原文地址:http://zhihu.esrichina.com.cn/article/567
1、矢量切片简介
GIS的底图一直使用金字塔技术进行切图,使用户能够快速访问指定级别的地图或者影像。但是切图本身是一张图片,无法进行交互。于是又引入了矢量图层用来显示矢量点线面,这通常需要先获取矢量地理数据(例如GeoJson),然后通过前端将其绘制成不同元素便能通过鼠标进行响应交互了。
这种GIS组织方式在数据量比较小的时候并没有什么大问题,但是在数据量比较大时(例如全国的详细街区数据)存在以下几个问题。首先,同一套数据的展示在不同的需求下可能需要不同的样式(例如,白天和夜间模式)而对于传统栅格切片对此需求必须重新进行切片;第二,由于切片的分辨率固定,分辨率过高切片体积过大,分辨率过低高清屏无法清晰显示。第三,矢量数据的请求如果是按需请求每次都向服务器请求数据加重服务器压力,如果一次请求按需展示,当矢量数据过大时(例如全国的水系数据)对于前端的压力过大。
现在,矢量切片利用一些新技术来控制动态的可交互的地图展示方式,这种新技术可以让个人在移动端或者浏览器端自定义地图样式。矢量切片底图可以将基础底图和工作数据进行融合,扩展了底图的交互性。人们可以动态的赋予基础底图样式以及通过配合可交互的工作数据来设计底图样式,根据内容进行智能制图和实时分析并展示在基础地图上。那么,究竟什么是矢量切片技术?
矢量切片是一种利用协议缓冲(Protocol Buffers)技术的紧凑的二进制格式用来传递信息。当渲染地图时矢量切片使用一系列储存的内部数据进行制图。被组织到矢量切片的图层(比如道路、水、区域),每一层都有包含几何图形和可变属性的独立要素(例如姓名、类型等等)。通俗的说,就是将矢量数据以建立金字塔的方式,像栅格切片那样分割成一个一个描述性文件,以GeoJson格式或者以pbf等自定义格式组织,然后在前端根据显示需要按需请求不同的矢量瓦片数据进行Web绘图。
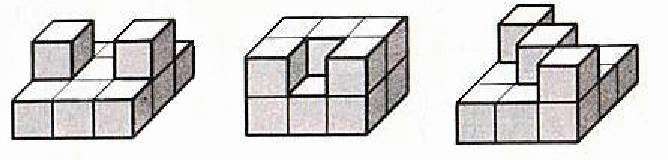
矢量切片有切片的优势——成熟的缓存、缩放比例技术,另外还有矢量数据能够快速的提供地图映射的优势。一个矢量切片会以紧凑的解析的格式包含所有相对应的几何图形和元数据,像道路名称、用地类型、建筑物的高。因此矢量切片是一种高性能的格式,这种格式在样式、输出格式以及交互性方面提供了高度的灵活性。如下图所示传统金字塔方式进行切图时在并没有要素或者要素相同的区域依然需要进行多级切片,而矢量切片只需要设定不同要素显示的级别即可。
(1)矢量切片
(2)传统金字塔
目前如OpenStreetMap和Mapnik等开放社区平台倡导的矢量切片标准在过去几年已经被一些主流的客户端设备和制图平台所采纳。最近Mapbox的团队为矢量切片开发了一套开放的说明,这个说明已经成为社区支持的标准。现在已经有十多个公司以及开源项目使用这种标准格式的矢量切片。相对于构建一个矢量切片的新接口说明,ArcGIS更倾向于通过采用并改进已有矢量切片说明来支持这种兴起于社区的标准。这意味着ArcGIS中的350000个组织用户可以通过矢量切片或者通过其他资源发布的可视化切片的形式来发布他们自己的数据。这将会使交互地图和数据生态系统更加兴旺。
矢量切片正逐步在ArcGIS的WebGIS平台上得到支持,目前JS API 3.15/4.0beta已经支持矢量切片的调用,ArcGIS Pro1.2增加了创建并可以发布到ArcGIS for Server 10.4或者ArcGIS Online的功能,同时在ArcGIS Online上也提供了一套在线的基础矢量底图,可以通过修改样式文件对基础矢量底图样式进行自定义修改。下一步矢量切片将会更加完善,并且在ArcGIS Runtimes以至于整个WebGIS平台上进行支持。Esri希望未来能够在使用栅格切片的地方都可以使用矢量切片。
2、ArcGIS Online的基础矢量底图
2.1 基础矢量底图简介
2015年早些时候,Esri宣布了ArcGIS平台引入矢量切片的计划现在我们已经初步支持矢量切片作为图层加载到web map中了。作为其中的一部分,Esri提供了一系列可更新的矢量基础底图(目前是beta版)可用于ArcGIS Online构建地图和应用。
目前Esri基础矢量底图包含八种不同的地图风格并且使用同一个地图服务器。这一系列矢量基础底图可以在Esri矢量基础底图组 中通过搜索“esri_vector” 找到。这个组中包含多种样式的矢量基础底图,一些很接近原有的Esri基础底图(比如Streets, Topographic, Light Gray Canvas等),另外还有一些是新的样式(比如Streets at Night, Navigation, and Imagery Hybrid)。这些矢量基础底图都可以作为web map使用,通过样式修改可以保存成自定义的基础矢量底图,自定义的底图可以作为基础底图添加其他图层或者作为切片图层添加到已有的地图中。具体操作会在下面的章节中介绍。
Esri矢量底图中有多种底图样式可用,点击图片进入Esri矢量基础底图
2.2 自定义基础矢量底图样式
本节主要讲述怎样自定义基础矢量底图的样式。下图的例子 是一个根据ArcGIS Online 上的Light Gray Canvas tile layer 底图重新自定义样式的基础矢量底图。 那么怎样自定义基础矢量底图的样式呢?步骤其实很简单:
那么怎样自定义基础矢量底图的样式呢?步骤其实很简单:
第一步:创建一个属于你自己的新的切片图层项目
1 使用你的账号登录ArcGIS Online,并点击“地图”
2 添加一个矢量切片图层,点击“添加”按钮选择“搜索图层”,查找输入“esri_vector”,范围选择“生动地图集图层”,点击“转到”
3 选择一个矢量切片图层,点击“添加”,再点击“添加完毕”
4 点击矢量图层更多选项(标志为‘…’)选择复制
5 重命名复制的图层并点击“保存图层”(注意这里是点击下图中菜单里面的“保存图层”而不是保存web map),点击“创建项目”

第二步:为你的新的切片图层更新样式
1 查看项目详情,选择“显示项目详细信息”
2 下载样式,点击“打开”选择“下载样式”,得到一个root.json的文件。
3 修改样式,通过工具或者记事本打开root.json根据下节对样式结构的介绍修改样式,并保存(为防止混淆和自行重命名为“myroot.json”)。
4 更新样式,点击“更新”选择自定义的json文件,点击更新项目即可更新基础矢量底图的样式
第三步:使用新的切片图层创建地图
1 你可以选择将自定义的矢量切片底图作为一个web map的一个图层,点击“添加”“搜索图层”,在“范围”中选择“我的内容”,选择刚才自定义的矢量底图,点击“添加”。
2 你可以选择将自定义的矢量切片底图作为一个web map的底图,点击“添加”“搜索图层”,在“范围”中选择“我的内容”,点击刚才自定义的矢量底图,选择“作为底图”。
以上就是自定义并使用一个基础矢量底图的步骤,未来还会有更多的基础矢量底图发布,并且会有更多相应的工具和功能。
2.3 矢量底图样式文件结构
矢量切片一个最大的特点就是你可以根据自己的需要自定义底图。底图调整的程度完全取决于你的想法,你可以改变几个重要的配色来创建一个全新的底图。上一节介绍了在ArcGIS Online上修改的步骤,本节重点介绍,样式文件的结构,很好的理解这个JSON文件的结构可以更有利于你进行修改。
打开上节中下载的root.json文件,下图表示的是JSON文件的主要结构,其中高亮显示的是编码结构。右侧从上往下是地图中包含的要素列表(如,背景、海洋深度、土地利用类型等)。左侧部分表示要素类型的细节部分(如,填充、划线等)。其中橙色的项目包含填充和边线样式,而绿色的项目包含标签和道路的展示样式。就像feature根据JSON代码在地图中展示一样,矢量地图绘制这些背景要素也要按照一定的顺序,先填充水域,然后水系、道路,最后展示道路名称、道路标识以及城市标签。记住这些通用的代码组织形式将有助于重新设计你的地图。
2.3.1包含内容
ArcGIS Pro项目决定着一个要素是否包含在一个特定比例尺或者地图级别中。因此,如果一个要素并没有包含在项目中,他是不能被添加进这个数据集中的,另外,无法通过前端对已经发布的矢量切片要素进行修改。但是,你可以将已经存在的要素图层通过比例尺的控制而隐藏。
“minzoom”:“
“maxzoom”:“
矢量切片参考文档 包含一个完整的地图要素列表以及相关的最大/最小地图级别。
一个要素可以通过添加“layout”的命令控制可见性,从而将其从地图中(在所有比例尺中)被完全移除。
“layout” : {“visibility” : “none”},
如果你已经将该要素移除,别忘了找到并移除这个要素对应的标签。
2.3.2设计
这种变化可以仅仅通过操纵演示和线的宽度就可以改变底图的展示。这样我们现在只需要关注地图搭配本身就好了。
颜色
样式包括颜色的指令通过“paint”命令来控制。下面是一个例子。 
颜色是用“HEX”(16进制)的值来表示的,在这个例子中是淡绿色。 
这个颜色的RGB值为:R218 G224 B178。如果你不习惯使用“HEX”,网上有很多在线的转换器可以将任何RGB的值转换成“HEX”值。
为一个多边形添加一个轮廓可以通过在“paint”中添加一个项目“fill-outline-color” : “#
调整多边形的透明度,可以添加“fill-opacity” : “
一些符号使用‘子元素’来生成图案效果。使用 “fill-pattern” : “<子元素名称>”添加到“paint”中。
线
这里有一个线符号的例子&#xff1a; 
线的宽度包含在“paint”命令中&#xff0c;并且以节点的方式书写。在这个例子中“base”值设为1.2pts。
“stops” 用来添加不同的线宽到不同的比例尺或者地图级别中。在这个例子中级别1的线宽度为基础宽度的一半即0.6pts&#xff0c;地图级别5的线宽度为基础宽度的1.33倍即1.6pts。线的宽度将会在两个节点之间进行调整&#xff0c;如果你愿意还可以添加更多节点。
如果你想在你的线中使用虚线&#xff0c;那可以添加“line-dasharray”: [ 3.0 , 2.0 ] 到你的“paint”命令行中。在这个例子中&#xff0c;‘3.0’是连接线的长度&#xff0c;‘2.0’是之间的间隔长度。现在只能生成这种简单的虚线。
如果想控制线的透明度&#xff0c;可以添加“line-opacity” : ”
2.4 通过修改样式自定义边界和标注语言
利用矢量切片的可交互的特性&#xff0c;使用Esri基础矢量底图还可以更简单的方式实现一些功能&#xff0c;用于更好的支持本地和国际用户&#xff0c;例如&#xff0c;你可以在同一个地图服务下拥有两套独立的样式&#xff08;例如一个希腊&#xff0c;一个英语&#xff09;&#xff0c;然后基于用户的位置和区域来显示适合的标签&#xff1b;或者对于有争议的边界可以使用独立的样式来分别显示有争议的边界&#xff0c;同时符合国际和当地的标准&#xff0c;更加方便全球的用户使用Esri的底图。矢量底图这种方式对于之前使用栅格底图需要重新生成新的图层的方式更加方便&#xff0c;灵活&#xff0c;同时也大大的减少了服务器的存储需求。
2.4.1自定义地图语言
下方显示的是由Esri矢量基础底图创建的自定义地图示例。
在这个示例中&#xff0c;可以通过切换地图文本字段的值来更新全球街道地图切片图层&#xff0c;在大比例尺显示当地语言&#xff08;例如希腊&#xff09;&#xff0c;而不是显示国际化语言&#xff08;例如英语&#xff09;。
1)所有实例的‘_name_global’ text-field修改为‘_name_local’&#xff08;例如&#xff1a;“text-field”: “{_name_local}”,&#xff09;
2)城市、公园、土地利用和道路标注也是需要显示为当地语言的要素类。
由于这些图层在不同缩放级别下多次显示&#xff0c;所以是由一批查找和替换来实现更新所有适合的图层。由于参照相同的矢量切片&#xff0c;所以这些变化可用于所有可用的地图样式。
Esri社区地图数据用于构建包含当地语言的矢量切片&#xff0c;包括世界各地的多种要素类。在整个测试期间&#xff0c;我们计划扩大可用语言的区域。目前有一个已知的局限&#xff0c;有些语言从右至左显示&#xff0c;例如阿拉伯语&#xff0c;不能正确的显示。点击这个web map&#xff0c;查看书签&#xff0c;可以在1:288000或更大比例尺下显示当地语言。
2.4.2自定义地图边界
下方显示的是由Esri矢量切片基础底图创建的自定义地图示例。
在这个例子中&#xff0c;更改用于行政边界图层的 “filter”可以更新全球地图&#xff0c;这个例子用于显示苏里南当地承认的边界&#xff08;有争议&#xff09;&#xff1a;
1)“Disputed admin0″图层&#xff1a;将filter改为“filter” : ["!in", "DisputeID", 80, 23, 24, 25, 26, 0],
通过filter将有争议的边界23、24、25、26从“Disputed admin0″ 图层中排除出来。
2)“Boundary line/Admin0″图层&#xff1a;将filter改为“filter” : ["any", ["&#61;&#61;", "_symbol", 0], ["in", "DisputeID", 24, 25]],
然后通过filter将苏里南宣称的24、25边界加入到"Boundary line/Admin0″图层中
有时候我们会发现“Disputed admin0”要素层在root.json中出现了两次。同样“Admin0”也有相同的现象。这是由于边界线的样式是由两个线样式叠加形成的


灰色的实线是Boundary line/Admin0/0样式控制的&#xff0c;黑色的虚线是Boundary line/Admin0/1样式控制的&#xff0c;虽然他们的样式不同但是调用的是同一个要素。
那么如何获取这些争议边界的代码呢&#xff1f;浏览这个webmap &#xff0c;该地图中包括不同的书签&#xff0c;显示了一些目前Esri矢量底图中包含的有争议的边界。当你点击一些特定的边界要素&#xff0c;你可以看到弹出窗口“DisputeID”中的重要信息&#xff08;需要按着上面提到的方法更新filter&#xff09;&#xff0c;提示不同的国家显示不同的边界。
在Esri矢量底图中&#xff0c;国际公认国际边界&#xff08;例如美国、加拿大边界&#xff09;通常显示为实线 。在某些情况下&#xff0c;一些国家将根据自己的认可对边界进行渲染显示。
。在某些情况下&#xff0c;一些国家将根据自己的认可对边界进行渲染显示。
3、矢量切片的生产发布和使用
在ArcGIS平台目前的版本&#xff08;ArcGIS Pro 1.2 beta&#xff0c;ArcGIS 10.4 prerelease&#xff09;下&#xff0c;制作和使用矢量地图切片的流程如下&#xff1a;
1. 通过ArcGIS Pro来制作矢量切片&#xff1b;
2. 通过Portal for ArcGIS来发布切片&#xff1b;
3. 通过Portal for ArcGIS的Map viewer使用矢量切片&#xff1b;
4. 通过ArcGIS Javascript API使用矢量切片。
3.1 数据准备
目前要制作矢量切片的数据需要遵循两个标准&#xff1a;
1. 坐标信息必须与ArcGIS Online底图保持一致&#xff0c;即采用WGS 1984 Web Mercator&#xff08;auxiliary sphere&#xff09;。
2. 只支持ArcGIS Online的schema进行切片的制作。
3.2 使用ArcGIS Pro制作矢量切片
ArcGIS Pro 1.2 beta提供了三个与矢量切片制作相关的工具&#xff0c;位于Toolbox->Data Management Tools->Package下.
· Create Vector Tile Index&#xff1a;创建矢量切片的索引文件&#xff1b;
· Create Vector Tile Package&#xff1a;创建矢量切片包&#xff1b;
· Share Package&#xff1a;共享切片包到ArcGIS Online或Portal for ArcGIS中。
3.2.1 Create Vector Tile Package
该工具是制作矢量切片包的主要工具&#xff0c;用来从地图中创建切片&#xff0c;并将创建好的切片打包成一个后缀为.vtpk的文件。
工具的主要参数如下&#xff1a;
· Input Map&#xff1a;选择用来制作矢量切片的地图&#xff0c;注意去掉map中自带的底图&#xff0c;否则会提示“Error 001852:Layer type is not supported for vector tile packages.”
· Output File&#xff1a;选择.vtpk的存储位置&#xff1b;
· Tiling Format&#xff1a;意译的话&#xff0c;是切片模式&#xff0c;有indexed和flat两种&#xff1a;
· Indexed模式&#xff1a;在制作切片前&#xff0c;需要通过Create Vector Tile Index工具来对数据创建索引&#xff0c;工具会根据数据的疏密程度&#xff0c;创建不同LOD层级的索引网格&#xff0c;数据密集的地方切片层级较高&#xff0c;稀疏的地方层级较低。
· Flat模式&#xff1a;不创建索引&#xff0c;所有范围内的数据按照同样的规则进行切图&#xff1b;
· Indexed方式创建的切片包&#xff0c;相比flat模式&#xff0c;时间短&#xff0c;数据量小&#xff1b;
· Minimum Cached Scale&#xff1a;最小切图比例尺&#xff0c;目前只支持ArcGIS Online的schema&#xff1b;
· Maximum Cached Scale&#xff1a;最大切图比例尺&#xff0c;目前只支持ArcGIS Online的schema&#xff1b;
· Index Polygons&#xff1a;输入通过Create Vector Tile Index工具创建的索引多边形&#xff1b;如果选择了indexed模式&#xff0c;需要制定索引多边形&#xff0c;如果没有事先做好的多边形&#xff0c;此参数可以不填&#xff0c;切图工具会默认生成索引并按照索引进行切图&#xff0c;但生成的索引并不输出为要素图层&#xff1b;
· Summary&#xff1a;摘要&#xff0c;用来在ArcGIS Online或Portal for ArcGIS的内容中显示&#xff1b;
· Tags&#xff1a;标签&#xff0c;用来在ArcGIS Online或Portal for ArcGIS中搜索项目用。
配置好这些参数之后&#xff0c;点击右下角的“run”按钮&#xff0c;工具就开始创建矢量切片了。
3.2.2 Create Vector Tile Index
如上一步中提到&#xff0c;本工具用来对切图数据创建索引&#xff0c;主要参数如下&#xff1a;
· Input Map&#xff1a;在ArcGIS Pro中&#xff0c;以map为单位制作矢量切片&#xff0c;所以也是以map为单位创建索引&#xff1b;
· Output Tile Feature Class&#xff1a;指生成的索引文件的存储位置&#xff0c;选择合适的位置即可&#xff0c;根据你选择的位置&#xff0c;最终生成的是shp或者Geodatabase&#xff1b;
· Maximum Vertex Count&#xff1a;每一个索引网格里&#xff0c;最多能容纳的多边形顶点数&#xff0c;初步推测这个值影响的是索引网格的大小&#xff0c;默认为10000&#xff0c;建议保持默认值即可。
填写好这些参数之后&#xff0c;点击右下角的“run”&#xff0c;执行制作索引。
3.2.3 Share Package
该工具用来将生成好的矢量切片包上传到ArcGIS Online或者Portal for ArcGIS中&#xff1a;
· Input Package&#xff1a;输入已经制作好的矢量切片包&#xff1b;
· Summary&#xff1a;摘要信息&#xff1b;
· Tags&#xff1a;标签信息&#xff1b;
· Credits&#xff1a;可以填写些制作者相关的信息&#xff1b;
· Everybody&#xff1a;勾线后&#xff0c;上传的切片包就对所有人分享了&#xff1b;
· Groups&#xff1a;可以在组织的群组间进行分享&#xff0c;根据需要选择。
配置好这些信息之后&#xff0c;点击右下角的“run”&#xff0c;即可上传切片包。
注1&#xff1a;通常我们也可以通过ArcGIS Online或者Portal for ArcGIS的“我的内容”界面中&#xff0c;选择“Add Item”->“from my computer”的方式上传.vtpk&#xff0c;但是如果.vtpk大小超过2G&#xff0c;就只能通过本工具上传。
注2&#xff1a;本工具只上传.vtpk&#xff0c;并不进行切片服务的发布。
3.3 通过Portal for ArcGIS发布矢量切片
目前&#xff0c;ArcGIS Online暂不支持自定义的矢量切片底图的发布。
在上一步中&#xff0c;我们通过share package工具上传了.vtpk文件&#xff0c;在Portal for ArcGIS中“我的内容”页面可以看到该item&#xff0c;选中该item进入详细信息页面&#xff0c;选择“Publish”&#xff0c;可将该切片包发布成矢量切片服务&#xff1b;
还可以通过“我的内容”页面&#xff0c;选择“add item”-> “from my computer”&#xff0c;弹出以下对话框&#xff0c;选择.vtpk文件&#xff0c;并勾选“publish the file as a tile layer”&#xff0c;点击“Add item”即可完成发布。
在Portal for ArcGIS中成功发布好矢量切片服务之后&#xff0c;会在server的工作目录&#xff08;安装时指定&#xff0c;如我的是“D:\arcgisserver”&#xff09;下的\directories\arcgiscache\VectorCache\Hosted下找到一个与已发布的服务名称一致的文件夹&#xff0c;其中记录了该矢量切片的所有信息。
· resources&#xff1a;存放的是与矢量切片服务有关的资源&#xff0c;包括服务的字体文件&#xff0c;样式文件&#xff0c;以及sprites文件等&#xff0c;其中最重要的是styles文件夹下的root.json文件&#xff0c;里面记录了该矢量切片服务的样式&#xff0c;修改服务的样式就是通过修改该文件来实现的&#xff1b;
· tile&#xff1a;该目录中存放的是制作好的矢量切片&#xff0c;以2.0版本的boundle格式存储&#xff1b;
· tilemap&#xff1a;该文件夹中只有一个名为root.json的文件&#xff0c;这其中记录的是矢量切片服务第一次加载有关的信息&#xff1b;
· root.json文件&#xff1a;记录的是整个矢量切片的服务信息&#xff0c;包括服务名称、服务的范围、坐标参考、切图等级及比例尺等多种信息。
3.4 通过Portal for ArcGIS使用矢量切片服务
发布成功后我们可以在item详细页面看到它的服务类型和服务url&#xff0c;点击“open”&#xff0c;可以将其加载到Portal for ArcGIS的Map viewer中进行浏览。
在Portal for ArcGIS中还可以修改矢量切片底图的样式&#xff0c;在3.3文件中介绍过&#xff0c;在ArcGIS for Server的工作目录下可以找到root.json文件&#xff0c;该文件控制的是底图的样式&#xff0c;通过修改该文件可以修改图层的样式。具体步骤如下&#xff1a;
1、 将发布好的矢量切片加载到map viewer中&#xff1b;
2、 复制并重命名复制的图层&#xff1b;
3、 保存该图层&#xff1b;
4、 进入到该图层的item详细信息页面&#xff08;或者直接在ArcGIS for Server工作目录中找到该图层的样式文件&#xff09;&#xff1b;
5、 在下拉列表中选择“下载样式”&#xff1b;
6、 对下载的样式进行修改&#xff1b;
7、 在item详细信息页面中&#xff0c;选择“update”&#xff0c;将修改的样式上传&#xff0c;并确定&#xff1b;
8、 修改样式成功&#xff0c;可在map viewer中进行查看。
3.5 通过ArcGIS Javascript API使用切片
3.5.1 相关类和方法
ArcGIS Javascript API 3.15即提供了对矢量地图切片的支持&#xff0c;它提供了一个特定的VectorTileLayer类&#xff0c;用来使用矢量切片服务。该类有1个构造函数&#xff0c;构造函数的2个参数有3种用法&#xff1a;

· 用法1&#xff1a;直接传入矢量切片服务的url&#xff1b;
· 用法2&#xff1a;直接传入矢量切片服务的样式文件&#xff08;限于ArcGIS Online上供所有人访问的服务&#xff0c;服务url公开&#xff0c;通过传入样式文件可以指定的样式渲染服务&#xff09;&#xff1b;
· 用法3&#xff1a;传入矢量切片服务的url以及初始化显示的信息&#xff0c;如显示层级、最大最小比例尺、是否可见、透明度等等。
另外&#xff0c;还提供了许多属性和方法&#xff0c;用来获取矢量切片服务的信息&#xff0c;这里最重要的属性是style&#xff0c;因为矢量切片最大的特点就是可以使用客户端修改样式&#xff1a;
对应的修改样式的方法为setStyle&#xff08;styleURL&#xff09;&#xff1a;
该类还有一些事件&#xff0c;如下:
当修改样式方法被调用时&#xff0c;会触发style-change()事件。
3.5.2 示例
以下是在js端修改样式的简单示例&#xff1a;
这是该矢量切片服务最开始的样式&#xff0c;其代码如下&#xff1a;
通过修改其root.json文件&#xff0c;可以快速的修改其样式&#xff0c;比如这里我们修改以下第一个图层的样式&#xff0c;保存下样式文件&#xff1a;
这样再看到的矢量切片服务就变成了一下风格&#xff1a;
制定及修订记录









 京公网安备 11010802041100号
京公网安备 11010802041100号