众所周知,富文本编辑器是目前用途广泛的前端插件,它可以直接编辑并保存多样化的文本格式。适用于论坛留言,简单文章发布,自定义静态页面等。本文简单对一种安全使用富文本编辑器的方法进行介绍。文章实例
文章使用 UEditor富文本编辑器版本为1.2.2,语言为C#,网站类型为ASP.NET
准备工作
首先去官网下载最新版本的Ueditor,目前时间2019.3.28该插件还没有更新,下载地址
解压后文件目录为

可以直接将整个文件夹附加在建立的.NET网站中。其中net文件夹里APP_Code文件需全部转移至编写网站的App_Code中,便于后面代码中直接使用。因此,整个目录结构为
网站目录
App_Code
下载的Editor文件夹的App_Code中.cs文件
网站使用的其他.cs文件
Ueditor
其他的文件
创建Ueditor控件对象
首先创建一个web应用窗体 Ueditor.aspx ,我们添加editor的核心js文件,添加代码如下:
首先我们需要加入一个editor的载体。我选择的是一个Textarea标签,其中我设置了长宽,需要的同学可以学习一下css技巧使用合适的大小。
接下来就是最重要的地方,我们使用js来控制editor的生成,代码一定要放在标签下方,因为html是自上而下阅读的。
var ue = UE.getEditor('editor');
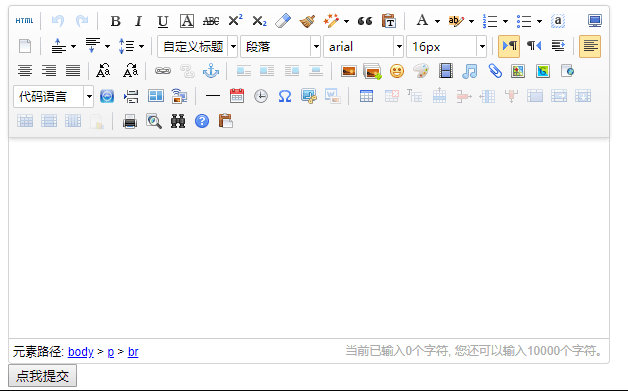
完成以上操作之后就可以大胆开启。下图是运行结果:

与服务器交流
完成以上操作,我们的编辑器就可以使用了,我们接下来要进行服务器操作。
我们需要如下修改Textarea标签,这个标签中出现了runat属性,这是Asp.NET的一个服务器标识,为了在Post时把该标签一并发往服务器。后面又加了一个Button控件,这个控件主要是为了表单提交使用,感兴趣的同学可以了解一下,其中Onclick指的是服务器后台方法。对应C#函数,而OnClientClick指的是前台的方法。经过服务器解析后,Onclick会隐藏,而OnClientClick会转化为前台html标签的onclick属性。
接下来的代码一定要放在标签下方,因为html是自上而下阅读的。
function BefSubmit () {
var Pstr = $("#");
Pstr.text(ue.getContent());
//alert(ue.getContent());
}
protected void Btn_Post_Click(object sender,EventArgs e)
{
string str = Server.HtmlDecode(editor.InnerHtml);
Response.Write(str);
}
上面代码中的也是服务器标签,是让编译后的html文件能够获取到转化后的标签ID
安全通信 如果你按照我的方法进行到现在,那提交按钮点击过后肯定会出错,这是因为富文本编辑器的内容是完整的html代码,它会带有类似img,script这样的标签。这对于服务器安全来说是不安全的,因此会保护性报错。这时候我们就要考虑将内容进行加密传输。
为了不影响到editor内容,我选择使用另外的Textare标签作为载体,同时把它隐藏。然后对内容进行Base64加密,为了保证js加密中文到C#解密不会出错,我参考了大佬写的巨强方法,将C#内容放在MyBase64类中写成静态方法。
function BefSubmit() {
var Pstr = $("#");
Pstr.text(encode64(strUnicode2Ansi(ue.getContent())));
//alert(ue.getContent());
}
protected void Btn_Post_Click(object sender,EventArgs e)
{
string str = Server.HtmlDecode(PostStr.InnerHtml);
Response.Write(MyBase64.base64Decode(str));
}
完成上面的改动后,我们的editor使用终于完成了,下面放上效果图:
