作者:手机用户2602902715 | 来源:互联网 | 2023-01-30 14:44
本文主要介绍关于css,javascript,前端的知识点,对【【JavaScript】使用DOM修改和查询CSS内联样式】和【javascript怎么使用dom】有兴趣的朋友可以看下由【苏凉.py】
本文主要介绍关于css,Javascript,前端的知识点,对【【Javascript】使用DOM修改和查询CSS内联样式】和【Javascript怎么使用dom】有兴趣的朋友可以看下由【苏凉.py】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的web前端,Javascript语法相关技术问题。
Javascript怎么使用dom
在上几期都是说通过DOM来操作元素。现在我们具体说一下怎样操作CSS样式,无非就是修改样式和查找样式。
修改样式
语法:元素名.style.样式名 = "样式值"
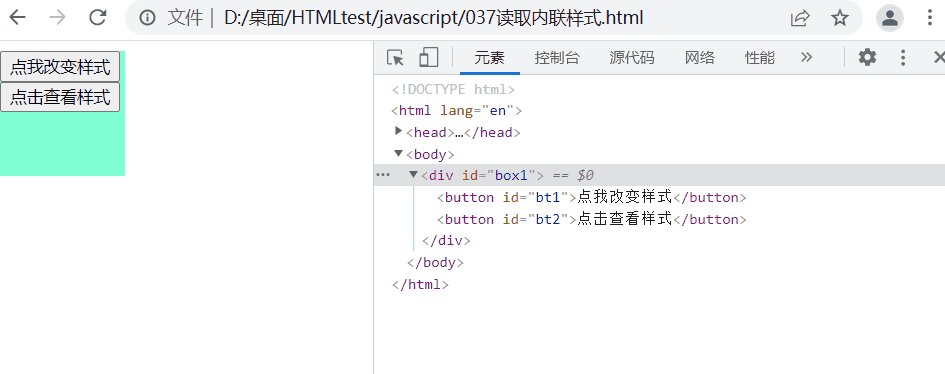
html:
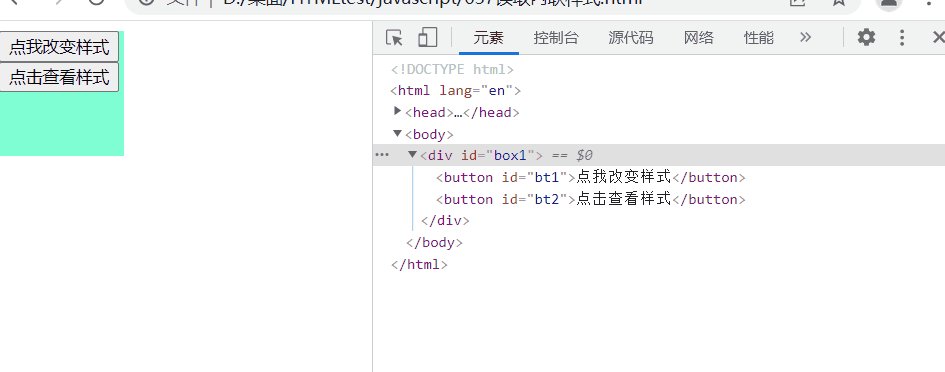
<div id="box1">
<button id="bt1">点我改变样式
button> <button id="bt2">点击查看样式
button>
div>
css:
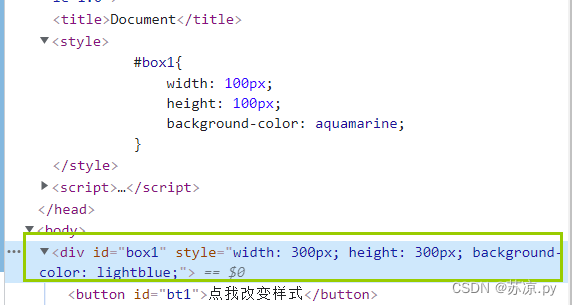
#box1{
width: 100px;
height: 100px;
background-color: aquamarine;
}
Javascript:
注意:css样式名中有-号,在js中是不合规范的,比如这里的background-color,在js中需要用驼峰命名法表示,即backgroundColor来表示。修改其他属性也是如此。
window.onload = function(){
var box1 = document.getElementById('box1');
var bt1 = document.getElementById('bt1');
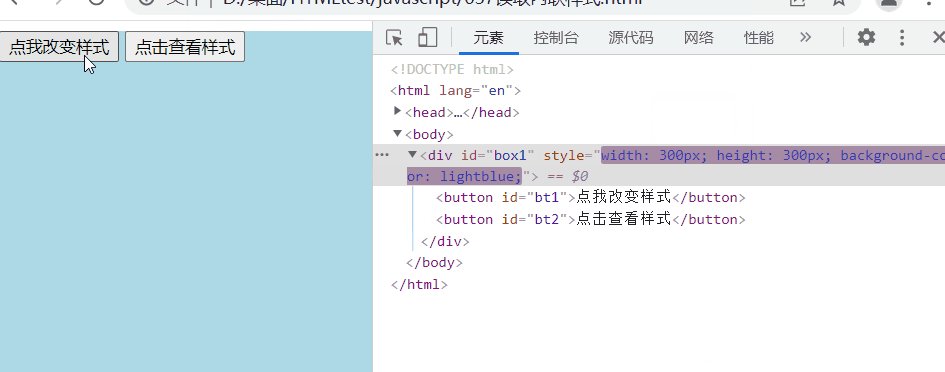
bt1.onclick = function(){
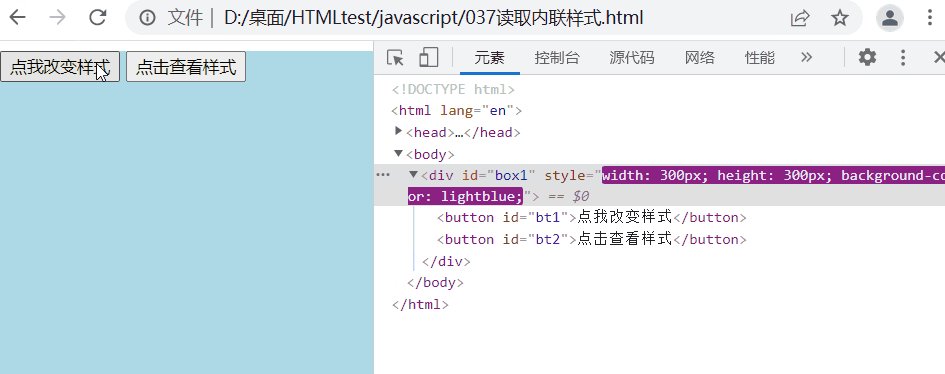
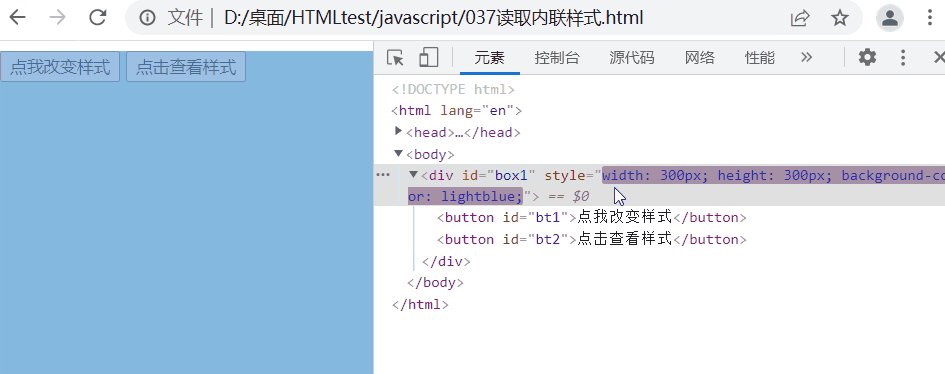
box1.style.width = '300px';
box1.style.height = '300px';
box1.style.backgroundColor = 'lightblue';
}
}
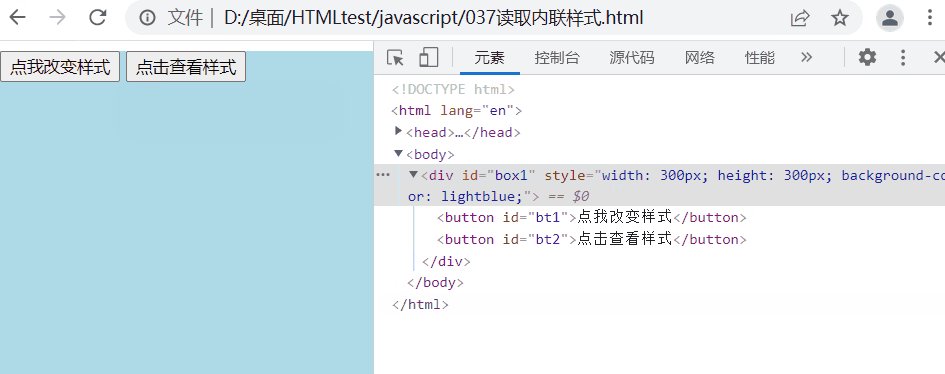
我们通过这种方式实际上是对内联样式进行修改,而内联样式的优先级是大于样式表的样式的,因此,此方法会直接覆盖掉样式表的样式。


查找样式值 第一种方法:
语法:元素名.style.样式名
Javascript:
window.onload = function(){
var box1 = document.getElementById('box1');
var bt2 = document.getElementById('bt2');
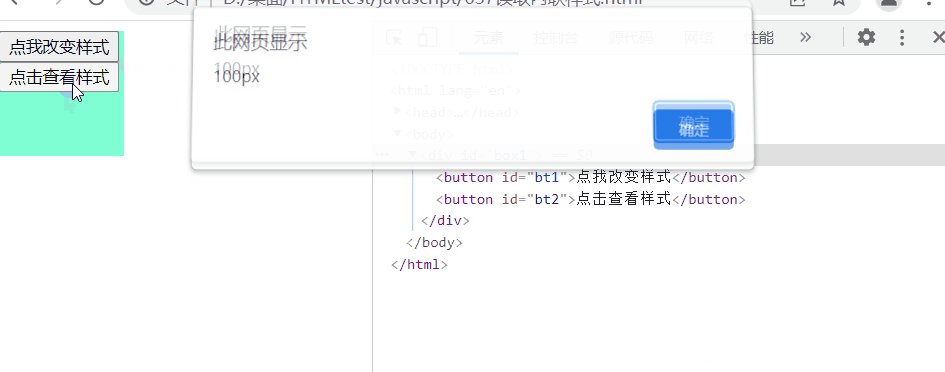
bt2.onclick = function(){
alert(box1.style.width);
alert(box1.style.height);
alert(box1.style.backgroundColor);
}
}
直接获取样式值。缺点:这种方法只能获取到css的内联样式,获取不到样式表中的样式。
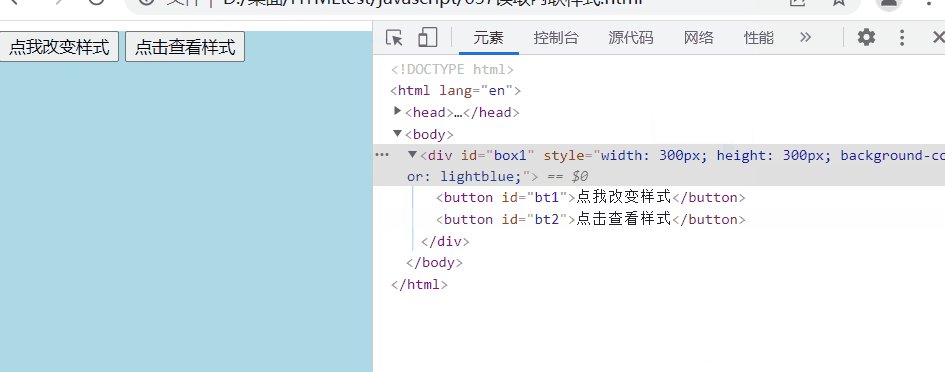
如图:

第二种方法
语法:getComputedStyle(要获取样式的元素,伪元素(一般都传入null值))
此方法返回的是一个对象,要获取样式值则需要通过这个方法去调用属性
window.onload = function(){
var box1 = document.getElementById('box1');
var bt2 = document.getElementById('bt2');
bt2.onclick = function(){
var obj = getComputedStyle(box1,null);
alert(obj.width);
alert(obj.height);
alert(obj.backgroundColor);
}
}
此方法可以获取到你当前生效的css样式值,无论是内联样式亦或者是css样式表内的样式。颜色返回的是rgb格式。

更多
更多DOM元素方法前看此文档:
HTML DOM Element 对象
本文《【Javascript】使用DOM修改和查询CSS内联样式》版权归苏凉.py所有,引用【Javascript】使用DOM修改和查询CSS内联样式需遵循CC 4.0 BY-SA版权协议。