作者:尹框343437851 | 来源:互联网 | 2023-10-13 10:09
1-1
html的文档声明,运用了html5的新技术
Html5新特性:
- 用于绘画的canvas元素
- 用于没接回访的video和audio元素
- 对本地离线存储的更好支持
- 新的特殊内容元素,比如articale、footer、header、nav、section
- 新的表单控件,比如:calendar、date、time、email、url、search
开发工具:
常用工具:Web
推荐:sublime text3.0
1-2
表示文档开始
表示中文的编码格式
国际编码格式
1-3
双标签 题目 即使和内容放在一行,也会单独成行,内容会另起一行
双标签 表示一个段落
单标签 表示一条横线
注释
1-4 元素的属性
<标签 属性1=参数1>
Align: 我是1对齐方式
bgcolor
背景色
1-5 文本元素
b 加粗
strong加粗 强调文本
i 文字倾斜
em 文字倾斜 强调文本
br 强制换行
del 删除文字(中划线)
S 删除文字(中划线)
wbr安全换行 dfasgfjadsds
1-7
target属性的四个值:
_self:当前位置;
_blank:新窗口;
_top(最顶层框架),_parent(父框架),这两个属性咱不做讲解,后边的章节再说;
锚点链接(文档内连接)
id属性是一个通用属性,唯一的
锚点1
锚点1
引用时,#+id
1-9
img
1.src:必要属性,制定图片来源的路径;
2.alt属性:当图片无法显示时的替代文字;
3.width和height属性,指定图片的宽度和高度;单位是像素或百分比(当单位为百分比时,height是无效的,此时可以将height的单位改成px);
Title
1-11列表
有序列表
无序列表
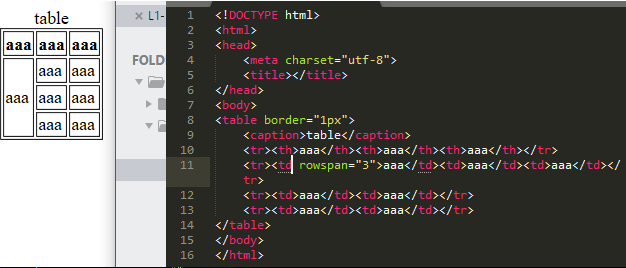
1-12表格
| aaah> | aaa |
|---|
| aaa | aaa |
| aaa | aaa |
| aaa | aaa |
| aaa | aaa |
标题
| 横向合并3个单元格
纵向
Eg:纵向合并,记得删除多余的表格
| | aaa | aaa | aaa |
|---|
aaa| aaa | aaa |
| aaa | aaa |
| aaa | aaa | aaa |
给表格添加标题:
table


span表示列数
1-15 html实体
1-16 引入样式
外部样式表:
外部样式表:写在head中
样式基础
1-16 iframe内联框架
51自学
1-18 div
元素分类:
块元素(自动换行):h16,hr,ul,ol,p,table
内联元素(不会自动换行):b,I,br,img
1-19 通用属性
id: 用于指定元素的识别名称,相当于身份证
class:用于指定元素的类别名称,可以使用class给同一个啊恩当中的多个元素进行归类
title:光标放上去的时候会有名字出现(通用语所有属性)
style
dir:文字走向 右到左
lang:语言形式,写在HTML标签中;局部设置成英文的话可以:hello
注意:
name和id属性:属性值必须是大小写英文字母开头;其余部分可以包含字母、数字、下划线、点等符号;属性值是区分大小写的
属性值为数值时,必须输入正整数,不可是0
width,height是属性值:如果设置为正整数时,单位默认为px(像素),不需要要加上单位;但是在style中必须注明单位,否则会出错
Bgcolor
background:可设置图片
Pre:保存原格式
加边框:
div{color: pink; border: 2px blue solid}
推荐阅读
-
这是原文链接:sendingformdata许多情况下,我们使用表单发送数据到服务器。服务器处理数据并返回响应给用户。这看起来很简单,但是 ...
[详细]
蜡笔小新 2023-12-14 16:19:10
-
The“BSPtag”Imentionedintheblogtitlemeansforexamplethetagchtmlb:configCelleratorbelowwhichi ...
[详细]
蜡笔小新 2023-12-14 19:58:05
-
-
本文详细介绍了GetModuleFileName函数的用法,该函数可以用于获取当前模块所在的路径,方便进行文件操作和读取配置信息。文章通过示例代码和详细的解释,帮助读者理解和使用该函数。同时,还提供了相关的API函数声明和说明。 ...
[详细]
蜡笔小新 2023-12-14 19:29:57
-
本文介绍了Nginx的使用,重点讲解了server参数配置,包括端口号、主机名、根目录等内容。同时,还介绍了Nginx的反向代理功能。 ...
[详细]
蜡笔小新 2023-12-14 17:08:34
-
http:my.oschina.netleejun2005blog136820刚看到群里又有同学在说HTTP协议下的Get请求参数长度是有大小限制的,最大不能超过XX ...
[详细]
蜡笔小新 2023-12-13 19:20:03
-
本文介绍了Web学习历程记录中关于Tomcat的基本概念和配置。首先解释了Web静态Web资源和动态Web资源的概念,以及C/S架构和B/S架构的区别。然后介绍了常见的Web服务器,包括Weblogic、WebSphere和Tomcat。接着详细讲解了Tomcat的虚拟主机、web应用和虚拟路径映射的概念和配置过程。最后简要介绍了http协议的作用。本文内容详实,适合初学者了解Tomcat的基础知识。 ...
[详细]
蜡笔小新 2023-12-13 17:08:24
-
本文记录了学习Python正则表达式的过程,介绍了re模块的常用方法re.search,并解释了rawstring的作用。正则表达式是一种方便检查字符串匹配模式的工具,通过本文的学习可以掌握Python中使用正则表达式的基本方法。 ...
[详细]
蜡笔小新 2023-12-13 16:37:19
-
本文主要讨论串匹配算法的性能评估,包括模式匹配、字符种类数量、算法复杂度等内容。通过借助C++中的头文件和库,可以实现对串的匹配操作。其中蛮力算法的复杂度为O(m*n),通过随机取出长度为m的子串作为模式P,在文本T中进行匹配,统计平均复杂度。对于成功和失败的匹配分别进行测试,分析其平均复杂度。详情请参考相关学习资源。 ...
[详细]
蜡笔小新 2023-12-13 16:16:05
-
本文介绍了作者在开发过程中遇到的问题,即播放框架内容安全策略设置不起作用的错误。作者通过使用编译时依赖注入的方式解决了这个问题,并分享了解决方案。文章详细描述了问题的出现情况、错误输出内容以及解决方案的具体步骤。如果你也遇到了类似的问题,本文可能对你有一定的参考价值。 ...
[详细]
蜡笔小新 2023-12-13 16:03:19
-
本文介绍了PE文件结构中的导出表的解析方法,包括获取区段头表、遍历查找所在的区段等步骤。通过该方法可以准确地解析PE文件中的导出表信息。 ...
[详细]
蜡笔小新 2023-12-13 11:47:24
-
Ihavethefollowingonhtml我在html上有以下内容<html><head><scriptsrc..3003_Tes ...
[详细]
蜡笔小新 2023-12-12 15:59:36
-
导出功能protectedvoidbtnExport(objectsender,EventArgse){用来打开下载窗口stringfileName中 ...
[详细]
蜡笔小新 2023-12-12 14:34:29
-
本文介绍了在处理不规则数据时如何使用Python自动提取文本中的时间日期,包括使用dateutil.parser模块统一日期字符串格式和使用datefinder模块提取日期。同时,还介绍了一段使用正则表达式的代码,可以支持中文日期和一些特殊的时间识别,例如'2012年12月12日'、'3小时前'、'在2012/12/13哈哈'等。 ...
[详细]
蜡笔小新 2023-12-12 12:09:33
-
今天在看一个代码里头写了GetWindowLong(hwnd,0),我当时就有点费解,靠,上网搜索函数原型说明,死活找不到第 ...
[详细]
蜡笔小新 2023-12-14 17:58:15
-
WebSocketprotocol是HTML5一种新的协议。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送 ...
[详细]
蜡笔小新 2023-12-12 19:35:15
-
尹框343437851
这个家伙很懒,什么也没留下!