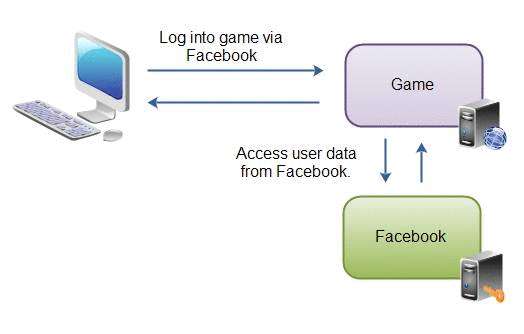
两月余前,关于FACEBOOK放弃HTML5而改用原生的事被炒的沸沸扬扬,一时间HTML5的处境下滑冰点,归其原因是“慢”。Webkit的解析过程先后需要经过解析、建立DOM树、获取对应资源、布局、建立渲染树、绘图到展示。这跟传统的商品流通路径非常相似:工厂、品牌公司、总代理、经销商、卖场、消费者。由于环节太多层层加价,产品到达消费者手里往往价格居高不下。而HTML5的代价同样是用户为使用产品而付出的时间成本。原生就好比F2C,用户直接从“工厂”即本机获取产品/服务,原生由于是本机直接处理,要比浏览器一层层处理下来快的多。谷歌数据:网页加载超过4秒,25%人会放弃;手机网页超过10秒,50%用户会放弃,60%人不再返回;Google搜索结果慢0.4秒,一天搜索量减少800万次;40%移动购物者会放弃加载时间超过3秒的网站;亚马逊每天销售额约6700万美元,网页延迟1秒可导致全年损失16亿美元。可以500%提高开发效率的前端UI框架!
一、Fireox OS 问题重重,前景未卜

在PC上,网页一样是慢于客户端,但与移动端相比,PC用户明显是长使用时间,而且有稳定的宽带速度,等待的时间成本相对较小。而移动端是我们众所周知的碎片化消费。让用户在碎片时间里再去消费掉大量的时间去等产品的运行,完全是扯蛋。至此,似乎非Fireox OS 或 webOS 不能拯救HTML5了。但预计2013上市的Fireox OS是否能如期上市,还是一个很大的问题。就算如预期上市了,Fireox OS本身还有大量的BUG,不能支持android平台软件的系统也极度的缺乏第三方应用。而webOS也早早被HP在2011年8月公开宣布停止开发(包括Palm Pre手机和Touch Pad平板)。可以500%提高开发效率的前端UI框架!
二、GREE为何能够走红HTML5之路

有评论说国人把HTML5捧的太高,HTML5的不成熟引发出各种问题,加上FACEBOOK的失败,似乎验证了HTML5注定没有好下场,可我们似乎忽略了一个在HTML5之路上一路走红的“家伙”,那就是日本的社交网站GREE。非常奇怪的是,我们讨论了几乎一年的HTML5,却一直很少有人专门提及GREE。当然,也可能是我见识的少。不管怎么样,这“家伙”一路走的很HIGH。2008年12月17日,GREE登陆东京证券交易所创业板,首日开盘价超过发行价51%,市值达到1070亿日元,超过日本第一大社交网站Mixi跃居该创业板市场首位。在最近的数据中显示,GREE的用户已达1.9亿,虽然与FACEBOOK的10亿不能相比。但我们比的不是用户,所以请把目光转回产品本身。GREE平均98%的页面浏览量都来自移动设备,而且也没看见人家的用户不爽网页滚屏效果不流畅。Why?请注意,我们之前已经解释过了为什么Web APP比Native APP慢,在 GREE社交网站上,只有游戏是HTML5。而在FACEBOOK上,HTML5负责处理了太多的信息加载、图像绘制和数据的加载,这些都不是HTML5擅长的。而GREE就聪明很多,在大量的数据方面, 他们尽量为平台做瘦身,降低平台本身的停留时间,同时用常规语言编写平台,但在游戏方面,他却采纳的是HTML5。在GREE约502款的游戏中,有30~50款是需要下载的,剩下的全部是HTML5或WAP游戏,而HTML5游戏又以卡牌类为主流。混迹游戏的人士都知道日本人爱好卡牌类游戏,体验过的朋友就知道这类游戏刚好画面效果简单,是HTML5完全能够支持的。可以500%提高开发效率的前端UI框架!
如此这般,用户在打开GREE进行各种社交行为和玩游戏的时候,完全不受影响。而FACEBOOK却偏偏露了HTML5现在的短板。
三、中国HTML5之路该如何走下去
反思中国现在的几只领头羊产品,立刻玩、多泡、e点游戏,无一不是全部使用HTML5开发的,做为中国敢为人先的少数产品,如果因此而夭折,未免令人痛惜。有幸曾与立刻玩平台的制作人一起聊过,在谈到这里的时候,他也表述现在过于追求html5在中国不是非常现实的,html5游戏平台,强调的并非html5语言所开发的的游戏平台,而是提供给用户无终端限制无需下载的html5游戏。所以平台本身,网站版尽量用常规语言开发,减少平台本身的效果,降低平台本身的停留时间,将用户引导进入游戏产品本身,客户端版本,用原生语言开发,游戏内容采用html5语言,下载一个原生客户端,可以体验无限款html5游戏。可以500%提高开发效率的前端UI框架!
后记:重内容,轻语言,优先的产品才是王道,HTML5不能代表一切。一个平台产品本身做的多绚丽不重要,就像是白纸,纸用什么造的不重要,关键是白纸上的图案。












 京公网安备 11010802041100号
京公网安备 11010802041100号