存取速度可以和CPU的工作速度相匹配,进一步提高程序执行效率。 ...
[详细]
蜡笔小新 2023-12-13 17:32:41
-
本文介绍了Web学习历程记录中关于Tomcat的基本概念和配置。首先解释了Web静态Web资源和动态Web资源的概念,以及C/S架构和B/S架构的区别。然后介绍了常见的Web服务器,包括Weblogic、WebSphere和Tomcat。接着详细讲解了Tomcat的虚拟主机、web应用和虚拟路径映射的概念和配置过程。最后简要介绍了http协议的作用。本文内容详实,适合初学者了解Tomcat的基础知识。 ...
[详细]
蜡笔小新 2023-12-13 17:08:24
-
本文主要讨论串匹配算法的性能评估,包括模式匹配、字符种类数量、算法复杂度等内容。通过借助C++中的头文件和库,可以实现对串的匹配操作。其中蛮力算法的复杂度为O(m*n),通过随机取出长度为m的子串作为模式P,在文本T中进行匹配,统计平均复杂度。对于成功和失败的匹配分别进行测试,分析其平均复杂度。详情请参考相关学习资源。 ...
[详细]
蜡笔小新 2023-12-13 16:16:05
-
odoresampey_768
这个家伙很懒,什么也没留下!
|



































 京公网安备 11010802041100号
京公网安备 11010802041100号