本文承接上篇《开发Android平台的Cordova应用》。
有Cordova CLI出现之前,在多种设备平台上开发应用需要安装各平台的SDK,并把web内容在平台项目间来回复制,也不能同时构建或测试多个应用。CLI解决了上述大部分问题,但还是有局限性。PhoneGap build提供了在云端构建PhoneGap应用的方法,不需要在开发主机上安装大量的软件。开发人员要做的只是写web应用内容并把文件上传到云端,剩下的工作都交给PhoneGap Build。
接下来说说如何建立和使用PhoneGap Build服务打包Cordova应用,并把应用分享给其他人。
什么是PhoneGap Build
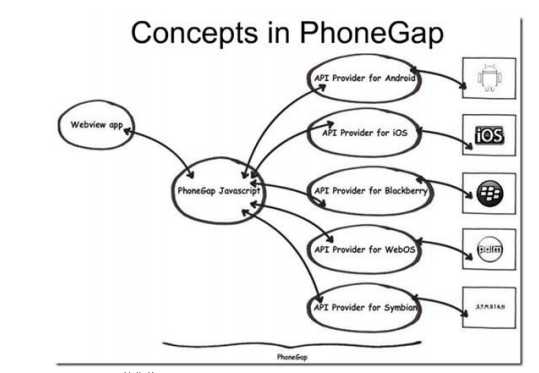
PhoneGap Build(https://build.phonegap.com)是基于云端的用于PhoneGap应用的构建服务。它是收费的,但有免费的服务版本,还有几个其他功能的免费版。使用Build开发者可以把应用加载到Build服务器的应用定义中,服务器就会自动构建为每个支持的移动平台构建原生应用。如下图说明了构建服务是如何工作的。
](https://img7.php1.cn/3cdc5/c9a8/9f3/c151ce6874a379fd.png)
快速构建原型
PhoneGap Build可以构建web应用并部署到Native应用中,使开发者 不用安装任何移动设备的SDK,节省下载、配置SDK的时间。
在PhoneGap Build中,web应用的源码也可以回传给开发者,可以再添加集成数据或其他应用中的复杂部分。开发者可以继续使用PhoneGap Build或者在本地开发。
协作
版本控制系统允许开发者在本地部署或在放在云端的项目中协作,Build也允许开发者配置项目以便和其他人共同开发同一个PhoneGap Build项目。开发者可以只赋予测试人员只读的权限,或者给其他开发者读/写权限。
Build允许开发者提供给其他合作的开发人员隐藏的Build部分,只给其他人构建的结果以方便他人进行测试。
用Hydration更新内容
许多开发者使用Build的原因是可以提供给测试人员快速简单的升级应用的方法。以前测试人员在测试设备上一按版本升级Native应用,Build用Hydration简化了这个过程(https://build.phonegap.com/docs/advanced-hydration)。这个功能支持PhoneGap 2.0以上的版本,可以用在Android或iOS平台上。
启用Hydration后,Build服务从服务器创建带有web内容的应用的版本,而不是把web内容打包到应用中。这个功能明显减少了构建时间,允许web内容用无线网络反复部署到应用中,这样每次应用加载的都是可用的新版本。
当开发者上向构建服务上传新版的web应用内容时,内容被打包发布(不是打包成整个Native应用)。用户下一次打开应用时,应用会提示用户有新版本可用。之后用户下载更新并替换当前应用。
Hydration功能是为测试设计的,不应该使用在生产环境中。如果企业产品中需要这种功能,可以参考SAP移动平台(SMP),它的Kapsel组件提供生产环境下的无线web应用内容更新。
使用PhoneGapBuild
接下来说明一下如何使用PhoneGap Build。开始使用前首先要注册一个帐号,之后用一个简单的示例说明如何用Build服务创建PhoneGap应用,最后还会说明如何使用更多服务配置选项。登录PhoneGap Build网站(http://build.phonegap.com),如果没有帐号请注册一个。
一个小例子
只是为了说明如何使用PhoneGap Build,可以创建一个简单的html页面,代码如下:
This is a sample web application.Sample Application
登录网站,如果之前没有添加过应用,会打开创建第一个应用的页面,或者在Build的主页点击"+"新建按钮也可以创建新应用。接下来,Build服务会打开如下图所示的页面,开发者可以填一个Git repository的URI链接或者直接上传文件(html文件需要打包成zip文件上传)。
![![19]()](https://img7.php1.cn/3cdc5/c9a8/9f3/abbc17ababa03392.png)
上传完成后,页面显示如下图。因为没有提供配置文件,Build默认设置应用的名字为"PhoneGap Build",还可以修改和添加简介。
![![20]()](https://img7.php1.cn/3cdc5/c9a8/9f3/d146af750e2be544.png)
如果选择了Enable debugging checkbox,会在应用中启用weinre调试(之前的文章Cordova应用技巧中提到过weinre),如果选择了Enable hydration会启用hydration功能(参考上面)。
在选好应用设置后,点击Ready to build按钮启动打包过程,之后显示的页面如下图。在这里服务进行的是生成为每个支持平台使用上传web内容构建Native应用的任务。页面会显示每个支持的平台的图标,如果图标显示为灰色表示构建正在进行,蓝色表示已经完成,而红色表示失败。失败有时是因为build服务的故障,点击Rebuild按钮通常可以修复,有时是因为一些特殊原因,如没有定义签名密钥。
![![21]()](https://img7.php1.cn/3cdc5/c9a8/9f3/11c9811bfe7385c4.png)
点击应用标题或者下面某一个平台图标会打开一个页面,里边有更多应用的细节,如应用在哪构建成功,在哪构建失败。如果点击红色按钮,页面上会显示导致构建失败的错误信息。
![![22]()](https://img7.php1.cn/3cdc5/c9a8/9f3/66767adc2420f641.png)
Apple对签名密钥要求很严,其他大多数平台则可有可无或者不使用。由于没有密钥导致构建失败的解决方法是提供密钥并重新构建,像上图的失败可以点击iOS处右侧的下拉菜单选择向项目添加一个key,之后在弹出的添加界面中可以为Key集合指定一个标题,这样方便为多个客户工作的开发者为不同的项目或客户根所场景定义Key集合。
部署PhoneGap Build应用
构建完成后,Build允许你访问每个支持平台中打包的应用。用户可以用不同的方式部署,这取决于设备商或运营商的支持。
最简单的部署方法是用扫码软件扫描上图右上方的二维码,扫码软件把二维码转化URL,可以在移动浏览器上打开链接,用户只要按照页面说明下载安装即可。
如果想让其他用户使用应用,可以使用Collaborators设置。按照页面的说明步骤为每个授权使用者定义一封电子邮件,使用者可以使用的邮件地址登录PhoneGap Build网站下载授权访问的应用。
有时候只是想使用native应用的可执行文件。可以在上图中每个支持平台的右侧的蓝色按钮,点击下载相应的安装包,如Android的apk文件;也可以点击二维码下边的Install按钮下载全部构建完成的安装包。
另外可以在模拟器上打开移动浏览器,进入PhoneGap Build服务,点击二维码下边的Install链接直接下载应用。
安装应用时会提示启用应用功能,可以看到因为没有告诉Build服务启用或禁用什么,默认开启了全部功能权限。
配置PhoneGap Build 应用
如果不配置PhoneGap Build,它会使用默认配置。PhoneGap Build使用config.xml文件配置,这个文件定义为W3C Widget Packaging的一部分,使用XML配置规范。
把config.xml文件同web应用内容打包成zip格式,服务会使用config.xml文件的属性设置和安全设置。CLI在创建应用时生成了一个config.xml,内容如下:
<>xml version&#61;"1.0" encoding&#61;&#39;utf-8&#39;?>
上面配置内容仅有一些描述应用和关于应用选项的信息&#xff0c;你可以修改一下name和description节&#xff0c;并和应用一起打包上传到PhoneGap&#xff0c;可以看到相应的变化。
因为要用在不同平台和各自的项目设置&#xff0c;实际上的config.xml文档要复杂的多&#xff0c;要配置多用于多个平台的设置&#xff0c;如程序图标、闪屏图像等&#xff0c;还要在使用PhoneGap API的地方配置安全设置。
PhoneGap Build支持大量插件&#xff0c;并且有支持开发者发布插件的能力&#xff0c;这些都需要在config.xml中描述。关于在conifg.xml选项的详细描述请参考&#xff1a;https://build.phonegap.com/docs/config-xml。
下篇步入“正题”&#xff0c;详细说说Cordova API。










 京公网安备 11010802041100号
京公网安备 11010802041100号