作者:wyyxit | 来源:互联网 | 2023-10-13 12:50
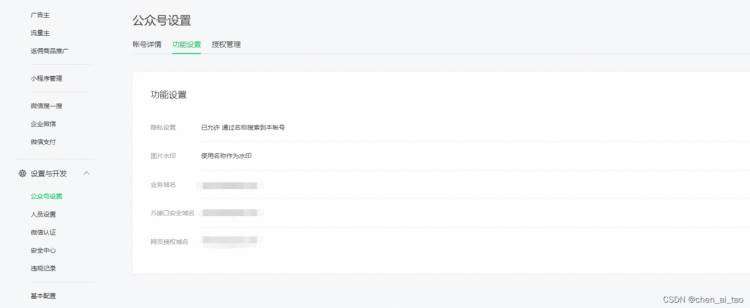
#1、首先需要注册微信公众号,在设置与开发>公众号设置>功能设置中配置业务域名、JS接口安全域名、网页授权域名。
备注:登录后可在“开发者中心”查看对应的接口权限。

2、微信登录通过判断当前页面是否有登录人信息进行判定,首先当前页面无登录信息,引导用户同意授权,获取code。此方法需要传入回调地址(重定向地址),即回调地址携带code进行跳转。(回调可增加自定义携带参数)
此处代码使用的是回调当前页面。
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/getAuthorizeUrl",
data:{
"weChatRedirectUri":url
},
dataType: "json",
success:function(result){
window.location.href = result.data;
},
error:function(){
console.log("微信登录code"+"传输错误");
}
})
3、通过获取的code请求后台获取token。
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/weChatLogin",
data:{
"code":$code,
},
dataType: "json",
async:false,
success:function(result){
window.location.href= url;
},
error:function(){
console.log("微信登录code"+"传输错误");
}
})
4、请求后台接口获取微信自定义分享内容的配置。url为当前页面的地址。注入微信成功后,通过微信自带浏览器右上角三个点打开进行微信分享,出来的内容就是wx.ready方法里注入的内容。
function wxShare(url){
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/getWeChatConfig",
data:{
"url":url
},
dataType:"json",
success:function(result){
wx.config({
debug: false,
appId: result.data.appId,
timestamp:result.data.timestamp,
nonceStr: result.data.noncestr,
signature: result.data.signature,
jsApiList: [
"updateAppMessageShareData", "updateTimelineShareData","onMenuShareTimeline","onMenuShareAppMessage"
]
});
wx.ready(function(){
wx.updateAppMessageShareData({
title: "",
desc: '',
link: '',
imgUrl: '',
success: function () {
}
})
wx.updateTimelineShareData({
title: '',
link: '',
imgUrl: '',
success: function () {
}
});
wx.onMenuShareTimeline({
title: '',
desc: '',
link: '',
imgUrl: '',
});
wx.onMenuShareAppMessage({
title: '',
link: '',
imgUrl: '',
});
})
},
error:function(){
console.log("分享功能初始化失败");
}
})
}
5、配上完整判断代码,仅供参考。
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var $code = getQueryString("code");
if($("#loginUserId").val() == ""){
if($code == "" || $code == undefined){
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/getAuthorizeUrl",
data:{
"weChatRedirectUri":url
},
dataType: "json",
success:function(result){
window.location.href = result.data;
},
error:function(){
console.log("微信登录code"+"传输错误");
}
})
}else{
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/weChatLogin",
data:{
"code":$code,
},
dataType: "json",
async:false,
success:function(result){
window.location.href= url;
},
error:function(){
$("#isShow").show();
console.log("微信登录code"+"传输错误");
}
})
}
}else{
$(".isHide").show();
wxShare(location.href);
}
function wxShare(url){
$.ajax({
type:"post",
url:path+"/weChatAuthLogin/getWeChatConfig",
data:{
"url":url
},
dataType:"json",
success:function(result){
wx.config({
debug: false,
appId: result.data.appId,
timestamp:result.data.timestamp,
nonceStr: result.data.noncestr,
signature: result.data.signature,
jsApiList: [
"updateAppMessageShareData", "updateTimelineShareData","onMenuShareTimeline","onMenuShareAppMessage"
]
});
wx.ready(function(){
wx.updateAppMessageShareData({
title: "",
desc: '',
link: '',
imgUrl: '',
success: function () {
}
})
wx.updateTimelineShareData({
title: '',
link: '',
imgUrl: '',
success: function () {
}
});
wx.onMenuShareTimeline({
title: '',
desc: '',
link: '',
imgUrl: '',
});
wx.onMenuShareAppMessage({
title: '',
link: '',
imgUrl: '',
});
})
},
error:function(){
console.log("分享功能初始化失败");
}
})
}