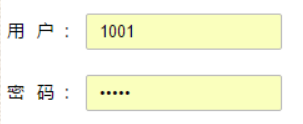
谷歌浏览器记住密码输入框颜色会改变,并且字体颜色会变成黑色,如图
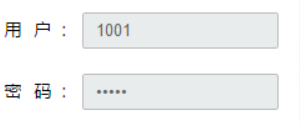
输入框原来的样式是这样的

然而记住密码后,输入框颜色就变成了黄色,并且字体变成了黑色

这是由于谷歌浏览器的自带样式的缘故:
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189);
background-image: none;
color: rgb(0, 0, 0);
}
如果我们想记住密码后仍然想要以前的颜色,可以用 设置input内阴影 的方式把黄色覆盖掉,css代码:
input:-webkit-autofill{
-webkit-box-shadow: 0 0 0 400px #E8ECED inset;
}
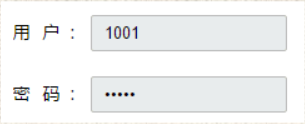
这样输入框就变成了

然而字体仍然是黑色的,如果想改变字体,则
input:-webkit-autofill{
-webkit-box-shadow: 0 0 0 400px #E8ECED inset;
-webkit-text-fill-color: #666666;//设置字体颜色
}

屏蔽谷歌浏览器记住表单密码
解决谷歌浏览器表单记住密码引起的各种bug,记住密码后输入框看似有值,但使用js表单验证的时候却获取不到值,为了解决这个问题需要屏蔽浏览器的默认记住密码这一共能,代码如下:
以上所述是小编给大家介绍的JS中解决谷歌浏览器记住密码输入框颜色改变功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有