作者:b1b | 来源:互联网 | 2023-12-14 17:15
本文介绍了在VScode中设置格式化文档换行或不换行的方法,包括使用插件和修改settings.json文件的内容。详细步骤为:找到settings.json文件,将其中的代码替换为指定的代码。
不喜欢一开始格式化的换行,决定换成不换行的
一开始我的电脑就有如图两个插件

这时换行的,改完后,Prettier - Code formatter仍可以换行

这是不换行的,使用Vatur

首先找到settings.json文件
第一,可以在左下角的图标中找设置,然后就出现图二


第二种,在左上角找 文件->首选项->设置
找到 settings.json 后,里面内容如下
{"files.associations": {"*.cjson": "jsonc","*.wxss": "css","*.wxs": "Javascript"},"emmet.includeLanguages": {"wxml": "html"},"minapp-vscode.disableAutoConfig": true,"editor.renderControlCharacters": true,"[Javascript]": {"editor.defaultFormatter": "HookyQR.beautify"}
}
将文件中所有代码换成以下代码
{"[html]": {"editor.defaultFormatter": "HookyQR.beautify"},"[Javascript]": {"editor.defaultFormatter": "HookyQR.beautify"},"editor.tabSize": 2,"eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验"prettier.semi": false, //去掉代码结尾的分号"prettier.singleQuote": true, //使用带引号替代双引号"Javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "auto" //"force-aligned" //属性强制折行对齐}},"[jsonc]": {"editor.defaultFormatter": "HookyQR.beautify"},"Javascript.format.insertSpaceBeforeFunctionParenthesis": false, // #不让函数(名)和后面的括号之间加个空格"vetur.validation.template": false,"[json]": {"editor.defaultFormatter": "HookyQR.beautify"},"html.format.wrapAttributes": "preserve","search.followSymlinks": false,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"[vue]": {"editor.defaultFormatter": "octref.vetur"} // 阻止iview报错
}
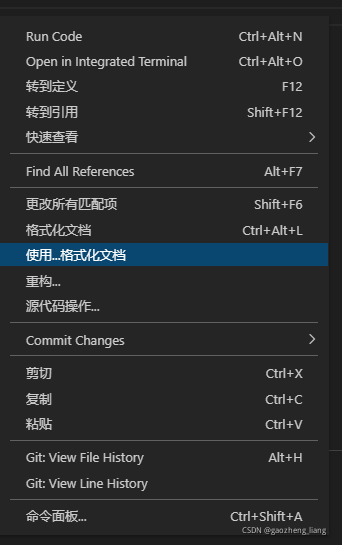
最后,出现下图选项,就可以选择格式化样式了