作者:智慧与财富的拥有者_678 | 来源:互联网 | 2023-01-31 22:44
本文主要介绍关于前端,html的知识点,对前端工程师-----HTML篇(引用牛客)和前端工作成长思考有兴趣的朋友可以看下由【The..Fuir】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的面
本文主要介绍关于前端,html的知识点,对前端工程师-----HTML篇(引用牛客)和前端工作成长思考有兴趣的朋友可以看下由【The..Fuir】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的面试,html相关技术问题。
前端工作成长思考
html 1 html标签的类型(head, body,!Doctype) 他们的作用是什么
参考答案:
!DOCTYPE 标签:
它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令.
head:
是所有头部元素的容器, 绝大多数头部标签的内容不会显示给读者该标签下所包含的部分可加入的标签有,,,,和
body :
用于定义文档的主体, 包含了文档的所有内容该标签支持 html 的全局属性和事件属性. 2. h5新特性
参考答案:
新增选择器 document.querySelector、document.querySelectorAll
拖拽释放(Drag and drop) API
媒体播放的 video 和 audio
本地存储 localStorage 和 sessionStorage
离线应用 manifest
桌面通知 Notifications
语意化标签 article、footer、header、nav、section
增强表单控件 calendar、date、time、email、url、search
地理位置 Geolocation
多任务 webworker
全双工通信协议 websocket
历史管理 history
跨域资源共享(CORS) Access-Control-Allow-Origin页面可见性改变事件 visibilitychange跨窗口通信 PostMessageForm Data 对象
绘画 canvas
H5移除的元素:
纯表现的元素:basefont、big、center、font、s、strike、tt、u对可用性产生负面影响的元素:
frame、frameset、noframes 3 伪类和伪元素
参考答案:
伪类:用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般css相似,可以为 已有元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式,所以称为伪类。
伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。
例如,我们可以通过:before来在一个元素之前添加一些文本,并为这些文本添加样式,虽然用户可以看见 这些文本,但是它实际上并不在DOM文档中。
4.html5语义化
参考答案:
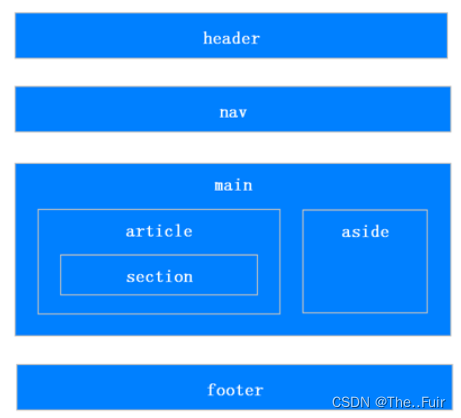
在HTML5出来之前,我们习惯于用div来表示页面的章节或者不同模块,但是div本身是没有语义的。但是现在,HTML5中加入了一些语义化标签,来更清晰的表达文档结构。
标签:

扩展:
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。方便屏幕阅读器解析,如盲人阅读器根据语义渲染网页有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。 5 audio 标签的api 参考答案:
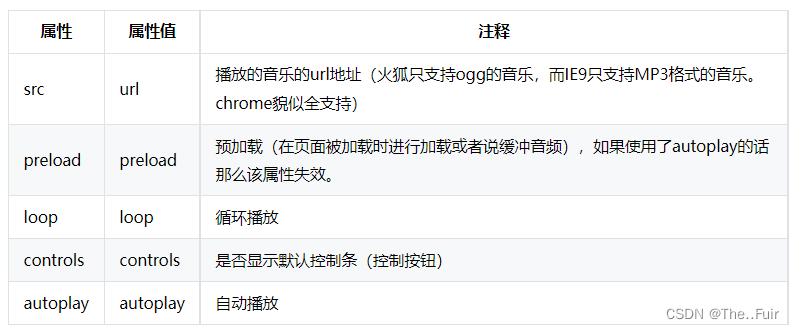
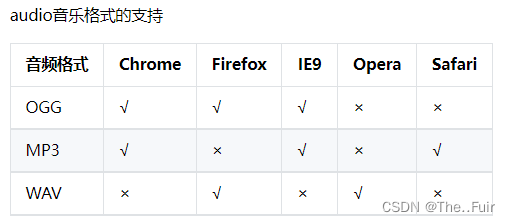
audio常用属性


audio属性

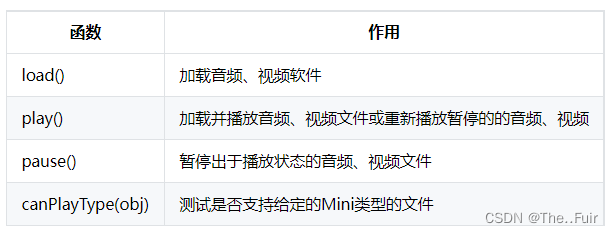
常用的控制用的函数:

本文《前端工程师-----HTML篇(引用牛客)》版权归The..Fuir所有,引用前端工程师-----HTML篇(引用牛客)需遵循CC 4.0 BY-SA版权协议。