作者:mobiledu2502927333 | 来源:互联网 | 2023-08-31 16:14
1.创建uni-app项目2.导入插件https:ext.dcloud.net.cnplugin?id15933.main.js引入uView库引入全局uViewimportuV
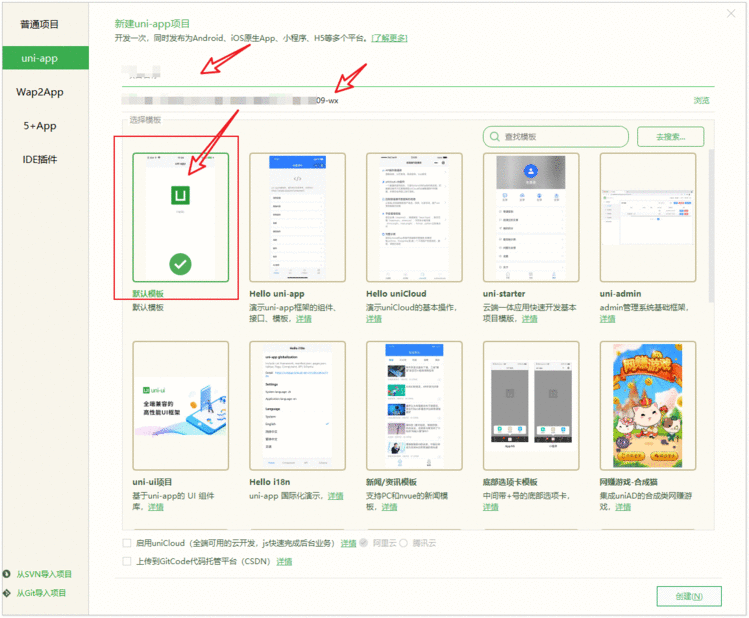
1. 创建uni-app项目

2.导入插件

https://ext.dcloud.net.cn/plugin?id=1593
3.main.js引入uView库

// 引入全局uView
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
4.App.vue引入基础样式(注意style标签需声明scss属性支持)

<style lang&#61;"scss">&#64;import "&#64;/uni_modules/uview-ui/index.scss";
style>
5.uni.scss引入全局scss变量文件

&#64;import &#39;&#64;/uni_modules/uview-ui/theme.scss&#39;;
6.pages.json配置easycom规则(按需引入)
需要重启下HBuilder 才能生效easycom,卡了我好久

"easycom": {// npm安装的方式不需要前面的"&#64;/"&#xff0c;下载安装的方式需要"&#64;/"// npm安装方式// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"// 下载安装方式"^u-(.*)": "&#64;/uni_modules/uview-ui/components/u-$1/u-$1.vue"},
7.添加一个按钮试试

<u-buttontext&#61;"成功按钮"size&#61;"normal"type&#61;"success">u-button>
8.运行看效果

