参考:http://c.biancheng.net/view/267.html
我们都知道多态指的是父类的指针在运行中指向子类,那么它的实现原理是什么呢?答案是虚函数表
在 关于virtual 一文中,我们详细了解了C++多态的使用方式,我们知道没有 virtual 关键子就没法使用多态
我们看一下下面的代码
class A
{
public:
int i;
virtual void func() { cout <<"A func" <
在32位编译模式下,程序的运行结果是:8,12
但是如果把代码中的 virtual 删掉,则程序的运行结果为:4,8
可以发现,有了虚函数之后,类所占的存储空间比没有虚函数多了4个字节,这个4个字节就是实现多态的关键 -- 位于对象存储空间的最前端的指针,存放的是 虚函数表的地址,这个是由编译器实现的
每个带有虚函数的类(包括其子类)都有虚函数表
虚函数表中存放着虚函数的地址,注意是虚函数的地址,非虚函数不在此列
虚函数表是编译器实现的,程序运行时被载入内存,一个类的虚函数表中列出了该类的全部虚函数地址。
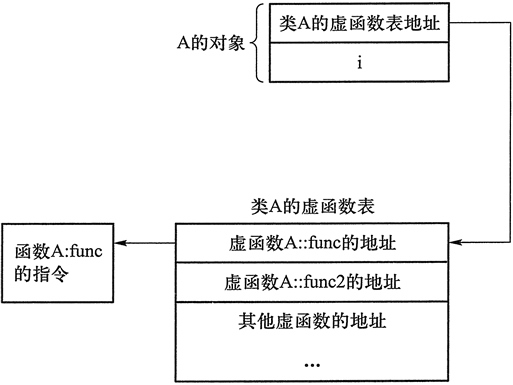
例如,上面代码中,类A的对象的存储空间以及虚函数表如图所示:

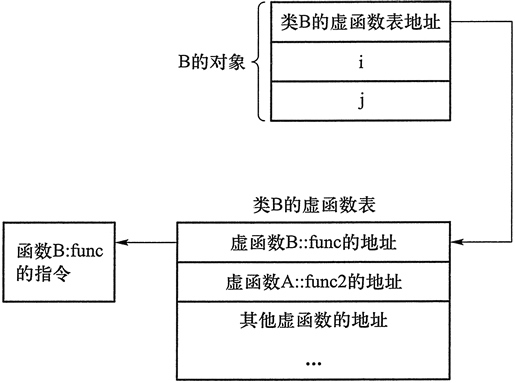
类B的对象的存储空间以及虚函数表,如下图所示:

多态的函数调用语句被编译成根据基类指针所指向的对象中存放的虚函数表的地址,在虚函数表中查找虚函数地址,并调用虚函数的一系列指令
在上面代码的基础上
A* p = new B(); p->func(); //B func p->func3(); //A func3 p->func2(); //A func
第二行代码执行如下:
到此,我们应该不难理解,上面第二行和第三行代码执行的分别是类A和类B的方法
执行 p->func(); 找的是类B虚函数表中 func() 地址,因为类B重写了,所以保存的是类B的func()地址
而执行 p->func3(); 的时候,发现 func3() 不是虚函数,所以并没有找虚函数列表,而是直接调用的p(类A类型)的方法
同样的,执行 p->func2(); 的时候,找的也是类B的虚函数表,因为类B没有重写 func2,所以存的是类A的虚函数 func2() 的地址,所以执行了类A的 func2() 方法
到此这篇关于虚函数表-C++多态的实现原理的文章就介绍到这了,更多相关C++虚函数表实现多态原理内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有