作者:Mx丶seven | 来源:互联网 | 2020-11-27 13:12
说明
clamp() 的工作原理是“夹紧”或限制一个灵活的值,使其处于最小和最大范围之间。
使用方法如下:
- minimum 最小值:例如
16px - flexible 弹性值:例如
5vw - maximum 最大值:例如
34px
h1 {
font-size: clamp(16px, 5vw, 34px);
}在此示例中,仅当该值大于 16px 且小于 34px 时,h1 字体大小值将为视口宽度的 5%。
例如,如果你的视口宽度是 300px,你的 5vw 值将等于 15px,但是,你将该字体大小值限制为最小 16px,因此这就是将要发生的情况。
另一方面,如果你的视口宽度为 1400px,则 5vw 将高达 70px!但幸运的是,你将该最大值限制为 34px,因此它不会超过该值。

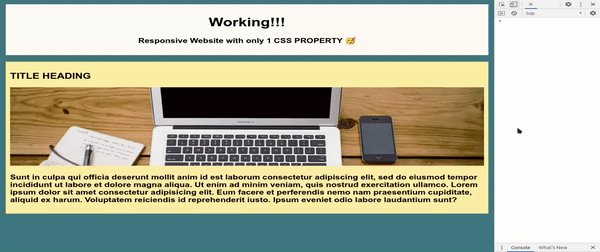
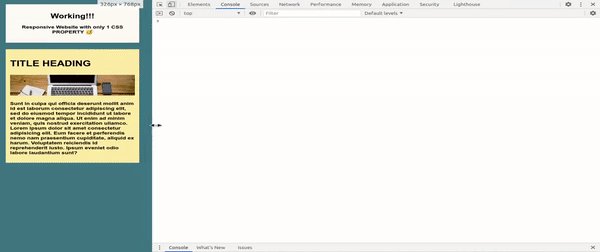
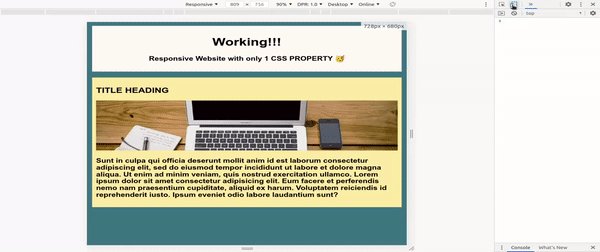
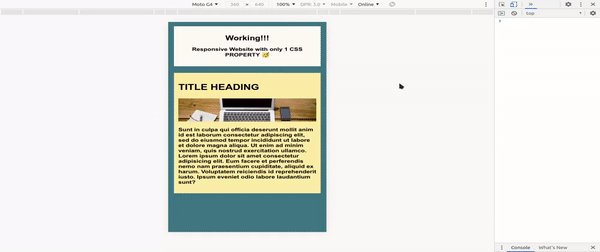
在线Demo:https://dip15739.github.io/ResponsiveWebsite-CSSproperty/
我可以为此模板添加此代码...
img {
width: clamp(15vw, 800%, 100%);
}
h1 {
font-size: clamp(20px, 5vw, 35px);
}
p {
font-size: clamp(10px, 4vw, 20px);
}而从字面上看,接受任何其他长度、频率、角度、时间、百分比、数字或整数的属性。
作者:Dip Vachhani
更多编程相关知识,请访问:编程视频!!
以上就是如何只使用1个css属性来创建响应式网站?的详细内容,更多请关注 第一PHP社区 其它相关文章!