前言
由于公司项目有一个应用管理的功能和支付宝的应用管理功能非常像,所有的信息都是从服务端拉去的数据动态生成,有不同的应用分类,有标题等等信息。对于实现这种效果可以用ListView 或者RecyclerView通过加载多种布局来实现。我们首先需要分析怎么把效果图拆分成几种布局
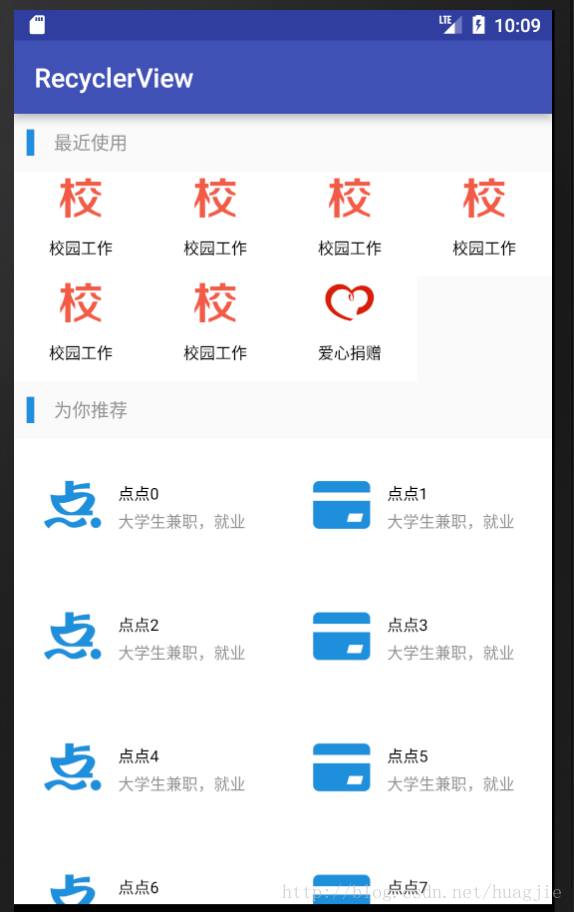
效果图

从上面的图片中我们可以把布局分为三种类型,其中第一种布局le是

第二种布局类型是:

第三种布局类型

使用RecyclerView加载多种布局,很多人都会,但是这里每排显示的子应用数量是不同的,而所有的数据都是来自同一个数据集合,而且所有的都是现实都是动态生成,所以不可能写死。这个时候是时候来了解GridLayoutManager的setSpanSizeLookup()方法了。具体使用方法我就不介绍啦,贴上官方文档链接
核心代码:
mLayoutManager = new GridLayoutManager(this, 4);
mLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
ApplicationBean applicatiOnBean= mDataList.get(position);
if (applicationBean.getType() == ApplicationBean.Type.TypeOne) {
return 4;
} else if (applicationBean.getType() == ApplicationBean.Type.TypeTwo) {
return 2;
} else if (applicationBean.getType() == ApplicationBean.Type.TypeThree) {
return 1;
} else {
return 0;
}
}
});
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new ApplicationAdapter(mDataList, this);
mRecyclerView.setAdapter(mAdapter);
adapter代码
package com.huangjie.recyclerview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by huangjie on 2017/11/12.
*/
public class ApplicationAdapter extends RecyclerView.Adapter {
//布局类型
private static final int VIEW_TYPE_OnE= 1;
private static final int VIEW_TYPE_TWO = 2;
private static final int VIEW_TYPE_THREE = 3;
private LayoutInflater inflater;
private Context mContext;
private ArrayList mDataList;
public ApplicationAdapter(ArrayList mDataList, Context context) {
this.mDataList = mDataList;
mCOntext= context;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getItemViewType(int position) {
if (mDataList.get(position).getType() == ApplicationBean.Type.TypeOne) {
return VIEW_TYPE_ONE;
} else if (mDataList.get(position).getType() == ApplicationBean.Type.TypeTwo) {
return VIEW_TYPE_TWO;
} else if (mDataList.get(position).getType() == ApplicationBean.Type.TypeThree) {
return VIEW_TYPE_THREE;
} else {
return 0;
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder viewHolder = null;
switch (viewType) {
case VIEW_TYPE_ONE:
viewHolder = new ViewHolderOne(inflater.inflate(R.layout.item_one, parent, false));
break;
case VIEW_TYPE_TWO:
viewHolder = new ViewHolderTwo(inflater.inflate(R.layout.item_two, parent, false));
break;
case VIEW_TYPE_THREE:
viewHolder = new ViewHolderThree(inflater.inflate(R.layout.item_three, parent, false));
break;
}
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
switch (getItemViewType(position)) {
case VIEW_TYPE_ONE:
Log.e("huangjie", mDataList.get(position).getTitle());
((ViewHolderOne) holder).title.setText(mDataList.get(position).getTitle());
break;
case VIEW_TYPE_TWO:
((ViewHolderTwo) holder).title.setText(mDataList.get(position).getName());
((ViewHolderTwo) holder).information.setText(mDataList.get(position).getInformation());
((ViewHolderTwo) holder).icon.setImageDrawable(
mContext.getResources().getDrawable(mDataList.get(position).getIcon()));
break;
case VIEW_TYPE_THREE:
((ViewHolderThree) holder).title.setText(mDataList.get(position).getName());
((ViewHolderThree) holder).icon.setImageDrawable(
mContext.getResources().getDrawable(mDataList.get(position).getIcon()));
break;
}
}
@Override
public int getItemCount() {
return mDataList.size();
}
/**
* 第一种布局类型ViewHolder
*/
public static class ViewHolderOne extends RecyclerView.ViewHolder {
private TextView title;
public ViewHolderOne(View itemView) {
super(itemView);
title = (TextView) itemView.findViewById(R.id.text);
}
}
/**
* 第二种布局类型ViewHolder
*/
public static class ViewHolderTwo extends RecyclerView.ViewHolder {
private ImageView icon;
private TextView title;
private TextView information;
public ViewHolderTwo(View itemView) {
super(itemView);
icon = (ImageView) itemView.findViewById(R.id.image);
title = (TextView) itemView.findViewById(R.id.title);
information = (TextView) itemView.findViewById(R.id.infor);
}
}
/**
* 第三种布局类型viewholder
*/
public static class ViewHolderThree extends RecyclerView.ViewHolder {
private ImageView icon;
private TextView title;
public ViewHolderThree(View itemView) {
super(itemView);
icon = (ImageView) itemView.findViewById(R.id.image);
title = (TextView) itemView.findViewById(R.id.title);
}
}
}

源码下载链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有