最近换了mac,学习rn也学习了半年多,刚好因为换电脑东西所有都要重新配置,就正好写博客记录一下,顺便总结一下之前的工作内容。
安装,配置rn就不说了,之前一直用vscode,现在想试试webstorm,版本号是2017.3.4。
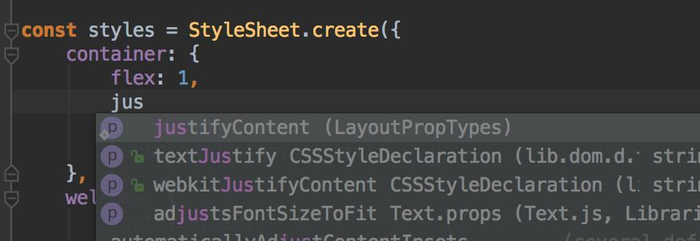
先去网上简单找了一下资料,关于自动补全,基本百度出来前面的答案都是要去github下载一个插件,不过自己测试的时候是,只要下载了react和react-native的Library就有自动补全的功能。

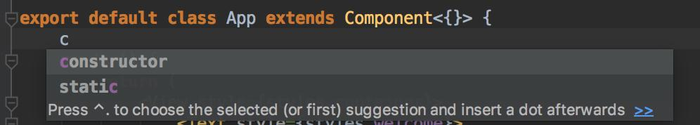
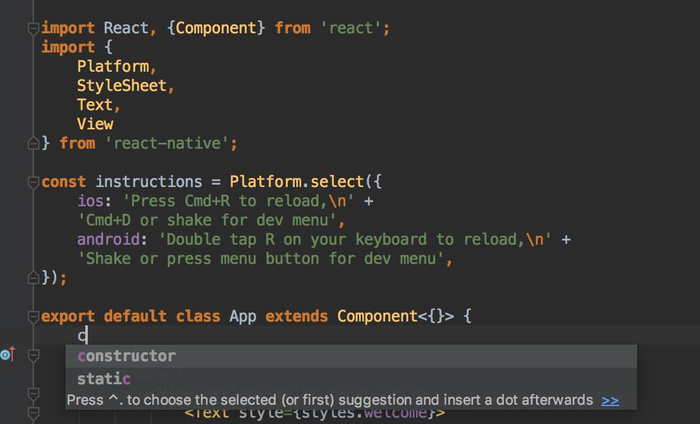
但是遇到了一个小问题,就是关于这种componentDidMount这种lifecycle的方法没有这样的自动补全。

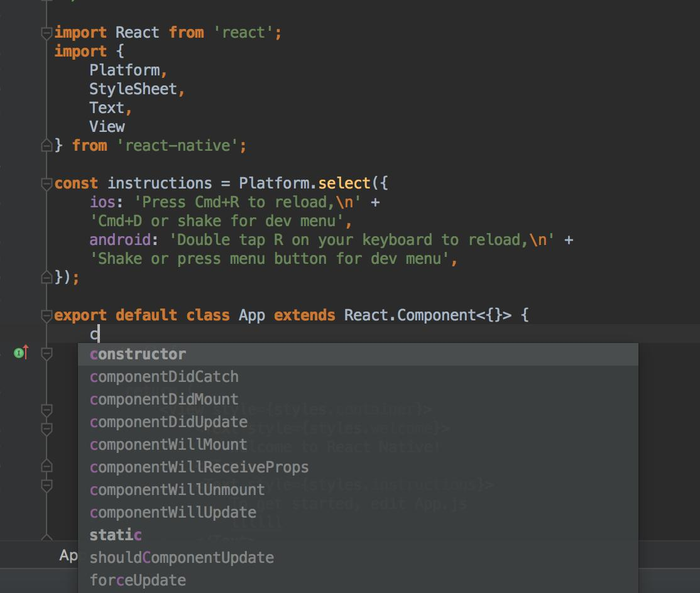
后来测试才发现就是@type/react不会工作在class继承在Component下,只会工作在React.Component下。
import React from 'react'; class MyComp extends React.Component { }

import React, {Component} from 'react'; class App extends Component {}


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有