作者:手机用户2502908327 | 来源:互联网 | 2023-10-12 03:23
大家在淘宝或者天猫上购物的时候,都会发现自己的购物车随着自己的点击而使页面出现一些变化。例如,当我们点击多选框是,左下方的总价就会发生改变。作为后台的管理者,我们同样需要对用户的购
大家在淘宝或者天猫上购物的时候,都会发现自己的购物车随着自己的点击而使页面出现一些变化。例如,当我们点击多选框是,左下方的总价就会发生改变。作为后台的管理者,我们同样需要对用户的购物车清理(也就是用户购买购物车中的商品时)执行一些相应的业务逻辑操作。我选择的方式就是使用ajax的方式进行操作。
首先我需要先对我的购物车进行一个简要的模拟。
&#64;RequestMapping("/shoppingCarInit")public String shoppingCarInit(HttpSession session){List goodsList &#61; new LinkedList();for(int i&#61;0;i<5;i&#43;&#43;){goodsList.add(i, new Goods("商品"&#43;(i&#43;1),10.4*(i&#43;1)));}session.setAttribute("goodsList", goodsList);return "ajax/shoppingAction";
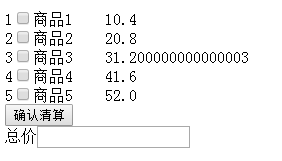
之后跳转到我的jsp测试页面

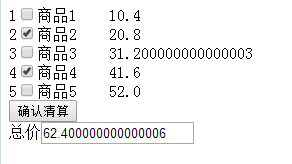
那么我们可以随机选择几个商品进行测试了

当我们点击确认清算按钮时,我们可以从后台打印的信息中进行了解.
2
Goods [goodsName&#61;商品2, goodsPrice&#61;20.8]
Goods [goodsName&#61;商品4, goodsPrice&#61;41.6]
priceTotal----->62.400000000000006
我们可以看到,值确实传递到了后台.
ajax的js代码如下:
function sendInfo(){var goodsIndex &#61; document.getElementsByName("goodsIndex");var a &#61; 0;for(var i&#61;0;i 后台的接受代码如下;
&#64;RequestMapping("/doShoppingAction")
&#64;ResponseBody()
public void doShoppingAction(&#64;RequestBody(required&#61;false) StatusPOJO sp,HttpSession session,HttpServletResponse response) throws IOException{
Map map &#61;new HashMap();
if(session.getAttribute("tempMap")!&#61;null){
map&#61;(Map)session.getAttribute("tempMap");
};
if(sp.isStatus()){
System.out.println("这次添加进去的商品编号是:"&#43;sp.getIndex());
map.put(sp.getIndex(), ((List)session.getAttribute("goodsList")).get(sp.getIndex()));
}else{
if(map.get(sp.getIndex())!&#61;null){
System.out.println("这次删除的商品编号是:"&#43;sp.getIndex());
map.remove(sp.getIndex());
}
}
session.setAttribute("tempMap", map);
//response.getWriter().write("success");
}
要点解析:
1.首先我们要将选中的编号通过ajax的方式传递到后台,这个要怎样实现呢?
我们都会使用标签实现传入的链表的迭代,所以我们如果想要将选中的序号传递到后台(这个序号和后台传递过来的链表中的对应信息在链表中的位置是相同的.)&#xff0c;我们需要借助中的varStatus属性,定义很简单varStatus&#61;&#39;status&#39;;将我们复选框的value值设置成${status.index}.这个是从0开始的排序.然后就是将这个值通过js对象的方式传递到后台.这个地方我们需要使用一下字符串的拼接.
var param &#61; "{&#39;index&#39; : "&#43;index&#43;",&#39;status&#39;:"&#43;status&#43;"}";
这样我们就可以将我们想要传递的var变量信息传递到后台。然后我们需要设计一个POJO对象来接受我们的这两个参数的信息。
2.
关于这些传入后台的POJO信息,我们该怎样实现利用呢。在这个地方,我使用了一下session&#xff0c;创建了一个临时的map&#xff08;tempMap&#xff09;来存储需要购买的商品信息。那么这个地方我们又会遇到一个问题,为什么要用map呢。很简单&#xff0c;我们可能会修改我们的复选框的信息&#xff0c;这样有些信息就会重复添加&#xff0c;这显然不符合我们的要求。所以我选择了map来存储。至于为什么将他们存储到session,这也很简单。这个map需要在不同的路径间进行跳转.所以我才使用了map。
相关的全部代码我都打包到了一个压缩包里,大家可以查看部署测试
https://pan.baidu.com/s/1jIU2FFC