在使用Chrome浏览网页时,我们可以使用Chrome开发者工具模拟手机浏览器,在使用Selenium操作Chrome时同样也可以模拟手机浏览器。主要有以下两种用途。
测试H5页面在不同分辨率设备上的显示情况是否正常爬取数据(一般网站对移动设备浏览的反爬教弱)使用指定设备
操作方法非常简单,在ChromeOptions()浏览器选项,添加实验选项,mobileEmulation选项中通过devicename指定选择的设备即可,操作代码如下。
from selenium import webdriver
optiOns= webdriver.ChromeOptions()
options.add_experimental_option('mobileEmulation', {'deviceName': 'iPhone X'}) # 模拟iPhone X浏览
driver = webdriver.Chrome(optiOns=options)
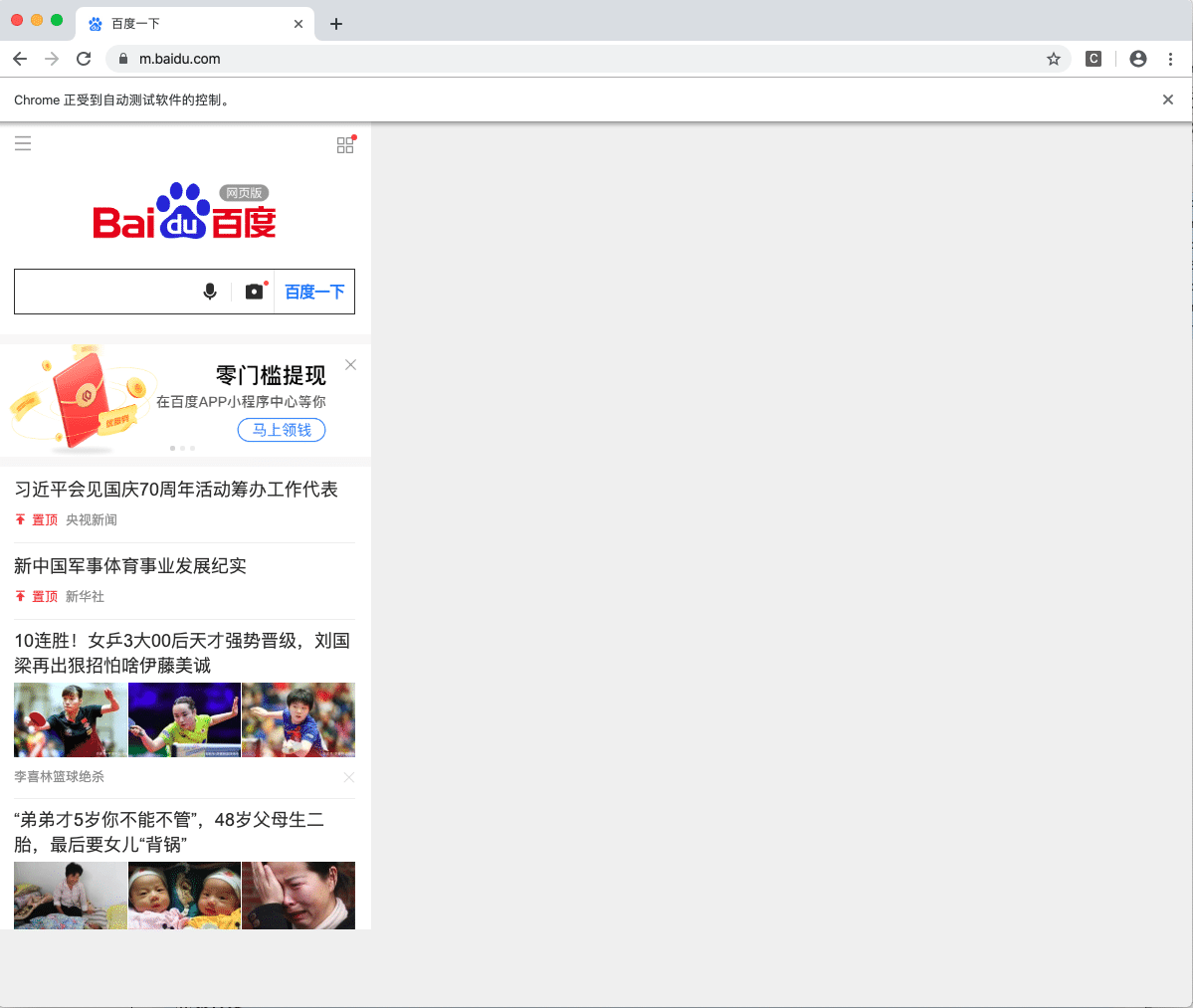
driver.get('http://m.baidu.com')
操作效果如下图:

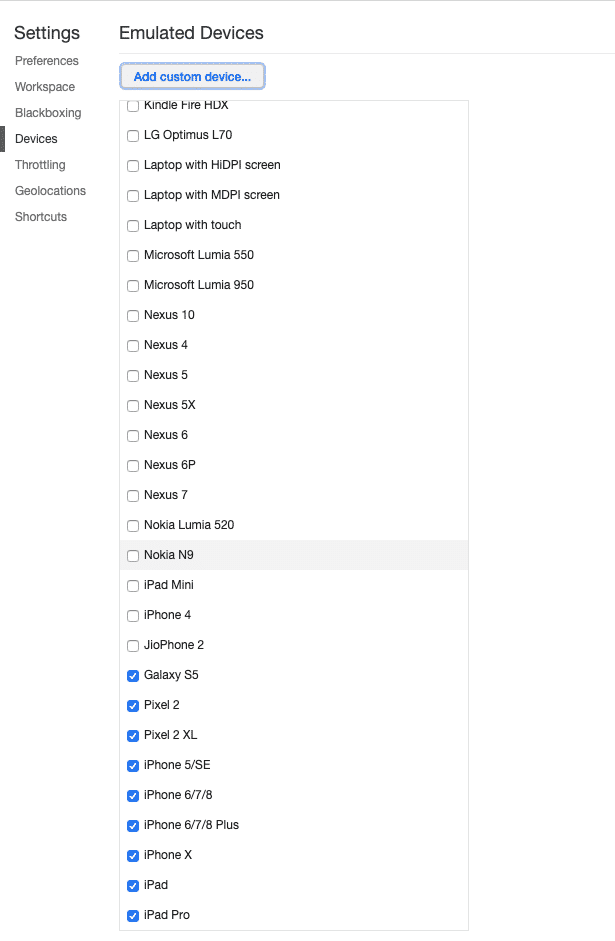
Chrome开发者工具中已经设置好的设备类型非常多,可以在开发者工具->Settings->Devices中查看,如下图:

使用自定义设备
mobileEmulation除了可以通过deviceName指定设备之外,还可以通过deviceMetrics指定设备指标,一般设备指标包含
使用示例如下:
from selenium import webdriver
optiOns= webdriver.ChromeOptions()
options.add_experimental_option('mobileEmulation',
{'deviceMetrics':{'width': 320,
'height': 640,
'piexelRatio': 3.0,
'userAgent': 'Mozilla/5.0 (Linux; Android 4.1.1; GT-N7100 Build/JRO03C) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/35.0.1916.138 Mobile Safari/537.36 T7/6.3'
}
}
)
driver = webdriver.Chrome(optiOns=options)
driver.get('http://m.baidu.com')
当然如果只需要测试不同分辨率的话也可以只设置width和height值。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有