作者:安茂友恢复_172 | 来源:互联网 | 2023-05-30 18:00
微信小程序+vantui实现自定义tabBar-小程序实现自定义tabBar,以下图为例实现图中tabBar中五个按钮的点击跳转一在项目中安装vantui组件安装流程参考y
小程序实现自定义tabBar,以下图为例

实现图中tabBar中五个按钮的点击跳转
一在项目中安装vantui组件
安装流程参考youzan.github.io/vant-weapp/… 中的安装过程
注意:如果目录是在根目录下直接npm init -y的话,则需要修改安装流程中的步骤三
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
将上面的代码修改成下面的代码
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
二.将vantui安装完成之后,正式使用vantui实现自定义tabBar
1. 在全局中的app.json中输入tabBar,然后回车,并且修改成以下的格式
"tabBar": {
"custom": true,
"list": [{
"pagePath": "pages/home/home"
},{
"pagePath": "pages/label/label"
},{
"pagePath": "pages/classification/classification"
},{
"pagePath": "pages/cart/cart"
},{
"pagePath": "pages/user/user"
}]
},
2.在项目根目录下新建如下文件

步骤一.其中将组件中tabbar的基础用法复制到custom-tab-bar文件夹里面的index.wxml下,
同时将相同的标签删掉,只留一个用于后面wx:for循环即可
例如:
"{{ active }}" bind:change="onChange">
<van-tabbar-item wx:for="{{list}}" wx:key="index" icon="{{item.icon}}">{{item.text}}van-tabbar-item>
步骤二.将基础用法中的js文件复制到custom-tab-bar文件夹里面的index.js下,相应的代码如下
Page({
data: {
active: 0,
},
onChange(event) {
this.setData({ active: event.detail });
},
});
步骤三.在data里面定义一个数组,便于步骤一行wx:for循环 代码如下
list: [{
icon: 'home-o',
text: '首页',
url: '/pages/home/home'
},
{
icon: 'label-o',
text: '专题',
url: '/pages/label/label'
},
{
icon: 'apps-o',
text: '分类',
url: '/pages/classification/classification'
},
{
icon: 'cart-o',
text: '购物车',
url: '/pages/cart/cart'
},
{
icon: 'user-o',
text: '我的',
url: '/pages/user/user'
},
]
步骤4.在custom-tab-bar文件夹里面的index.js下书写以下代码,一定要书写,一定要书写,一定要书写,否则跳转会延迟一次路由
init() {
const page = getCurrentPages().pop();
this.setData({
active: this.data.list.findIndex(item => item.url === `/${page.route}`)
});
}
步骤5.在onChange方法中书写以下的代码
let _this = this;
wx.switchTab({
url: _this.data.list[event.detail].url
})
步骤6,在tabBar跳转的对应页面中的js文件添加以下代码即可
onShow(){
this.getTabBar().init()
},
以上就是'微信小程序+vantui实现自定义tabBar'的制作过程,注意,在使用vantui组件时一定要引入组件,如果在真机测试的时候,tabBar消失的话,不用怀疑上面的流程直接往下看
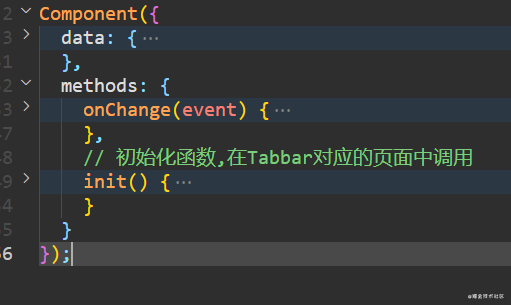
1.把custom-tab-bar文件夹里面的index.js里面的除data外所有的东西统统丢进maehods里面
custom-tab-bar文件夹里面的index.js结构如下

2.然后再index.json文件里书写以下的代码
{
"component":true
}
完成以上两步即可解决真机测试tabBar消失的问题