作者:手机用户2602934117 | 来源:互联网 | 2022-11-21 10:08
前言
手势对于一些效果是比较重要的,在canvas、交互等中应用非常广,看一下微信小程序手势是如何的。
Demo
为了研究小程序是否支持多手指,需要使用touchstart,touchmove,touchend
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}
单触摸点,多触摸点
官方文档:changedTouches
changedTouches 数据格式同 touches。 表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]
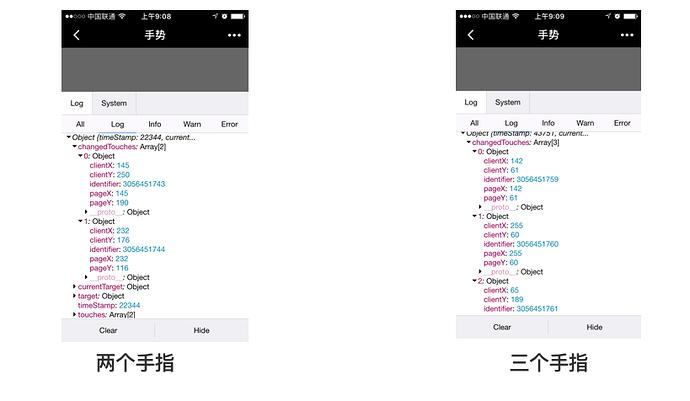
真机效果
实现以上Demo后模拟器是无法看到多触摸点的数据的,所以你需要真机来测试。
看下真机的log信息

在changedTouches中按顺序保存触摸点的数据,所以小程序本身支持多触摸点的手势
结论
设想: 既然小程序的手势是支持多触摸,而且可以获取到相关的路径,那么相关路径计算也是可行的。
场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
触摸触发事件分为"touchstart", "touchmove", "touchend","touchcancel"四个
详见:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html20
存储数据
var _wxChanges = [];
var _wxGestureDOne= false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDOne= false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDOne= true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDOne= true;
}
}
}
结尾
这篇文章,主要探索一下,希望你也可以提前看一下手势的解析。