首先下载依赖
yarn add sass-loader node-sass
然后在项目路径
node_modules/react-scripts/config/webpack.config.js
打开文件
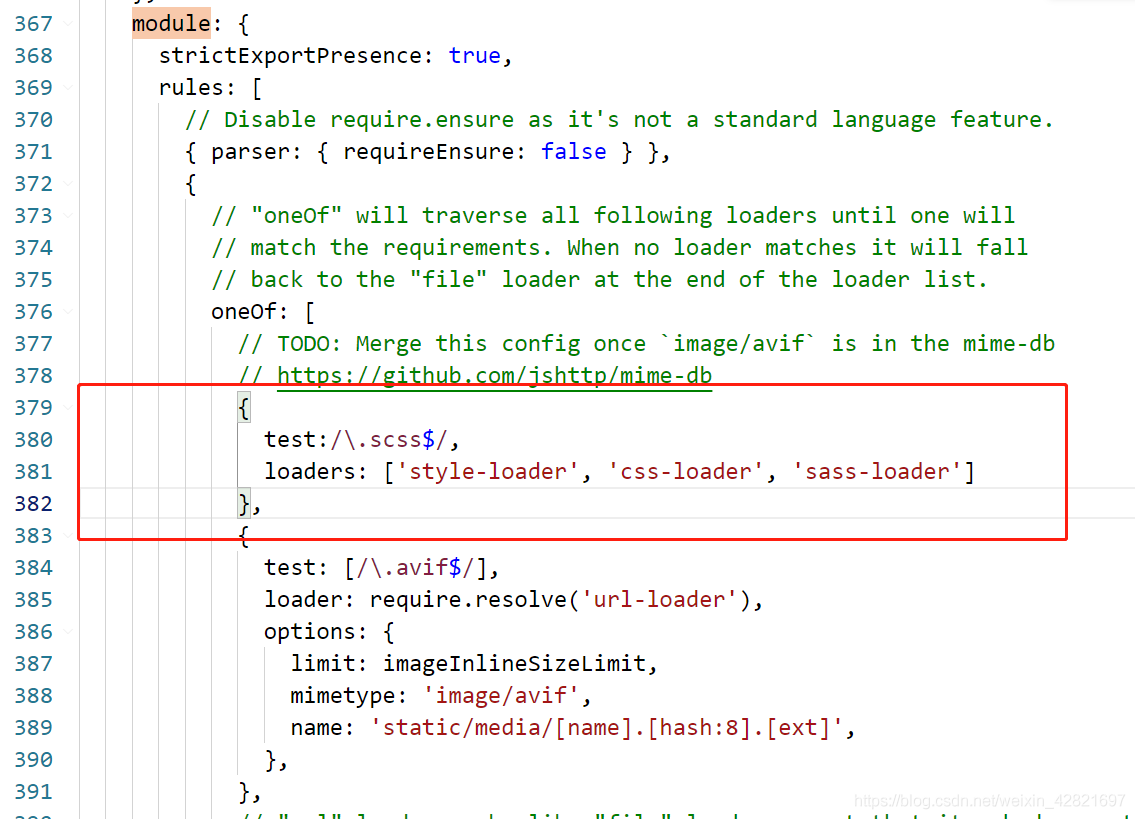
找到

加入红线内的代码
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
},
就可以使用scss了
知识点扩展:
React pwa的配置
在到webpack配置文件中添加插件
const WorkboxWebpackPlugin = require('workbox-webpack-plugin')
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css'
}),
new WorkboxWebpackPlugin.GenerateSW({
clientsClaim:true,
skipWaiting:true
})
],
到此这篇关于react项目引入scss的方法的文章就介绍到这了,更多相关react项目引入scss内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有