作者:wangtao | 来源:互联网 | 2013-04-18 15:21
页面仔和他的小刀
Web研发界里有一个特别的职位——页面重构工程师, 其最基础的技能是设计理念的还原。此外,还需要时刻关注前瞻Web技术、参与页面动效设计,甚至还需要处理一些基础的视觉设计工作,更有些重构工程师会拥有服务器端的开发能力或者Canvas、SVG等图形处理能力。这个职位在国外更多被称作Web Designer,而我们更喜欢叫自己“页面仔”。
如果你做过页面相关的编码工作,HTML、CSS、Javascript应该是再了解不过的技术了。当然如果知识面再广一些,你可能还会接触如HTML5、 CSS3等新型Web标准。非常幸运,这个圈子里还有一帮乐于贡献的人开发分享了很多实用的编码工具,例如jQuery、YUI、Sencha等。
Web开发的诞生,有别于客户端开发,它让开发成本大大降低。并且,有了这些框架和工具,更让开发人员能迅速地实现产品想法,而这些便是创新最好的基础。
拥有产品思维的技术人员
在很多互联网公司,老板和员工总会认为,合格的产品经理应该具备技术能力,我也十分认同。但从另一些角度思考,是否技术人员也需要拥有产品策划能力或设计能力?
答案是肯定的。技术思维与产品思维是相辅相成、缺一不可的。高超娴熟的编码技巧支撑项目快速落地。但拥有了产品的角色之后,能让我们站在更高的角度去解读产品,避免走弯路。
因此,近几年里,我们在做事的过程中,也在不断地参与项目的讨论,提升团队的产品能力,学习用户研究、人机交互等范畴。2012年,我加入了腾讯,来到了CDC,负责Web开发团队,和团队开始了微创新之路。
从“我”出发
毫无疑问,2012年又是火爆的移动终端年,无数的App诞生了,我们团队也负责了公司很多的App视觉设计工作。但设计师要在手机上预览设计稿是一件十分烦琐的事情,按正常的流程,我们想要看一个应用的App设计,需要先将App的设计稿从PhotoShop中导出为JPG格式,连接设计师的移动设备至电 脑,再通过类似iTunes的工具进行同步。除了这些方法,也有其他方法还能借助文件传输工具,比如安装一些实时预览App或者在操作系统上安装各种文件 传输类工具。但这些工具在使用前总需有些门槛,比如需要安装其App或者需要插上传输线。
当时我正负责一款自研产品的项目管理工作,在工作过程中,发现了团队设计师在其中烦琐的过程。我当天便花了几个小时的时间,用大家再熟悉不过的技术,开发了AIR REVIEW工具,如图1所示。

图1 AIR REVIEW操作界面
它其实很简单,除了利用最简单基础的HTML、CSS、Javascript、PHP等Web编程语言外,用到最新的技术也只是HTML5的拖拽接口。
门槛低、好操作,是这个小工具的特色。想要将App设计稿传至手机上查看实际效果,只需要这么几步:
1. 访问AIR REVIEW;
2. 点击临时预览(若是长期项目,输入项目名称按确认);
3. 将PSD或JPG文件拉进AIR REVIEW;
4. 用手机扫描二维码。
现在App设计稿已经在你的手机里了,后面你对设计的变更,也只需要再次进入AIR REVIEW,拖拽上传更新文件,再次访问手机上的网址,便已是最新的版本。
当我在设计师面前演示AIR REVIEW时,他表现得异常兴奋,觉得这便是他一直想要的。它真的节省了很多额外的时间,现在公司外也已有同行在使用。
其实AIR REVIEW并没有应用太前沿的技术,只是一些基础的PHP上传代码、开放的二维码API、还有一些类似iScroll的响应式设计脚本库。仅用几小时开发出来的小工具,却深受设计师的喜爱。
为什么会开发AIR REVIEW?其实很简单,因为预览设计稿这件事情就是我每天都要做的,而每天也会遇到和用户相同的问题。所以创新的第一步是从“我”出发,解决自己工作中遇到的问题,把自己变成用户,便可以发现用户的核心诉求。
善于发现机会
刚加入团队时,我所在的事业群发布了事业群Logo。除此之外,也少不了相关的文化衫、纪念品、签名档设计等。某天,在办公室我经过一位设计师的座位时,看见他正在处理同事们的邮件签名档。
当时目测他处理一个签名档并导出的速度大概为五分钟,而我们事业群有五千多人,那么他要处理完这五千多人签名需要的时间应该不少于5分钟×5000/60分钟,也就是约400小时,这是件多么痛苦的事情啊!
当时我便想到一个帮他解决痛苦的好办法,并问他要到了签名档的源文件,然后用简单的代码写了一个表单,通过提交表单把信息进行打包整合,利用PHP进行图片拼接,最终输出签名档。
迄今为止,这个工具已生成了一千多个签名档。因为这个工具,设计师大大节省了工作成本。也因此,TEG品牌建立项目组也拿到了事业群的奖励。可能这些输出比 起一个大项目来说算不上什么,工具的制作成本也是极小的,熟悉Web开发的同学一看工具便能清楚原理,用的也是用烂了的技术,代码也更是不值得一提。
但我想说的却是另一件事,这好比摄影,一个人能拥有很好的相机、很好的镜头,但最终的摄影效果更取决于你有没有一双善于发现美的眼睛。技术也是,你能拥有超凡的编码能力、学习到了最前沿的技术,但缺少不了的是,你也需要拥有一颗善于发现机会的眼睛。
先扛住,再优化
小步快跑,先扛住实现需求,再迭代优化上线。这是腾讯“海量用户之道”系列课程的主要思想。我觉得将这句话诠释得最好的案例是团队开发的“抓鬼”应用。
“抓鬼”是腾讯内部流行的一个线下桌游,这个游戏是考验团队默契的工具,不仅能让新人快速融入团队之中,还能提升团队的配合、沟通,甚至是记忆能力。游戏的规 则就不细说了,之所以会提起它,是因为这个游戏必须需要纸条和笔才能进行,而处在这个数码时代,人们又很少会把纸条和笔带在身边。
在一次团建的过程中,我们也发现了这个问题;在一个简单的脑暴后,我们诞生了一个在线版“抓鬼”的点子;在当天晚上,团队也利用一些简单的响应性编码技巧,开发了当时第一个版本,“抓鬼”线上版本也发布了。
第一个版本的“抓鬼”非常简陋,但解决了纸和笔的问题,也抓住了当时最火、需求最强烈的时机。后面陆续更新了视觉优化的版本、多平台兼容的版本、利用LocalStorage储存离线数据等,现在又正在准备加入随机推荐词语的功能。
当时公司里后续也有其他部门跟进制作了App并上线App Store,但我们已抓住了先机。所以,一旦拥有了想法,一定要将核心需求以最简洁的方式表达出来,结合最合适、快捷的技术或工具,快速发布,这样不仅能打快,也能保持产品的简洁。
微创新的落地
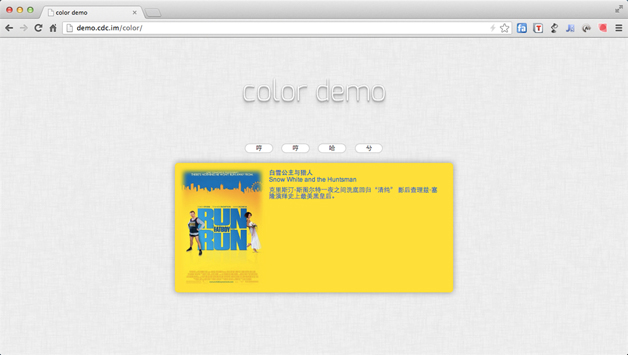
当具有了产品发现能力和敏捷开发能力之后,我们就能做更多的东西。前面提的例子可能会让人觉得用户群体实在太少,细心的人会发问,用户群正在一点点变大,那我们怎么把圈子变得更大?这里最后分享一个很好的案例,关于一个图片颜色分析的微创新的落地使用。如图2所示。

图2 图片颜色分析的微创新
事情的起因是我们在做设计还原时产生的一个很不错的想法——通过Canvas遍历计算图片的像素颜色,计算出图片最常用的前背景颜色,并将颜色应用至模块及文字中。
这是个很酷、很简单的技术实现,有些类似换肤的原理。通过推动,最终这个创意也被采纳到腾讯视频的改版中去。新版本视频首页,首屏大轮播下轮播的左右侧及缩略图的渐变底色是根据轮播大图而改变的,这便是我们推动落地的结果。
看,现在我们的小创意已应用到了亿级流量平台上了,为用户提供了更愉悦的体验。我想说的是,工程师不单单需要把想法和创意从纸上谈兵变为技术实现,还需要利用资源将最合适的创意推动至更大的平台。
创新是什么?
对于我来说,创新的产品不是一个庞大的想法,而是积水成河的过程。工程师需要具备产品经理的思维,懂得去做用户研究,发掘用户需求,懂得站在用户角度去思考产品。基于这些,再加上我们学习到的编程技巧,快速将小创意落地实现并慢慢打磨。
天下武功,无坚不摧,唯快不破。真正的创新,是在合适的时机,做出合适的决策,利用合适的技术最快地将想法落地现实,最终才能打造真正的创新产品。