作者:携手相约幸福 | 来源:互联网 | 2021-09-29 19:27
本文实例为大家分享了Android自定义下拉刷新上拉加载的具体实现步骤,供大家参考,具体内容如下
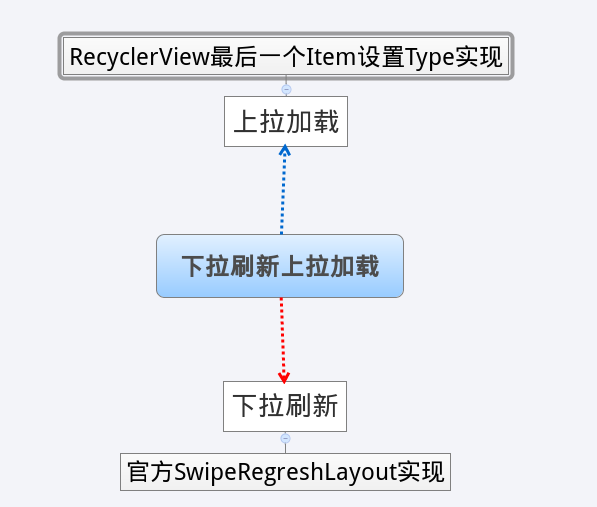
实现的方式是SwipeRefreshLayout + RecyclerView 的VIewType
首先看效果:

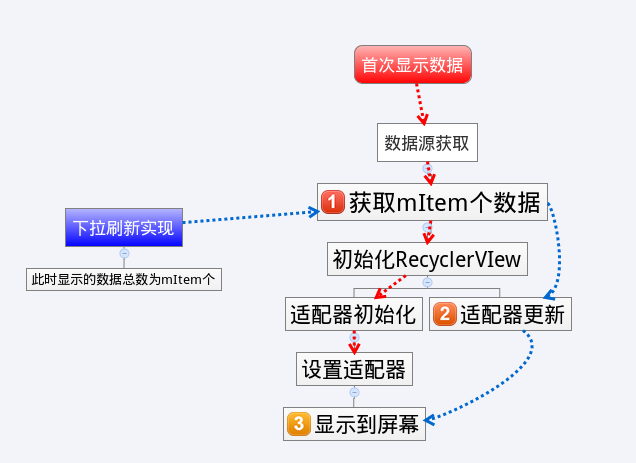
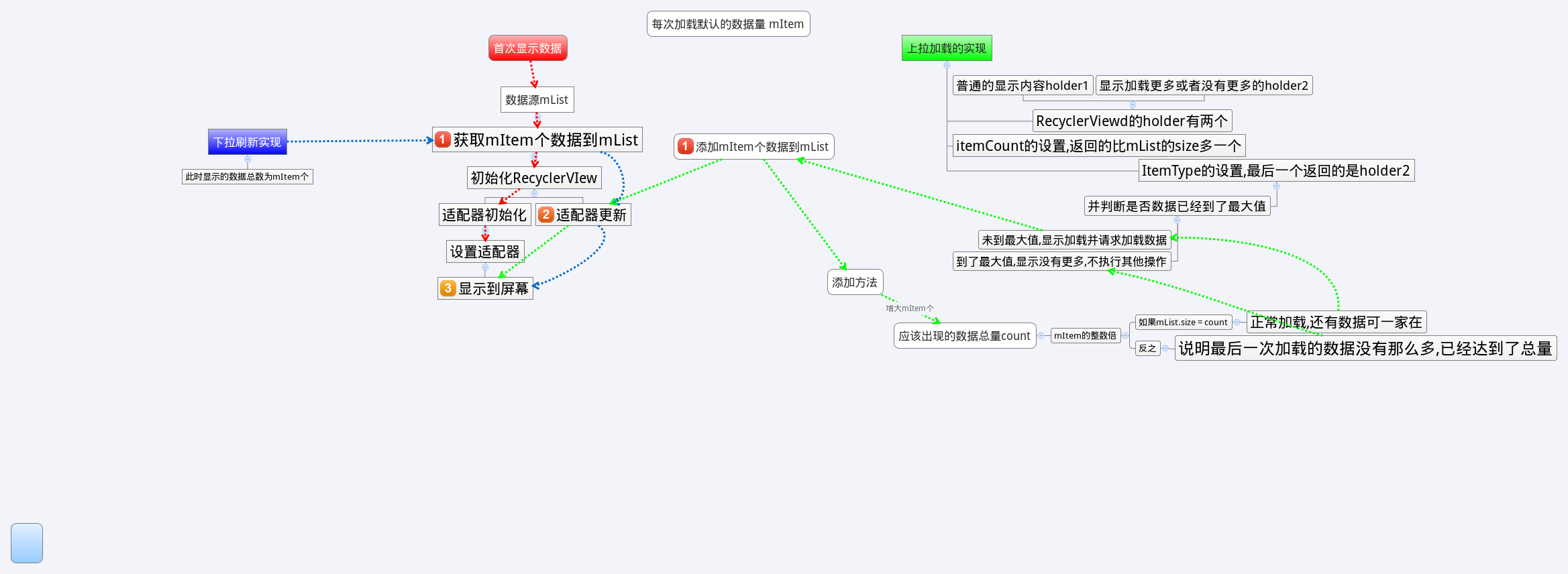
总的思路:

布局文件
下拉刷新的实现思路

用于测试的Model
public class TestModel {
private String mTitle;
private String mDesc;
private String mTime;
public TestModel(String mTitle, String mDesc, String mTime) {
this.mTitle = mTitle;
this.mDesc = mDesc;
this.mTime = mTime;
}
//...一堆getXxx ,setXxx方法
//equals必写,添加数据时候用于判断
@Override
public boolean equals(Object o) {
TestModel model = (TestModel) o;
if (!mTitle.equals(model.getmTitle())) {
return false;
} else if (!mDesc.equals(model.getmDesc())) {
return false;
} else if (!mTime.equals(model.getmTitle())) {
return false;
}
return true;
}
模拟获取网络数据的代码
private class GetData {
int size = 0 ;
int max = 25; //数据的最大值
public void setStart(int size) {
this.size = size;
}
//根据size获取指定大小的List,最大不能超过max
public List initData(int size) {
List mDatas = new ArrayList<>();
TestModel model = null;
for (int i = start; i <((size + start) > max &#63; max : (size + start)); i++) {
model = new TestModel("Title" + i, "Desc" + i, "今天 11:30");
mDatas.add(model);
}
start += size;
return mDatas;
}
}
数据获取并通知初始化RecyclerView
public void initData() {
if (getData == null) {
getData = new GetData();
}
mLists = getData.initData(size); //获取默认显示的数量的item
mhandler.sendEmptyMessage(REFRESH); //通知handler更新
}
Handler中用于处理第一次显示数据和以后刷新操作的代码
if (msg.what == REFRESH) {
if (mAdapter == null) {
mAdapter = new OneAdapter(mContext);
mAdapter.setmDatas(mLists);//设置数据
//...对适配器的设置,这里先省去,免得混淆
mRecyclerView.setLayoutManager(new LinearLayoutManager(mContext));
mRecyclerView.setAdapter(mAdapter);
} else {
mAdapter.setmDatas(mLists);
mAdapter.cleadnCount();
mAdapter.notifyDataSetChanged();
}
initRefresh(); //判断refreshLayout是否在刷新,是的话取消刷新操作 .就不贴代码了显的乱糟糟
RefreshLayout的刷新事件
mRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(mRunnable).start();//runnable调用了initData()方法;
}
});
此时就可以对刷新操作做出响应了,与平时使用RefreshLayout的操作一样
上拉刷新的实现思路(主要在适配器中,activity中只需要一个当需要加载更多的时候更新数据源就行)

普通内容的布局
<&#63;xml version="1.0" encoding="utf-8"&#63;>
加载更多的内容布局(默认显示ProgressBar,没有更多的图标隐藏)
<&#63;xml version="1.0" encoding="utf-8"&#63;>
itemCount(因为我们要在最后显示信息,所以item的总数应该是加1,但是也是分情况的:
@Override
public int getItemCount() {
if (mDatas.size() > minShowLoad) { //当前item能将屏幕显示满
return mDatas.size() + 1; //则默认显示加载或者没有更多
}
return mDatas.size(); //如果不能显示满,则不显示加载和没有更多
}
getViewType(根据不同的位置显示不同的type)
@Override
public int getItemViewType(int position) {
if (position == mDatas.size()) {
return VIEWTYPE_LOAD; //最后一个显示加载信息
}
return VIEWTYPE_CONTENT;//否则显示正常布局
}
正常内容的ViewHolder
//内容布局
private class ContentViewHolder extends RecyclerView.ViewHolder {
private TextView mTitle;
private TextView mDesc;
private TextView mTime;
private ImageView mHead;
private View itemView;
public ContentViewHolder(View itemView) {
super(itemView);
this.itemView = itemView;
mTitle = (TextView) itemView.findViewById(R.id.item_title);
mDesc = (TextView) itemView.findViewById(R.id.item_desc);
mTime = (TextView) itemView.findViewById(R.id.item_time);
mHead = (ImageView) itemView.findViewById(R.id.item_head);
}
}
加载信息的ViewHolder
//加载更多的布局 (用于显示正在加载和没有更多
private class LoadMoreViewHolder extends RecyclerView.ViewHolder {
private ImageView mImage;
private ProgressBar mProgress;
private TextView mMsg;
public LoadMoreViewHolder(View itemView) {
super(itemView);
mImage = (ImageView) itemView.findViewById(R.id.load_image);
mProgress = (ProgressBar) itemView.findViewById(R.id.load_progress);
mMsg = (TextView) itemView.findViewById(R.id.load_tv);
}
}
onCreateViewHolder中初始化不同的ViewHolder
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = null;
switch (viewType) {
case 1:
itemView = LayoutInflater.from(mContext).inflate(R.layout.load_layout, parent, false);
return new LoadMoreViewHolder(itemView);
case 2:
itemView = LayoutInflater.from(mContext).inflate(R.layout.item_test, parent, false);
return new ContentViewHolder(itemView);
}
return null;
}
定义一个回调,用于当显示加载的时候通知activity更新数据
public interface onLoadMoreListener {
void loadMore();
}
//全局变量
private onLoadMoreListener onLoadMoreListener;
onBindViewHolder(对不同的情况进行数据显示)
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof ContentViewHolder) {
TestModel model = mDatas.get(position);
((ContentViewHolder) holder).mTitle.setText(model.getmTitle());
((ContentViewHolder) holder).mDesc.setText(model.getmDesc());
((ContentViewHolder) holder).mTime.setText(model.getmTime());
} else if (holder instanceof LoadMoreViewHolder) {
if (mDatas.size()
加载更多的回调在Activity中的使用
mAdapter.setOnLoadMoreListener(new OneAdapter.onLoadMoreListener() {
@Override
public void loadMore() {
//增加数据到数据源中
//调用adapter的addData方法
//更新适配器显示
}
}
至此下拉刷新上拉加载就完成了,Demo地址:SwipeToRefreshTest。
以上就是Android自定义下拉刷新上拉加载的全部内容,希望能给大家一个参考,也希望大家多多支持。