作者:I汽车I生活 | 来源:互联网 | 2023-01-14 16:05
程序说明【select】先说清空一个select,最简单的方法是把options的length设为0就可以了:oSelect.options.length0;给select添加option,有多个方法,如果用dom的标准方法是:js代码:varopdocument.createElement("option");op.valuei;op.
程序说明【select】
先说清空一个select,最简单的方法是把options的length设为0就可以了:
oSelect.options.length = 0;
给select添加option,有多个方法,如果用dom的标准方法是:
js代码:
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
oSelect.appendChild(op);
对于option有更方便的方法:
Js代码:
oSelect.options.length = iLength;
for (var i = 0; i oSelect.options[i].text = oSelect.options[i].value = iStart + i;
}
其中new Option的第一个参数是显示的文本值,第二个是value值。
利用options.add的第二个可选参数可以把options插入到指定的索引位置,还有一个remove方法可以移除指定索引的options。
要注意的是options下标从0开始。
不过我这里用了一个看来比较笨的方法:
Js代码:
oSelect.options.length = iLength;
for (var i = 0; i ) {
oSelect.options[i].text = oSelect.options[i].value = iStart + i;
}
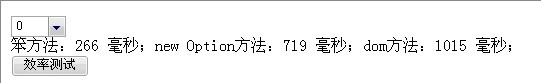
别看这么笨,却是最有效率的,而且不用每次都清空select,下面可以测试一下:
下面是完整测试代码:
JS代码:
测试结果如下|:
还有一个更快的方法,就是使用outerHTML,但这个会对select本身操作而且不兼容就不推荐了。
最后实现|:Javascript html js日期连动,自动判断是否闰年,判断当前月份天数
首先是实例化一个DateSelector,其中三个参数分别是年月日的select对象。
可选参数:
Year: 0,//年
Month: 0,//月
Day: 0,//日
MinYear: 0,//最小年份
MaxYear: 0,//最大年份
onChange: function(){}//日期改变时执行