首先最重要的是 你要明白 https接口的接收或者发送 的形式 是 https://域名:端口号
而不是 https://ip:端口号
一,首先,去阿里云注册免费ssl证书
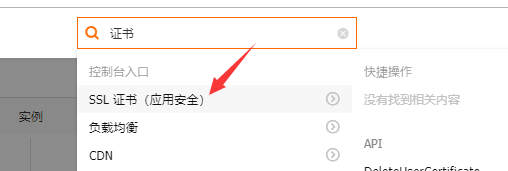
1,在搜索框中输入关键字证书,点击SSL证书

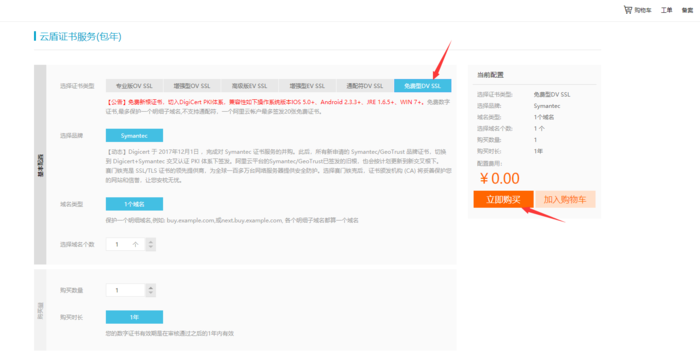
2,点击购买证书

3,选择免费型,点击购买

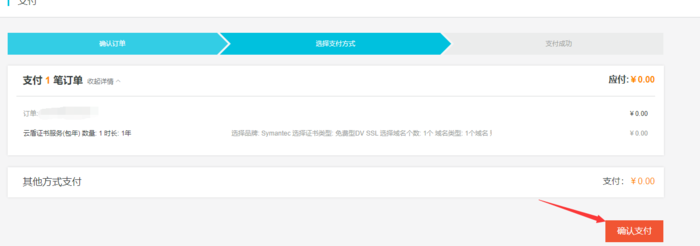
4,点击支付

5,点击确认支付

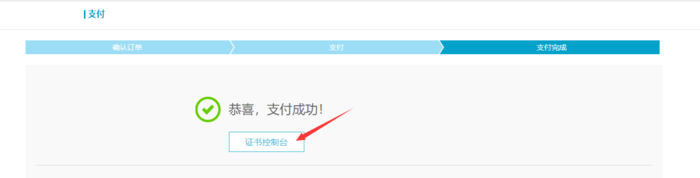
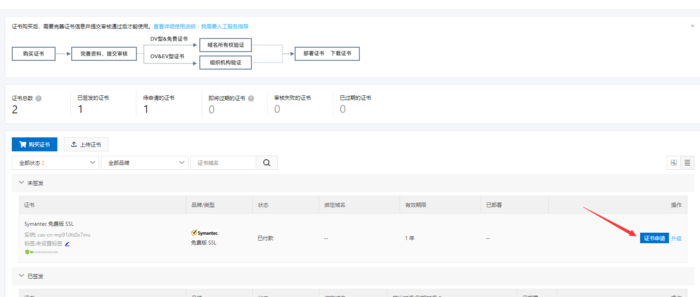
6,支付成功后进入证书控制台

7,点击申请

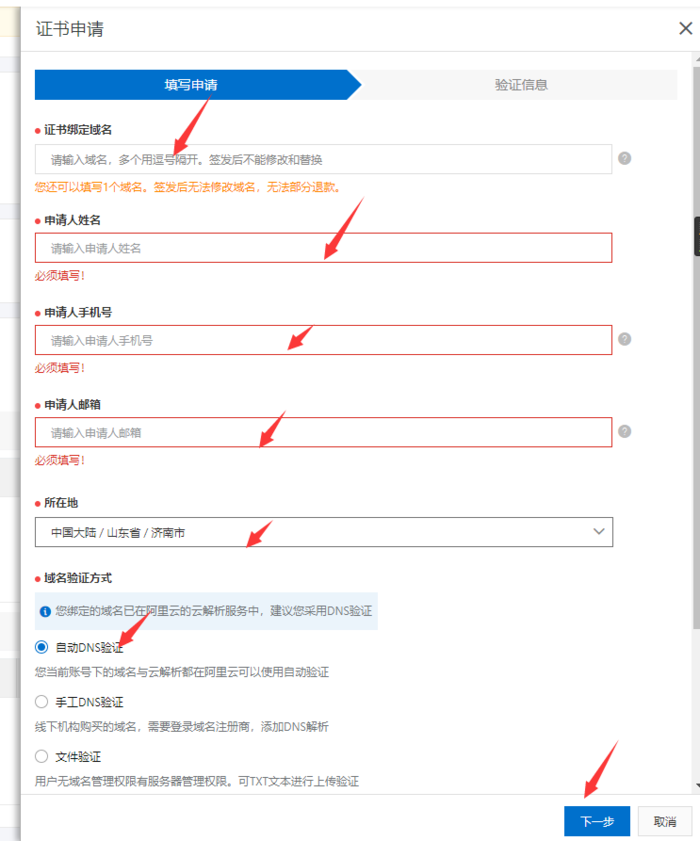
8,填写信息,点击下一步,最后点击验证,等待审核结束。

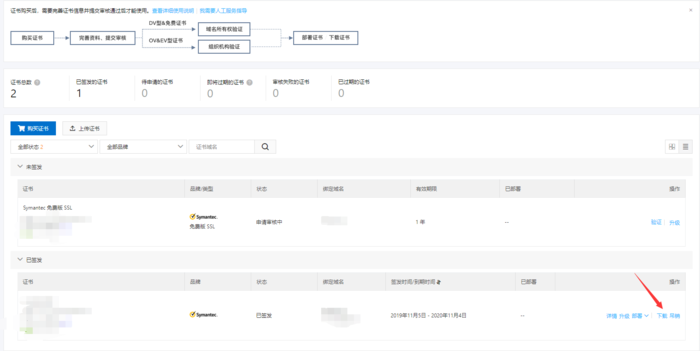
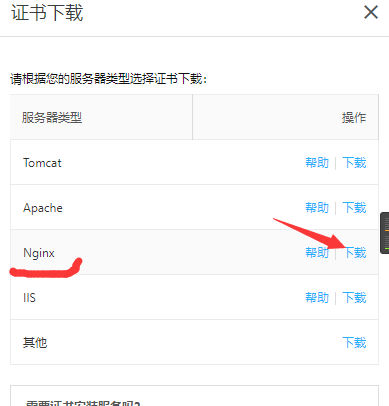
9,证书下来之后进入阿里云证书管理控制台下载证书 (nginx),如图


10,下载解压后文件中包含 .key和 .pem 两个文件。 (a.key是为了方便自定义的名称)

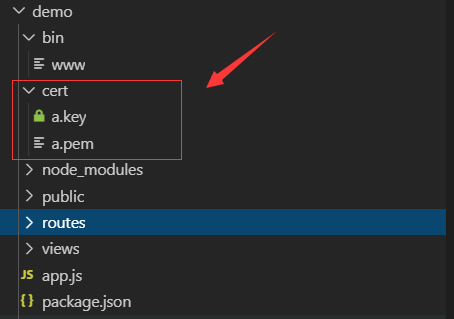
11,将下载解压后包含.key和 .pem 两个文件的文件夹上传到自己的项目中。

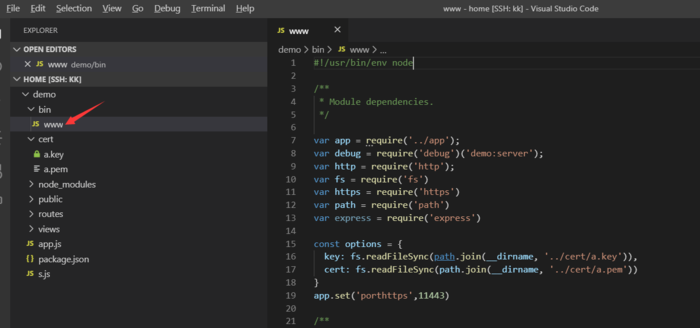
12,将以下代码复制粘贴到www文件中,https端口根据需求自己修改

#!/usr/bin/env node
/**
* Module dependencies.
*/
var app = require(\'../app\');
var debug = require(\'debug\')(\'demo:server\');
var http = require(\'http\');
var fs = require(\'fs\')
var https = require(\'https\')
var path = require(\'path\')
var express = require(\'express\')
const options = {
key: fs.readFileSync(path.join(__dirname, \'../cert/a.key\')),
cert: fs.readFileSync(path.join(__dirname, \'../cert/a.pem\'))
}
app.set(\'porthttps\',11443)
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || \'3000\');
app.set(\'port\', port);
/**
* Create HTTP server.
*/
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(port);
server.on(\'error\', onError);
server.on(\'listening\', onListening);
https.createServer(options,app).listen(app.get(\'porthttps\'),function(){
console.log(\'11443端口运行\');
})
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== \'listen\') {
throw error;
}
var bind = typeof port === \'string\'
? \'Pipe \' + port
: \'Port \' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case \'EACCES\':
console.error(bind + \' requires elevated privileges\');
process.exit(1);
break;
case \'EADDRINUSE\':
console.error(bind + \' is already in use\');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === \'string\'
? \'pipe \' + addr
: \'port \' + addr.port;
debug(\'Listening on \' + bind);
}
由衷感谢帮助我解决此问题的夏初秋博主 https://www.cnblogs.com/xiaqiuchu/










 京公网安备 11010802041100号
京公网安备 11010802041100号