作者:俊然王 | 来源:互联网 | 2023-08-30 12:07
微信开发者工具如何打开云开发控制台本文主要面向非开发人员,讲述微信开发者工具如何打开云开发控制台本文前提已注册小程序,已知AppID,关于appid不清楚的请联系我寻求协助本文背景
微信开发者工具如何打开云开发控制台
本文主要面向非开发人员,讲述微信开发者工具如何打开云开发控制台
本文前提
已注册小程序,已知AppID,关于appid不清楚的请联系我寻求协助
本文背景
小程序云开发推出以来 ,越来越多的开发者开始使用云开发搭建小程序,对于云开发小程序,通过云开发控制台进行数据维护是常规的操作,所以进入云开发控制台便是数据维护第一个基本操作
本文主要讲述如何打开云开发控制台
本文内容
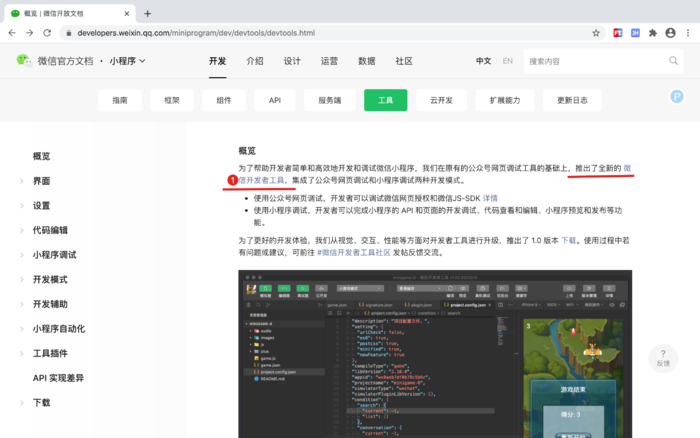
1)下载并安装微信开发者工具,具体的下载地址如下链接所示
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
点击下面红线标记的为微信开发者工具,进入下载页,根据自己电脑选择合适的下载版本,进行安装

2)打开微信开发者工具

打开后需要用微信扫码进入,

进入后如下图所示,点击下图的+号区域,进入下一步
按照下图标记的1、2、3、4、完成
其中第三步需要填写小程序对应的appid,点第四步新建

3)点击新建后,便可以看到小程序在微信开发者工具中的界面,如下图所示,该界面是云开发的模板项目

4)点击上图的云开发,进入云开发控制台,至此,如果看到类似于下面的截图展示,那么恭喜您,您已完成本文的任务

本文总结
本文主要讲述如何 在微信开发者工具中打开云开发控制台