作者:祗想抱著伱 | 来源:互联网 | 2023-10-10 11:21
今天在学习NodeJS,不经意间发现,《Node.JS实战》书上提到了一个运行在Javascript环境中的PC模拟器。读者你没有听错,是用Javascript模拟的一个Linux服务器,而且上面还可以执行命令。支持从本地拷贝资料到服务器上,同时也支持从服务器上拷贝资料到本地,太神奇了!!!!立马上网搜索了一下,其得到的信息如下:
百度百科(http://baike.baidu.com/view/5956658.htm)给出的介绍如下:
由程序员Fabrice Bellard写了一段Javascript在Web浏览器中启动Linux。目前,只能使用Firefox 4和Chrome 11运行这个Linux。这不是什么假的模仿Linux的东西,这是实实在在的运行一个Linux。这个模似器完全由Javascript写成CPU仿真器使用的是QEMU(接近于原古的486),为了装上Linux,其做了一些改动。Javascript的终端本来可以使用termlib,但因OS的按键和Web浏览器不一样(here)Linux 使用了2.6.20内核,编译配置在这里,并做了一些小改动。磁盘用的是Ram Disk,在启动的时候装载。其文件系统由Buildroot 和BusyBox产生。在Home目录下有一个hello.c的程序,你可以使用TinyCC编译。
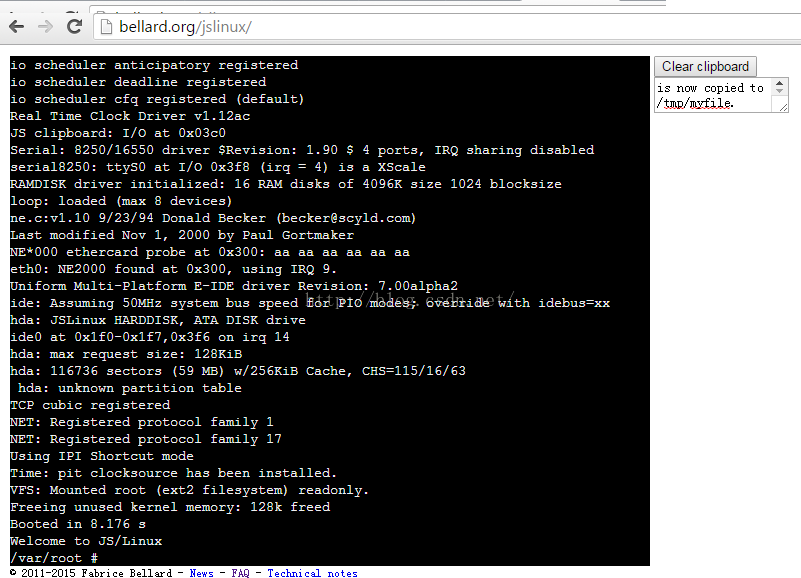
有图有真相,下面是笔者在Chrome浏览器里面访问http://bellard.org/jslinux/ Linux虚拟机的画面,的确美呆了,画面简直不忍心直视---美呆了,
太亲切了!!!!!!!!!!!!!!!

因为是嵌入在浏览器里面,那么如何移动浏览器里面的Linux操作系统的界面呢?
于是笔者到bellard.org的官方网站上找到http://bellard.org/jslinux/faq.html 这个页面。
上面提到了可以使用下面的快捷组合键来移动屏幕。
Ctrl-Up(键盘上向上的箭头),向上翻滚小屏幕
Ctrl-Down(键盘上向下的箭头), 向下翻滚小屏幕
Ctrl-PageUp(在我的Chrome浏览器里面不起作用,变成了浏览器页面本身的切换快捷键)
Ctrl-PageDown(在我的Chrome浏览器里面不起作用,变成了浏览器页面本身的切换快捷键)
如果想正常操作的话,请在下面的浏览器访问。
- Firefox >= 4
- Chrome 11
- Opera 11.11
- Internet Explorer 9
那么如何把本机的内容拷贝里面呢?比如说我要把我这篇博客(http://blog.csdn.net/chancein007/article/details/41157887)的地址拷贝到这个虚拟机里面.
Step1. 把网址(http://blog.csdn.net/chancein007/article/details/41157887)拷贝到网站右边的Clear ClipBoard下面的文本框中

Step2 从上面的图中我们可以看出,在/var/tmp 目录下面没有任何的文件.
Step3 在/var/tmp 输入命令touch myblog.

Step4. 运行下面的命令 cat /var/tmp/myblog

Step 5 验证,恭喜你,如果你使用 cat /var/tmp/myblog 命令查看,将会出现下面的界面.

笔者在这里给大家留个家庭作业,思考题,那么如何把这个系统里面的数据导出到本地呢?提示,请参考http://bellard.org/jslinux/faq.html ,英语不好的童鞋,不喜勿喷!!!!
神奇吧!! 哎,,,,思路又跑偏了,本来在学Node.js,结果去研究如何操作JSLinux了,妈妈叫我了,我该继续学Node.JS了。