作者:林嘉文志鸿圣文 | 来源:互联网 | 2022-03-10 21:00
大致介绍
TypeScript是由C#语言之父Anders Hejlsberg主导开发的一门编程语言,TypeScript本质上是向Javascript语言添加了可选的静态类型和基于类的面向对象编程,它相当于是Javascript的超集
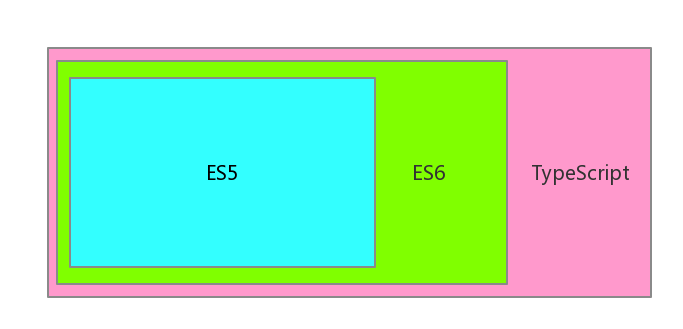
ES5、ES6和TypeScript的关系:

安装
首先需要安装npm,然后在输入
npm install -g typescript
安装完成后,因为TypeScript是以.ts结尾的,要想运行就得把他编译js文件,编译的方法特别简单就是使用tsc命令
tsc hello.ts
通常在项目中ts文件比较多的情况下,我们需要自己配置tsconfig.json文件,以便能更好的编译ts文件,配置tsconfig.json文件不难,这里就不赘述,可以自行百度
基本类型
在TypeScript中有以下基本数据类型
• 布尔类型(boolean)
• 数字类型(number)
• 字符串类型(string)
• 数组类型(array)
• 元组类型(tuple)
• 枚举类型(enum)
• 任意值类型(any)
• null和undefined
• void类型
• never类型
布尔类型(boolean)
布尔类型是最简单的数据类型,只有true和false两种值
注意:布尔类型是不能赋予其他值的
let flag: boolean = true;
flag = 1; //报错
数字类型(number)
和Javascript一样,TypeScript数字都是浮点型,也支持二进制、八进制、十进制和十六进制
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
字符串类型(string)
可以用单引号(')和双引号(")来表示字符串类型,除此之外还支持使用模板字符串反引号(`)来定义多行文本和内嵌表达式。使用${ expr }的形式嵌入变量或表达式
let name: string = 'Angular';
let years: string = 7;
let words: string = `今年是 ${ name } 发布 ${ years } 周年`;
数组类型(array)
TypeScript数组的操作类似于Javascript中数组的操作,TypeScript建议开发者最好只为数组元素赋一种类型的值,定义数组有两种方式
1、在元素类型后面加上[]
let arr: number[] = [2,3];
2、使用数组泛型
let arr: Array = [2,3];
元组类型(tuple)
元组类型用来表示已知数量和类型的数组,各元素的类型不必相同
let x: [string,number];
x = ['Angular',5]; //正确
x = [5,'Angular']; //报错
枚举类型(enum)
枚举是一个可被命名的整型常数的集合,枚举类型为集合成员赋予有意义的名称增强可读性
enum Color {red,green,blue};
let c: Color = Color.blue;
console.log(c); //2
枚举默认下标是0,也可以手动修改
enum Color {red = 2,green = 3,blue = 6};
let c: Color = Color.blue;
console.log(c); //6
任意值类型(any)
任意值是TypeScript针对编程时类型不明确的变量使用的一种数据类型,常用于以下三种类型
1、值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。
let x: any = 1;
x = 'I am a string';
x = false;
2、允许你在编译时可选择地包含或移除类型检查
let x: any = 4;
x.toFixed(); //正确,并不检查是否存在
3、定义储存各种类型数据的数组时
let arrarList: any[] = [1,'qwe',true];
null和undefined
默认情况下null和undefined是所有类型的子类型。 就是说你可以把null和undefined赋值给number类型的变量。
然而,如果启用--strictNullChecks,就可以使得null和undefined只能被赋值给void或本身对应的类型
let x: number;
x = 1;
x = null; //正确
启用 --strictNullChecks
let y: number;
y = 1;
y = null; //错误
void类型
使用void表示没有任何类型,例如一个函数没有返回值,意味着返回void
function hello(): void{
alert('hello Angular');
}
never类型
never是其他类型(包括null和undefined)的子类型,代表从不会出现的值,这意味着声明为never类型的变量只能被never类型所赋值,在函数中通常表示为抛出异常或无法执行到终止点
let x: never;
let y: number;
//报错
x = 123;
//正确
y = x;
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!