最近项目有个需求,在微信小程序中跳转外部链接完成相关的操作,操作完成后返回微信小程序的相关页面。
1、跳转外部链接(官方文档)
1)入口
//跳转到入口
wx.navigateTo({url: \'../out/out\'})
2)app.json
{ "pages": [ "pages/main/main", "pages/logs/logs", "pages/out/out" , ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTextStyle": "black", "enablePullDownRefresh": true }, "sitemapLocation": "sitemap.json" }
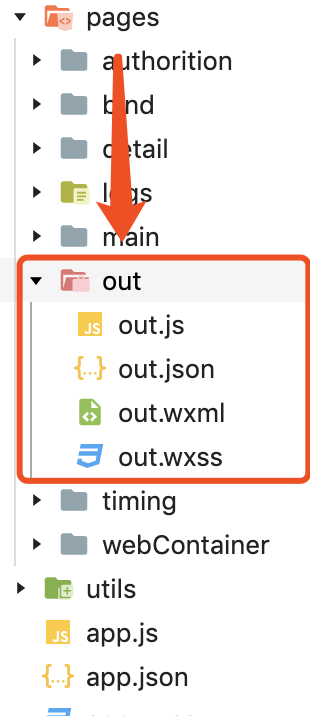
3)新建out文件夹

4)pages/out/out.wxml
//指向网页的链接
注意:外部链接需要到小程序配置业务域名(需要后端协助哦)。
2、从H5页面跳回小程序
1)安装jssdk包,才能调用跳转的方法哦~
npm install wechat-jssdk --save
2)调用方法,亲测有效,这里举一个例子(还有多个详情查看官方文档)
//同小程序使用方法,url和在小程序的格式一样即可
wx.miniProgram.navigateTo({url: \'\'})
3、小程序跳转H5页面(传参数)
目录结构与上面保持一致。
1) 入口
wx.navigateTo({url: \'../out/out?name=zhangsan\'})
2)pages/out/out.js
// pages/out/out.js Page({ /** * 页面的初始数据 */ data: { url:\'\', }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ url: `https://www.test.com/h5info?name=${options.name}}` }); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, })
3) pages/out/out.wxml
4) h5页面,获取参数
//获取url参数 getParams(params) { const reg = new RegExp("(^|&)" + params + "=([^&]*)(&|$)", "i"); const r = window.location.search.substr(1).match(reg); if (r != null) { return decodeURIComponent(r[2]); } return null; } //调用 const name = getParams(name);
(完)












 京公网安备 11010802041100号
京公网安备 11010802041100号