篇首语:本文由编程笔记#小编为大家整理,主要介绍了Android之ViewPager的简单使用相关的知识,希望对你有一定的参考价值。
Android 3.0后引入的一个UI控件——ViewPager(视图滑动切换工具)
功能:通过手势滑动可以完成View的切换,一般是用来做APP 的引导页或者实现图片轮播,因为是3.0后引入的,如果想在低版本下使用,就需要引入v4 兼容包
ViewPager就是一个简单的页面切换组件,我们可以往里面填充多个View,然后我们可以左 右滑动,从而切换不同的View,我们可以通过setPageTransformer()方法为我们的ViewPager 设置切换时的动画效果。
和ListView,GridView一样,我们也需要一个Adapter (适配器)将我们的View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter—— PagerAdapter
通过滑动去切换View
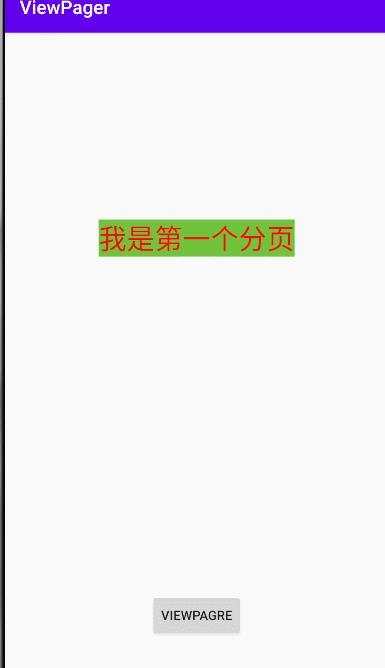
运行效果:

<LinearLayout
xmlns:android&#61;"http://schemas.android.com/apk/res/android"
xmlns:app&#61;"http://schemas.android.com/apk/res-auto"
xmlns:tools&#61;"http://schemas.android.com/tools"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"match_parent"
tools:context&#61;".MainActivity"
android:orientation&#61;"vertical">
<androidx.viewpager.widget.ViewPager
android:id&#61;"&#64;&#43;id/viewpager"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"600dp"/>
<Button
android:layout_width&#61;"wrap_content"
android:layout_height&#61;"wrap_content"
android:text&#61;"ViewPagre"
android:layout_gravity&#61;"center"/>
LinearLayout>
三个布局都差不多&#xff0c;就只放一个布局了。
<LinearLayout
xmlns:android&#61;"http://schemas.android.com/apk/res/android"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"match_parent"
android:orientation&#61;"vertical">
<TextView
android:background&#61;"#72C43C"
android:layout_width&#61;"wrap_content"
android:layout_height&#61;"wrap_content"
android:text&#61;"我是第一个分页"
android:textColor&#61;"#ff0000"
android:textSize&#61;"30sp"
android:layout_marginTop&#61;"200dp"
android:layout_gravity&#61;"center"/>
LinearLayout>
package com.mq.viewpager;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private List<View> mViews; //存放视图的数组
private View view1,view2,view3;
private PagerAdapter mPagerAdapter;//适配器
&#64;Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager&#61;findViewById(R.id.viewpager);// 实例化viewpager控件
LayoutInflater inflater &#61; getLayoutInflater();//获取布局对象管理
view1&#61;inflater.inflate(R.layout.layout1,null);//实例化view
view2&#61;inflater.inflate(R.layout.layout2,null);
view3&#61;inflater.inflate(R.layout.layout3,null);
mViews&#61;new ArrayList<View>();//将要显示的布局存放到list数组
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
//实例化一个PagerAdapter的适配器
mPagerAdapter&#61;new PagerAdapter() {
&#64;Override //返回要滑动的VIew的个数
public int getCount() {
return mViews.size();
}
&#64;Override //来判断pager的一个view是否和instantiateItem方法返回的object有关联
public boolean isViewFromObject(&#64;NonNull View view, &#64;NonNull Object object) {
return view&#61;&#61;object;
}
&#64;Override //从当前container中删除指定位置&#xff08;position&#xff09;的View;
public void destroyItem(&#64;NonNull ViewGroup container, int position, &#64;NonNull Object object) {
container.removeView(mViews.get(position));
}
&#64;NonNull
&#64;Override //第一&#xff1a;将当前视图添加到container中&#xff0c;第二&#xff1a;返回当前View
public Object instantiateItem(&#64;NonNull ViewGroup container, int position) {
container.addView(mViews.get(position));
return mViews.get(position);
}
};
mViewPager.setAdapter(mPagerAdapter);//设置适配器
}
}
注意&#xff1a;
使用PagerAdapter必须重写的四个方法&#xff1a;
getCount(): 获得viewpager中有多少个view
destroyItem(): 移除一个给定位置的页面。适配器有责任从容器中删除这个视图。 这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
instantiateItem(): ①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来 ②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以 自定义自己的key,但是key和每个view要一一对应的关系
isViewFromObject(): 判断instantiateItem(ViewGroup, int position)函数所返回来的Key与一个页面视图是否是 代表的同一个视图(即它俩是否是对应的&#xff0c;对应的表示同一个View),通常我们直接写 return view &#61;&#61; object!
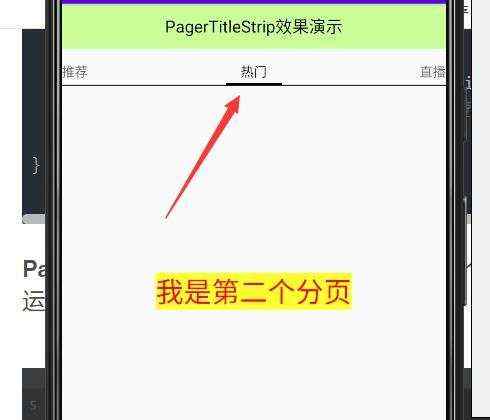
跟随着ViewPager滑动而滑动的标题咯&#xff0c;这两个是官方提供的&#xff0c;一个是普通文字&#xff0c; 一个是带有下划线&#xff0c;以及可以点击文字可切换页面
PagerTitleStrip 运行效果&#xff1a;

<LinearLayout
xmlns:android&#61;"http://schemas.android.com/apk/res/android"
xmlns:app&#61;"http://schemas.android.com/apk/res-auto"
xmlns:tools&#61;"http://schemas.android.com/tools"
android:layout_width&#61;"match_parent"
android:layout_height&#61;"match_parent"
tools:context&#61;".MainActivity"
android:orientation&#61;"vertical">
<TextView
android:layout_width&#61;"match_parent"
android:layout_height&#61;"48dp"
android:background&#61;"#CCFF99"
android:gravity&#61;"center"
android:text&#61;"PagerTitleStrip效果演示"
android:textColor&#61;"#000000"
android:textSize&#61;"18sp" />
<androidx.viewpager.widget.ViewPager
android:id&#61;"&#64;&#43;id/viewpager"
android:layout_width&#61;"wrap_content"
android:layout_height&#61;"wrap_content"
android:layout_gravity&#61;"center">
<androidx.viewpager.widget.PagerTitleStrip
android:id&#61;"&#64;&#43;id/pagertitle"
android:layout_width&#61;"wrap_content"
android:layout_height&#61;"40dp"
android:layout_gravity&#61;"top"
android:textColor&#61;"#000000" />
androidx.viewpager.widget.ViewPager>
LinearLayout>
package com.mq.viewpager;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> mViewlist;
private ArrayList<String> mtitlelist;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewlist, ArrayList<String> mtitlelist) {
mViewlist &#61; viewlist;
this.mtitlelist &#61; mtitlelist;
}
&#64;Override
public int getCount() {
return mViewlist.size();//返回view数组大小
}
&#64;Override
public boolean isViewFromObject(&#64;NonNull View view, &#64;NonNull Object object) {
return view&#61;&#61;object;
}
&#64;NonNull
&#64;Override
public Object instantiateItem(&#64;NonNull ViewGroup container, int position) {
container.addView(mViewlist.get(position));
return mViewlist.get(position);
}
&#64;Override
public void destroyItem(&#64;NonNull ViewGroup container, int position, &#64;NonNull Object object) {
container.removeView(mViewlist.get(position));
}
&#64;Nullable
&#64;Override
public CharSequence getPageTitle(int position) {
return mtitlelist.get(position);
}
}
package com.mq.viewpager;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private ArrayList<View> mViews; //存放视图的数组
private View view1,view2,view3;
private MyPagerAdapter mAdapter;//适配器
private ArrayList<String> mtitle;//存放标题的数组
&#64;Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager &#61; findViewById(R.id.viewpager);// 实例化viewpager控件
LayoutInflater inflater &#61; getLayoutInflater();//获取布局对象管理
view1 &#61; inflater.inflate(R.layout.layout1, null);//实例化view
view2 &#61; inflater.inflate(R.layout.layout2, null);
view3 &#61; inflater.inflate(R.layout.layout3, null);
mViews &#61; new ArrayList<View>();//将要显示的布局存放到list数组
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
mtitle &#61; new ArrayList<String>();//存放标题的数组
mtitle.add("推荐");
mtitle.add("热门");
mtitle.add("直播");
mAdapter&#61;new MyPagerAdapter(mViews,mtitle);//实例化适配器
mViewPager.setAdapter(mAdapter);//设置适配器
}
}
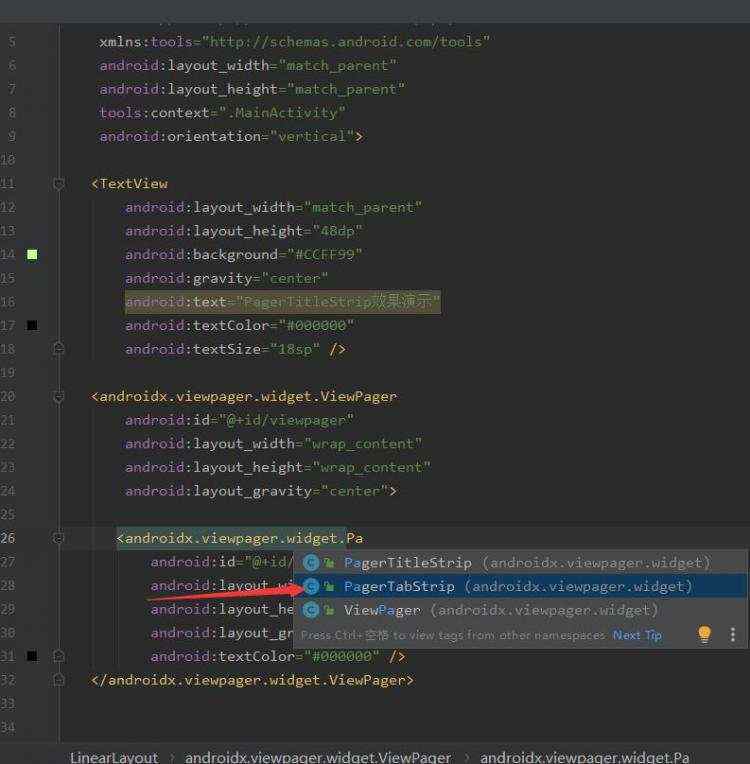
PagerTabStrip &#xff1a;就是比PagerTitleStrip多一个下划线
运行效果&#xff1a;

只要修改activity_main.xml的PagerTitleStrip为PagerTabStrip即可

这些简单的使用样式都太丑&#xff0c;在我们的开发中往往都会和其他控件一起使用。
今天的分享就到这了&#xff01;ε&#61;ε&#61;ε&#61;ε&#61;ε&#61;ε&#61;┌(;&#xffe3;◇&#xffe3;)┘

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有