作者:阿梓喵1995 | 来源:互联网 | 2023-08-20 10:41
迅读PDF大师是一款优秀好用的PDF阅读以及编辑软件,该软件界面简单美观,给用户提供了多种PDF阅读模式,可以帮助用户对PDF文档的内容进行编辑处理,比如插入图片、添加注释等,功能
迅读PDF大师是一款优秀好用的PDF阅读以及编辑软件,该软件界面简单美观,给用户提供了多种PDF阅读模式,可以帮助用户对PDF文档的内容进行编辑处理,比如插入图片、添加注释等,功能十分强大。PDF格式的文档是我们现在比较常用的一种文档,所以在日常的办公生活中常常需要编辑处理PDF文档,其中裁剪PDF页面是常做的操作。这款功能如此全面的软件就可以帮助我们裁剪PDF页面。那么接下来小编就给大家详细介绍一下迅读PDF大师裁剪PDF页面的具体操作方法,有需要的朋友可以看一看。

方法步骤
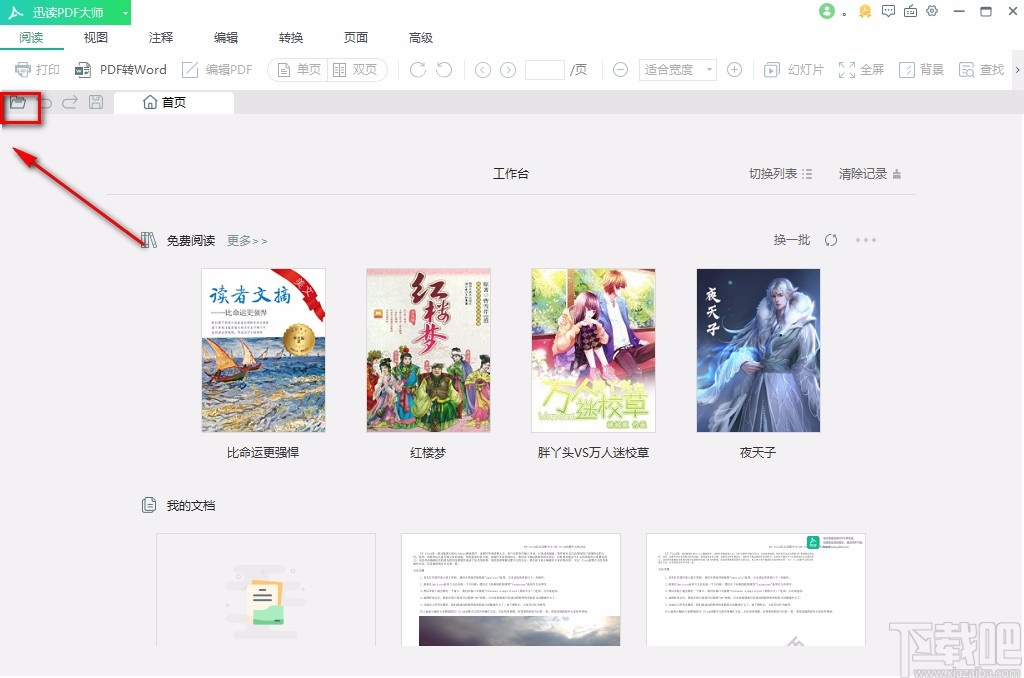
1.首先打开软件,我们在界面左上角找到文件打开按钮,点击该按钮就可以打开文件添加页面。

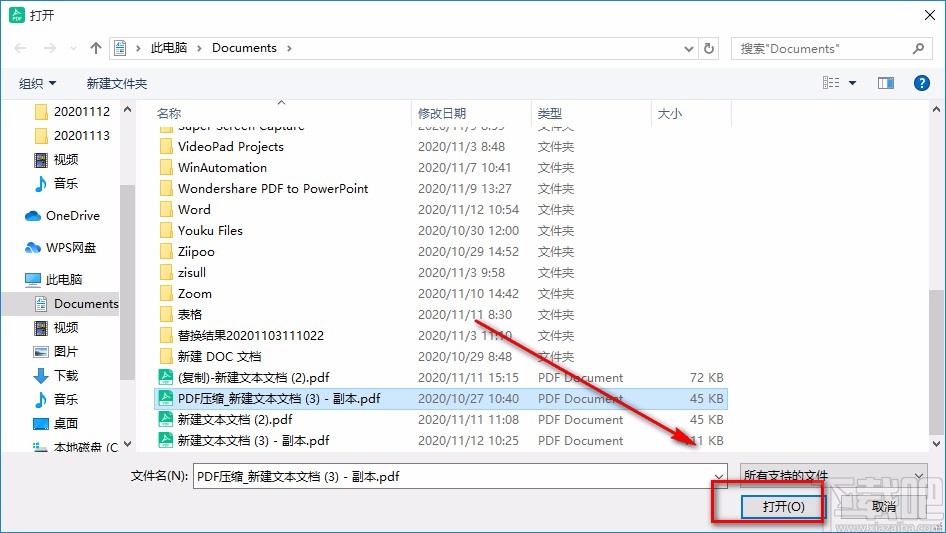
2.在文件添加页面中,我们选中需要裁剪页面的PDF文件,再点击页面右下角的“打开”按钮即可。

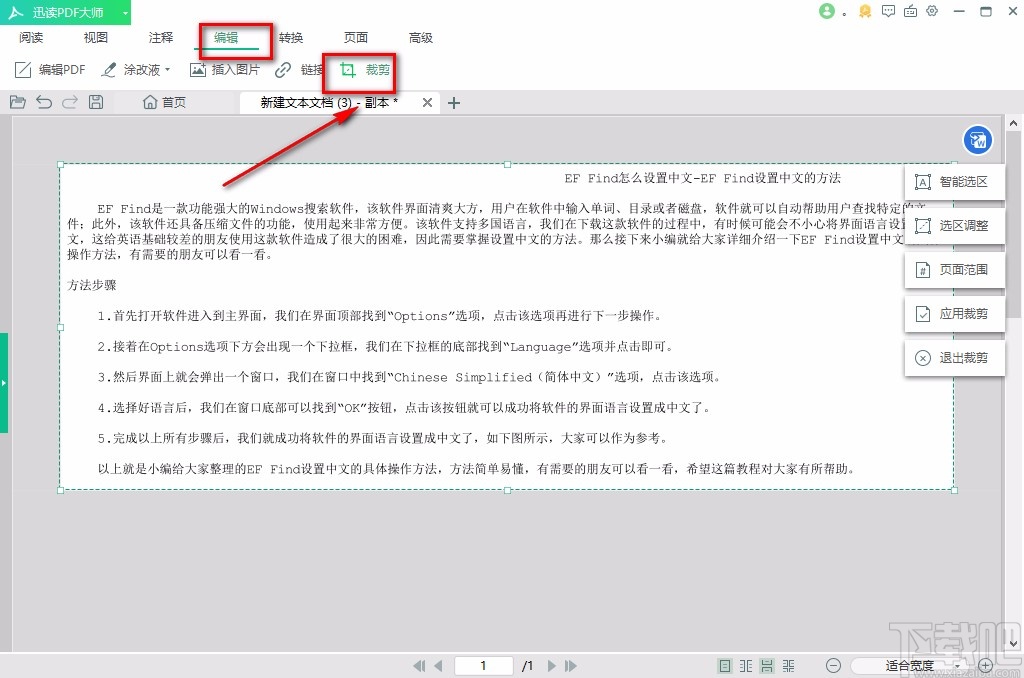
3.将PDF文件添加到软件后,我们在界面上方点击“编辑”选项卡,并在其下方点击“裁剪”按钮。

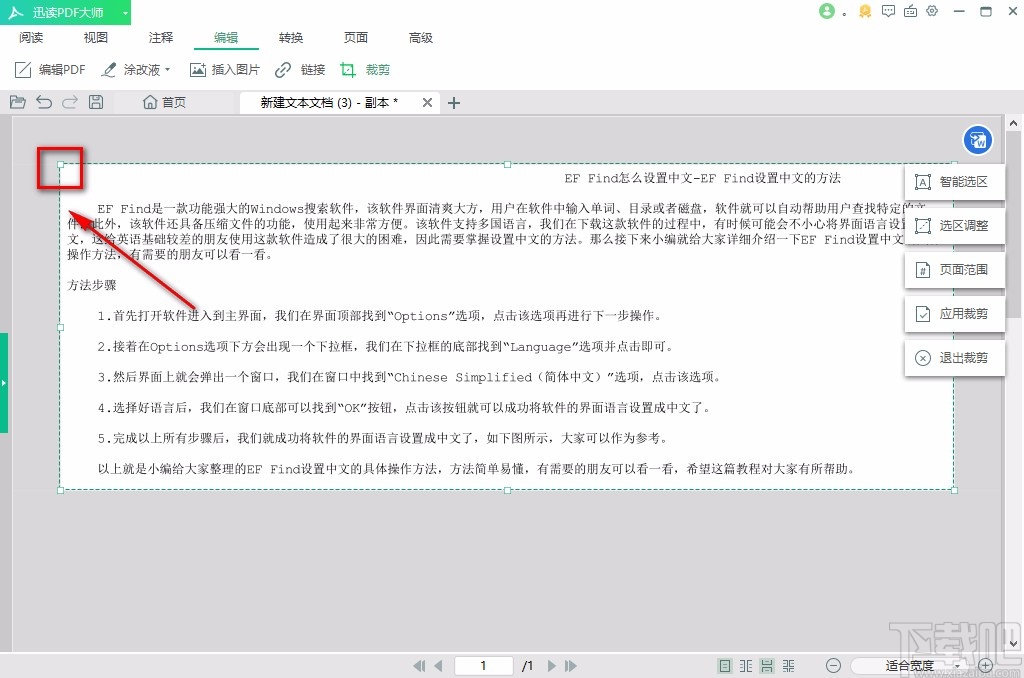
4.然后我们就可以看到文本的周围有一个裁剪框,我们可以拖动裁剪框边上的小方块来裁剪PDF页面。

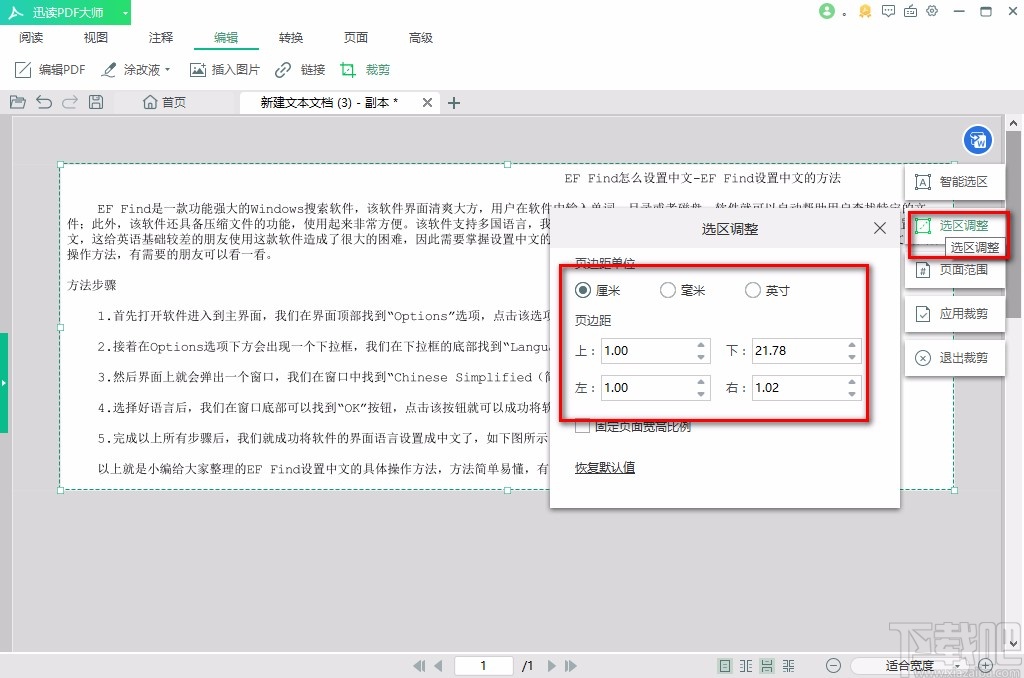
5.也可以在页面右侧找到“选区调整”选项并点击,其左边会出现一个选区调整窗口,在窗口中可以对裁剪框的页边距单位、页边距等参数进行设置。

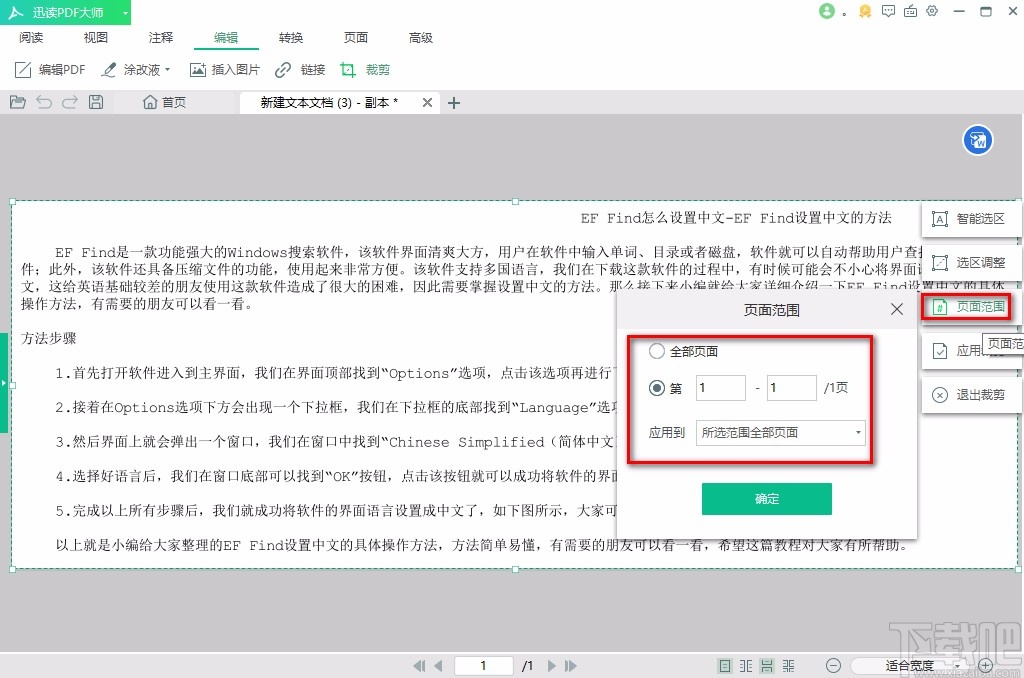
6.在界面右侧还可以找到“页面范围”选项,点击该选项,左边会出现一个页面范围窗口,我们在窗口中可以设置裁剪的页面范围。

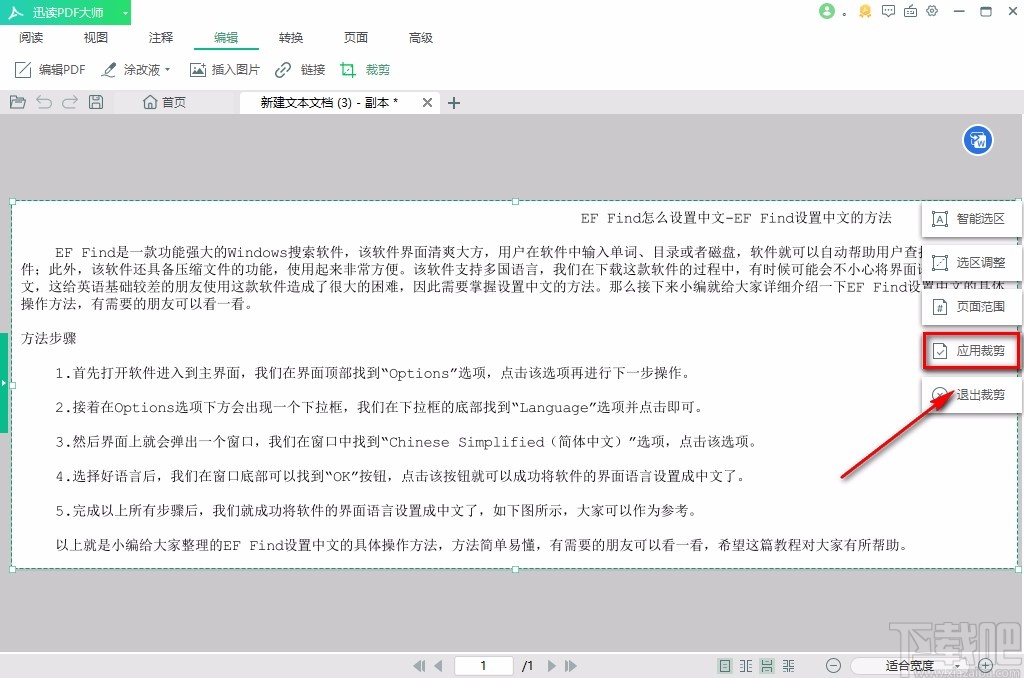
7.裁剪好PDF页面后,我们在界面右侧点击“应用裁剪”按钮,就可以将裁剪操作应用到PDF文档中了。

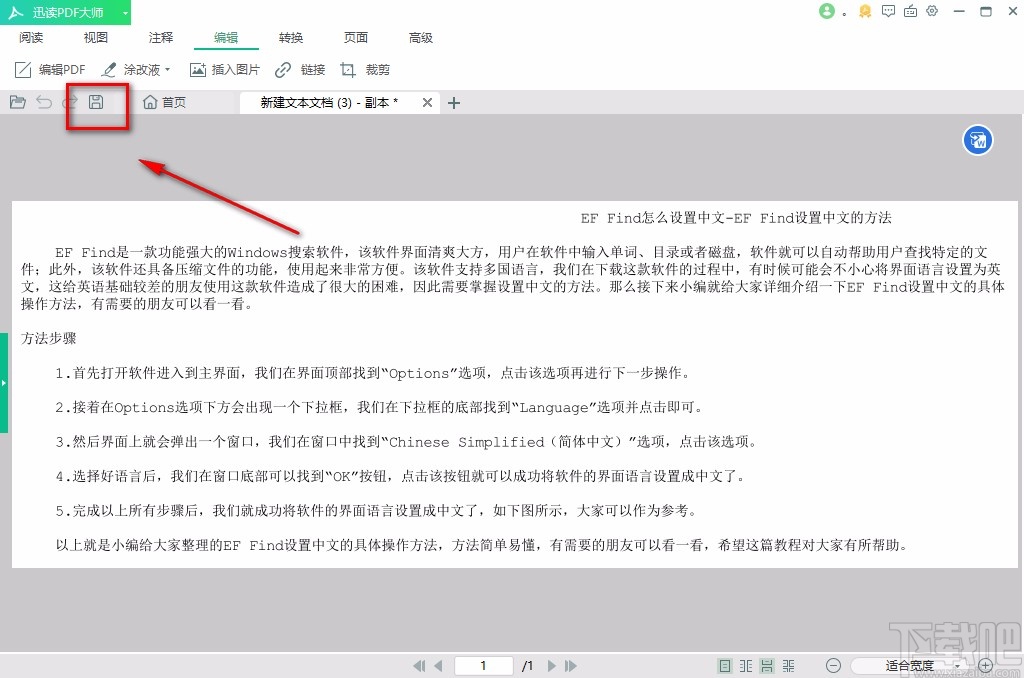
8.完成以上所有步骤后,我们在界面左上方找到保存按钮,点击该按钮就可以保存刚刚的裁剪操作。

以上就是小编给大家整理的迅读PDF大师裁剪PDF页面的具体操作方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。