作者:mm2525888 | 来源:互联网 | 2022-08-04 21:56
闲来无事,琢磨琢磨Android中的手势交互,发现网上在手势方面的文章并不是很多,而且很多的参考价值并不大。于是出此博文,与大家共勉。鉴于我写此博文时对手势交互的研究也不是特深,如果有不正确的地方,还请各位博友批评指正。
首先,在Android系统中,每一次手势交互都会依照以下顺序执行。
1. 接触接触屏一刹那,触发一个MotionEvent事件。
2. 该事件被OnTouchListener监听,在其onTouch()方法里获得该MotionEvent对象。
3. 通过GestureDetector(手势识别器)转发次MotionEvent对象至OnGestureListener。
4. OnGestureListener获得该对象,听根据该对象封装的的信息,做出合适的反馈。
这个顺序可以说就是手势交互的原理,下面一同来了解一下MotionEvent、GestureDetector和OnGestureListener。
MotionEvent: 这个类用于封装手势、触摸笔、轨迹球等等的动作事件。其内部封装了两个重要的属性X和Y,这两个属性分别用于记录横轴和纵轴的坐标。
GestureDetector: 识别各种手势。
OnGestureListener: 这是一个手势交互的监听接口,其中提供了多个抽象方法,并根据GestureDetector的手势识别结果调用相对应的方法。
下面我再通过一个切换美女图片(又是美女图片哦。敬请关注哦,亲)的代码示例,演示一下手势交互的实现,让大伙对上面的执行顺序,以及各手势动作的区分有一个更加深刻的了解和记忆。
首先,提供一个只有ImageView的布局文件——main.xml。
代码如下:
然后,完成我们的Activity,因为要监听触摸屏的触摸事件和手势时间,所以该Activity必须实现OnTouchListener和OnGestureListener两个接口,并重写其中的方法。具体代码如下:
代码如下:
public class MainActivity extends Activity implements OnTouchListener, OnGestureListener {
//创建一个用于识别收拾的GestureDetector对象
private GestureDetector detector = new GestureDetector(this);
//定义一个数组,用于放漂亮的女孩
int[] girls = new int[]{R.drawable.girl1, R.drawable.girl2, R.drawable.girl3};
//定义数组下标,以方便观看各个女孩
private int index;
private ImageView image;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
image = (ImageView)findViewById(R.id.image);
//设置一个初始显示的girl吧
image.setImageResource(girls[index]);
//监听这个ImageView组件上的触摸屏时间
image.setOnTouchListener(this);
//下面两个要记得设哦,不然就没法处理轻触以外的事件了,例如抛掷动作。
image.setLongClickable(true);
detector.setIsLongpressEnabled(true);
}
//用于呼喊下一个女孩的方法
public void goNext(){
index++;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//用户呼唤上一个女孩的方法
public void goPrevious(){
index--;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//重写OnTouchListener的onTouch方法
//此方法在触摸屏被触摸,即发生触摸事件(接触和抚摸两个事件,挺形象)的时候被调用。
@Override
public boolean onTouch(View v, MotionEvent event) {
detector.onTouchEvent(event);
return true;
}
//在按下动作时被调用
@Override
public boolean onDown(MotionEvent e) {
return false;
}
//在抛掷动作时被调用
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
//velocityX表示横向的移动,根据手指移动的方向切换女孩
if(velocityX <0){
goNext();
}else if(velocityX > 0){
goPrevious();
}
return false;
}
//在长按时被调用
@Override
public void onLongPress(MotionEvent e) {
}
//在滚动时调用
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
//在按住时被调用
@Override
public void onShowPress(MotionEvent e) {
}
//在抬起时被调用
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
}
在刚开始学Android的时候,就觉得Google的文档不咋样,在研究手势时,更加的感觉Google的文档写得实在是太差了。很多常量,属性和方法,居然连个描述都没有。没有描述也就罢了,但是OnGestureListener里手势这么多,它也没有一个介绍说明,在没有进行不断才尝试之前,谁能搞懂onLongPress和onShowPress,onScroll和onFling的关系与差别吗?Google真的需要在文档方面做一次大手术了。不过好在经过鄙人不断反复的尝试。从个人的角度为这几个手势动作做出了定义。
按下(onDown): 刚刚手指接触到触摸屏的那一刹那,就是触的那一下。
抛掷(onFling): 手指在触摸屏上迅速移动,并松开的动作。
长按(onLongPress): 手指按在持续一段时间,并且没有松开。
滚动(onScroll): 手指在触摸屏上滑动。
按住(onShowPress): 手指按在触摸屏上,它的时间范围在按下起效,在长按之前。
抬起(onSingleTapUp):手指离开触摸屏的那一刹那。
除了这些定义之外,鄙人也总结了一点算是经验的经验吧,在这里和大家分享一下。
任何手势动作都会先执行一次按下(onDown)动作。
长按(onLongPress)动作前一定会执行一次按住(onShowPress)动作。
按住(onShowPress)动作和按下(onDown)动作之后都会执行一次抬起(onSingleTapUp)动作。
长按(onLongPress)、滚动(onScroll)和抛掷(onFling)动作之后都不会执行抬起(onSingleTapUp)动作。
说到这里,大致结束。剩下的,就是一起看看运行结果吧。
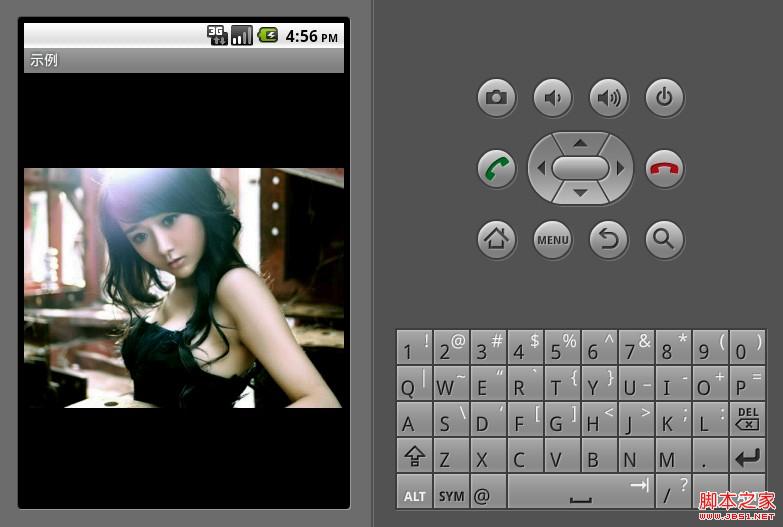
一、没有抛掷:

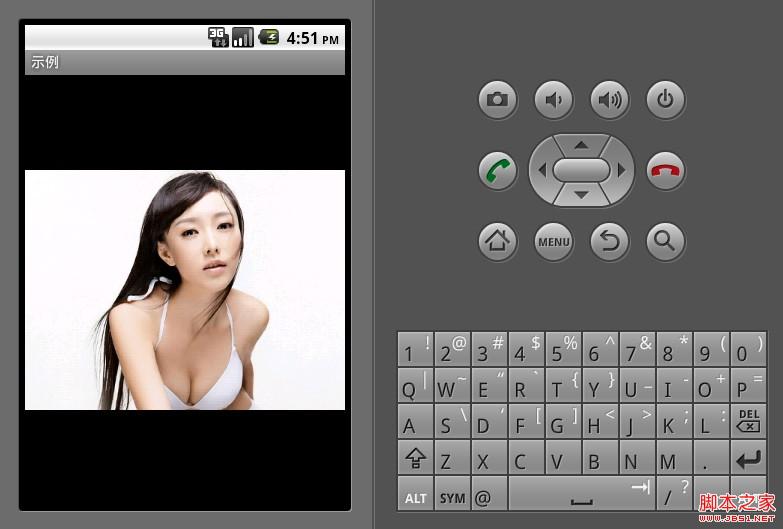
二、向右抛掷一次

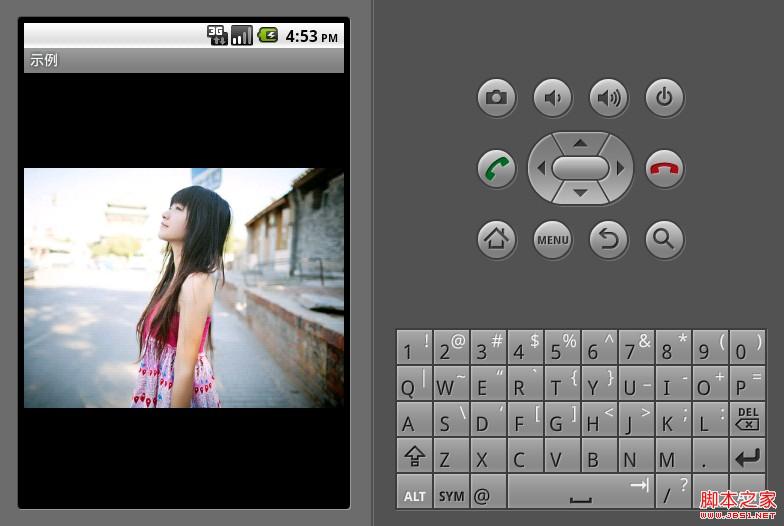
三、向右再抛掷一次