作者:loushuyu60 | 来源:互联网 | 2023-01-31 20:58
这篇文章主要介绍了如何在Nginx中实现动静分离的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
动静分离
通过中间件将动态请求和静态请求进行分离,减少不必要的请求消耗。
优势:动静服务互不影响,如动态服务停止,静态资源还可以正常访问。
实例
模拟环境:lb01、web01(模拟静态服务器)、web02(模拟动态服务器)
1.在web01上创建目录/pm_code/images/,并上传一张图片

配置nginx文件/etc/nginx/conf.d/static.conf:

2.在web02上安装tomcat
yum -y install tomcat
systemctl start tomcat
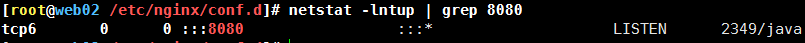
tomcat默认端口8080,确认正常开启:

mkdir /usr/share/tomcat/webapps/ROOT
在此目录下创建文件random.jsp,内容如下:

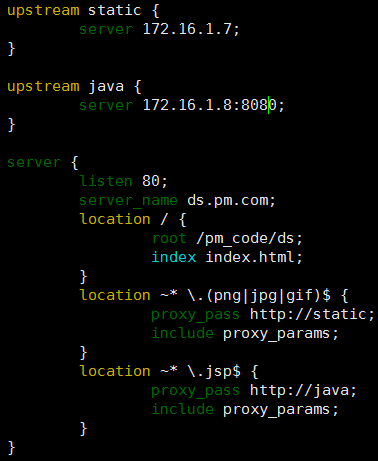
3.在lb01上/etc/nginx/conf.d/中创建配置文件ds.conf,内容如下

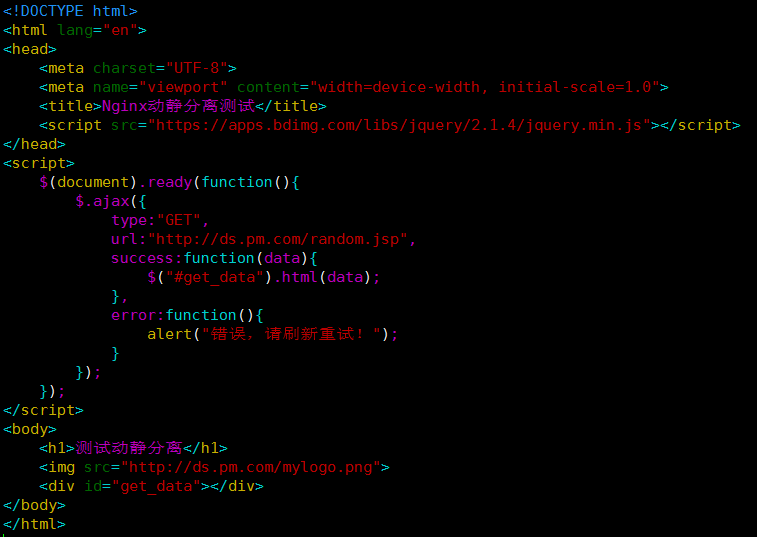
创建/pm_code/ds/index.html,内容如下:

5.在物理主机的本地hosts文件中添加:192.168.1.5 ds.pm.com
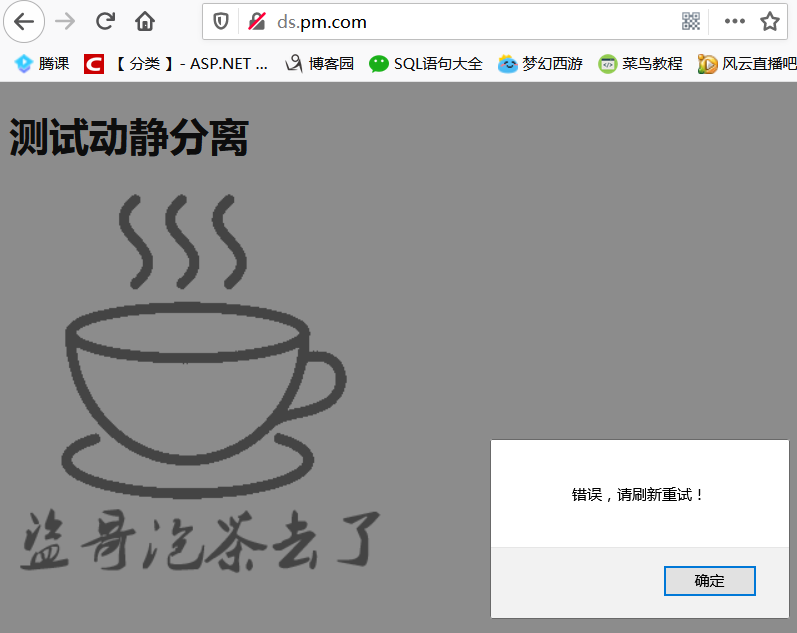
6.测试

在web01上关闭nginx服务,刷新页面(使用shift+F5强制刷新,重新连接,防止有缓存)

打开web01的nginx服务,关闭web02的tomcat服务,刷新页面

感谢你能够认真阅读完这篇文章,希望小编分享如何在Nginx中实现动静分离的方法内容对大家有帮助,同时也希望大家多多支持编程笔记,关注编程笔记行业资讯频道,遇到问题就找编程笔记,详细的解决方法等着你来学习!