jquery validate有很多验证规则,但是更多的时候,需要根据特定的情况进行自定义验证规则。
这里就来聊一聊jquery validate的自定义验证。
jquery validate有一个方法,可以让用户来自定义验证规则。
案例一:
//自定义验证$.validator.addMethod("isPositive",function(value,element){var score = /^[0-9]*$/;return this.optional(element) || (score.test(value));},"请输入大于0的数字");
通过addMethod用户可以自定义自己的验证规则
这个方法有三个参数,第一个参数表示验证规则名称,这里是isPositive,表示是否为正数。
第二个参数是真正的验证主体,它是一个函数,函数的第一个value表示调用这个验证规则的表单的值,第二个element可以用来判断是否为空,为空的时候,就不调用这个验证规则了。
第三个参数是返回的错误提示。
具体如何使用呢?
其实跟jquery validate固有的验证规则使用是一样的。
<tr bgcolor&#61;"#f7f7f7" height&#61;"43" align&#61;"right"><td class&#61;"font14_s pdr_12 grey_70">总分:td><td class&#61;"font14_s pl40" align&#61;"left"><input type&#61;"text" id&#61;"fullscore" name&#61;"fullscore" style&#61;" margin-left: 10px; margin-right: 2px;" value&#61;"" class&#61;"required number isPositive input_233" />td>tr>
如上所示&#xff0c;加粗的地方就是使用的方法&#xff0c;一共用了三个验证规则&#xff0c;一个是必须&#xff0c;一个是数字&#xff0c;一个是自定义验证规则。
效果图如下&#xff1a;

案例二&#xff1a;
表单提交时&#xff0c;经常会需要对日期进行验证&#xff0c;比如结束时间必须大于开始时间。
这个时候可以通过jquery validate 自定义一个验证方法&#xff0c;进行验证。
方法如下&#xff0c;
$.validator.addMethod("compareDate",function(value,element){ var assigntime &#61; $("#assigntime").val();var deadlinetime &#61; $("#deadlinetime").val();var reg &#61; new RegExp(&#39;-&#39;,&#39;g&#39;);assigntime &#61; assigntime.replace(reg,&#39;/&#39;);//正则替换deadlinetime &#61; deadlinetime.replace(reg,&#39;/&#39;); assigntime &#61; new Date(parseInt(Date.parse(assigntime),10));deadlinetime &#61; new Date(parseInt(Date.parse(deadlinetime),10));if(assigntime>deadlinetime){return false;}else{return true;}},"结束日期必须大于开始日期");
上述代码红色部分是对时间字符串进行处理&#xff0c;处理成2013/12/12 08:09:00这种标准格式&#xff0c;
在处理的时候要用到replace的方法&#xff0c;这个方法最后结合正则表达式进行使用&#xff0c;也就是第一行的reg对象。
替换完了之后&#xff0c;如果比较时间呢&#xff1f;要进行三个处理&#xff0c;
1.将标准时间转化为时间戳通过Date.parse()方法来处理。
2.将时间戳转化为整数&#xff0c;确保万一&#xff0c;通过parseInt("",10)来处理。
3.将时间戳转为日期对象new Date()。
转为对象之后&#xff0c;就能够比较时间大小了&#xff0c;直接判断&#xff0c;如果结束时间小于开始时间&#xff0c;就进行错误提示。
这个时候compareDate就可以像其他的jquery validate验证规则一样验证了。
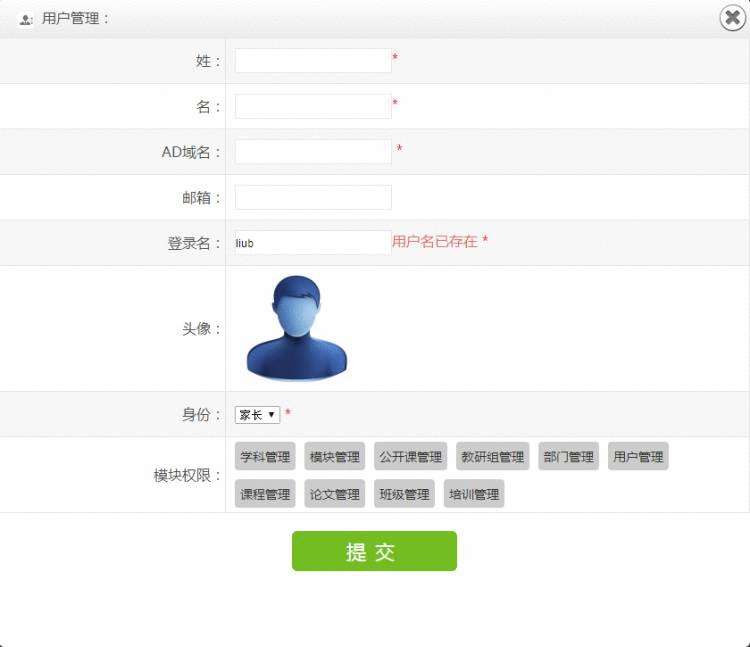
案例三&#xff1a;ajax验证
去数据库验证用户名是否存在&#xff0c;这个也会经常用到。
$.validator.addMethod("checkUserExist",function(value,element){var user &#61; value;$.ajax({type:"POST",async:false, url:"/default/index/ajax/do/ajaxcheckuser",data:"nick&#61;"&#43;user,success:function(response){if(response){res &#61; false;}else{res &#61; true;}}});return res;},"用户名已存在");
后台验证代码&#xff1a;
case &#39;ajaxcheckuser&#39;: $nick &#61; trim($this->_getParam(&#39;nick&#39;));if(isset($nick)){$where[&#39;lx_user.nick &#61; ?&#39;] &#61; array(&#39;type&#39;&#61;>1,&#39;val&#39;&#61;>$nick);$aUser &#61; $daoUser->getUser($where);if(count($aUser)>&#61;1){echo TRUE;}else{echo FALSE;}}else{echo FALSE;}break;
如果数据库中存在&#xff0c;就返回true。

本文转自TBHacker博客园博客&#xff0c;原文链接&#xff1a;http://www.cnblogs.com/jiqing9006/p/3171103.html&#xff0c;如需转载请自行联系原作者