网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。
网站体验的分类
- 感官体验:呈现给用户视听上的体验,强调舒适性。
- 交互体验:呈现给用户操作上的体验,强调易用/可用性。
- 情感体验:呈现给用户心理上的体验,强调友好性。
- 浏览体验:呈现给用户浏览上的体验,强调吸引性。
- 信任体验:呈现给用户的信任体验,强调可靠性。
网站体验的76个体验点
- 设计风格:符合目标客户的审美习惯,并具有一定的引导性。网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。
- 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。
- 页面速度:正常情况下,尽量确保页面在5秒内打开。如果是大 型门户网站,必须考虑南北互通问题,进行必要的压力测试。
- 页面布局:重点突出,主次分明,图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。
- 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。
- 动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。
- 页面导航:导航条清晰明了、突出,层级分明。
- 页面大小:适合多数浏览器浏览(以15寸及17寸显示器为主)。
- 图片展示:比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。
- 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。
- 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。
- 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。要设置开关按钮及音量控制按钮。
- 会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。
- 会员注册:流程清晰、简洁。待会员注册成功后,再详细完善资料。
- 表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。(如手机位数、邮编等等,避免无效信息)。
- 表单提交:表单填写后需输入验证码,防止注水。提交成功后,应显示感谢提示。
- 按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。
- 点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。
- 错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。
- 在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。
- 意见反馈:当用户在使用中发生任何问题,都可随时提供反馈意见。
- 在线调查:为用户关注的问题设置调查,并显示调查结果,提高用户的参与度。
- 在线搜索:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分。
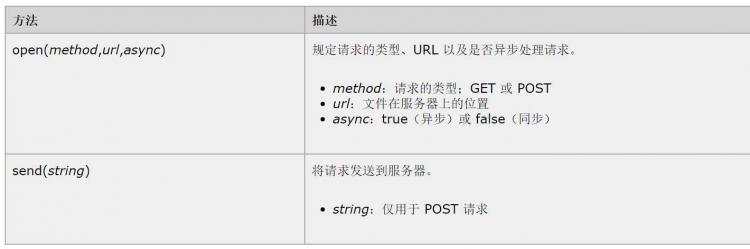
- 页面刷新:尽量采用无刷新(AJAX)技术,以减少页面的刷新率。Ajax是新兴的网络开发技术的象征。它将Javascript和XML技术结合在一起,用户每次调用新数据时,无需反复向服务器发出请求,而是在浏览器的缓存区预先获取下次可能用到的数据,界面的响应速度因此得到了显著提升。
- 新开窗口:尽量减少新开的窗口,以避免开过多的无效窗口,设置弹出窗口的关闭功能。
- 资料安全:确保资料的安全保密,对于客户密码和资料进行加密保存。
- 显示路径:无论用户浏览到哪一个层级,哪一个页面,都可以清楚知道看到该页面的路径。
- 栏目的命名:与栏目内容准确相关,简洁清晰,不宜过于深奥。
- 栏目的层级:最多不超过三层,导航清晰,运用JAVAscrip等技术使得层级之间伸缩便利。
- 内容的分类:同一栏目下,不同分类区隔清晰,不要互相包含或混淆。
- 内容的丰富性:每一个栏目应确保足够的信息量,避免栏目无内容情况出现。
- 内容的原创性:尽量多采用原创性内容,以确保内容的可读性。
- 信息的更新频率:确保稳定的更新频率,以吸引浏览者经常浏览。
- 信息的编写方式:段落标题加粗,以区别于内文。采用倒金字塔结构。
- 新文章的标记:为新文章提供不同标识(如new),吸引浏览者查看。
- 文章导读:为重要内容在首页设立导读,使得浏览者可以了解到所需信息。文字截取字数准确,避免断章取义。
- 精彩内容的推荐:在频道首页或文章左右侧,提供精彩内容推荐,吸引浏览者浏览。
- 相关内容的推荐:在用户浏览文章的左右侧或下部,提供相关内容推荐,吸引浏览者浏览。
- 收藏夹的设置:为会员设置收藏夹,对于喜爱的产品或信息,可进行收藏。
- 栏目的订阅:提供Rss或邮件订阅功能。
- 信息的搜索:在页面的醒目位置,提供信息搜索框,便于查找到所需内容。
- 页面打印:允许用户打印该页资料,以便于保存。
- 文字排列:标题与正文明显区隔,段落清晰。
- 文字字体:采用易于阅读的字体,避免文字过小或过密造成的阅读障碍。可对字体进行大中小设置,以满足不同的浏览习惯。
- 页面底色:不能干扰主体页面的阅读。
- 页面的长度:设置一定的页面长度,避免页面过长而影响阅读。
- 分页浏览:对于长篇文章 进行分页浏览。
- 语言版本:为面向不同国家的客户提供不同的浏览版本。
- 快速通道:为有明确目的的用户提供快速入口。
- 客户分类:将不同的浏览者进行划分(如消费者、经销商、内部员工),为客户提供不同的服务。
- 友好提示:对于每一个操作进行友好提示,以增加浏览者的亲和度。
- 会员交流:提供便利的会员交流功能(如论坛),增进会员感情。
- 售后反馈:定期进行售后的反馈跟踪,提高客户满意度。
- 会员优惠:定期举办会员优惠活动,让会员感觉到实实在在的利益。
- 会员推荐:根据会员资料及购买习惯,为其推荐适合的产品或服务。
- 鼓励用户参与:提供用户评论、投票等功能,让会员更多地参与进来。
- 会员活动:定期举办网上会员活动,提供会员网下交流机会。
- 专家答疑:为用户提出的疑问进行专业解答。
- 邮件/短信问候:针对不同客户,为客户定期提供邮件/短信问候,增进与客户间感情。
- 好友推荐:提供邮件推荐功能。
- 网站地图:为用户提供清晰的网站指引。
- 搜索引擎:查找相关内容可以显示在搜索引擎前列。
- 公司介绍:真实可靠的信息发布,包括公司规模、发展状况、公司资质等。
- 投资者关系:上市公司需为股民提供真实准确的年报,财务信息等。
- 服务保障:将公司的服务保障清晰列出,增强客户信任。
- 页面标题:准确地描述公司名称及相关内容。
- 文章来源:为摘引的文章标注摘引来源,避免版权纠纷。
- 文章编辑作者:为原创性文章注明编辑或作者,以提高文章的可信度。
- 联系方式:准确有效的地址、电话等联系方式,便于查找。
- 服务热线:将公司的服务热线列在醒目的地方,便于客户查找。
- 有效的投诉途径:为客户提供投诉或建议邮箱或在线反馈。
- 安全及隐私条款:对于交互式网站,注明安全及隐私条款可以减少客户顾虑,避免纠纷。
- 法律声明:对于网站法律条款的声明可以避免企业陷入不必要的纠纷中。
- 网站备案:让浏览者确认网站的合法性。
- 相关链接:对于集团企业及相关企业的链接,应该具有相关性。
- 帮助中心:对于流程较复杂的服务,必须具备帮助中心进行服务介绍。
感官体验:呈现给用户视听上的体验,强调舒适性。
交互体验:呈现给用户操作上的体验,强调易用/可用性。
浏览体验:呈现给用户浏览上的体验,强调吸引性。
情感体验:呈现给用户心理上的体验,强调友好性。
信任体验:呈现给用户的信任体验,强调可靠性。
本文地址:http://www.nowamagic.net/librarys/veda/detail/560,欢迎访问原出处。








 京公网安备 11010802041100号
京公网安备 11010802041100号