近日,滴滴在GitHub上开源了跨端解决方案 Chameleon,简写CML,中文名卡梅龙;中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用、开发快、高性能等特点。下文将详细介绍Chameleon项目的研发背景和性能特点。
背景
研发同学在端内既追求h5的灵活性,也要追求性能趋近于原生。 面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,历经近20个月打磨,滴滴跨端解决方案Chameleon终于发布,真正专注于让一套代码运行多端。
设计理念
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架+统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。
跨端目标
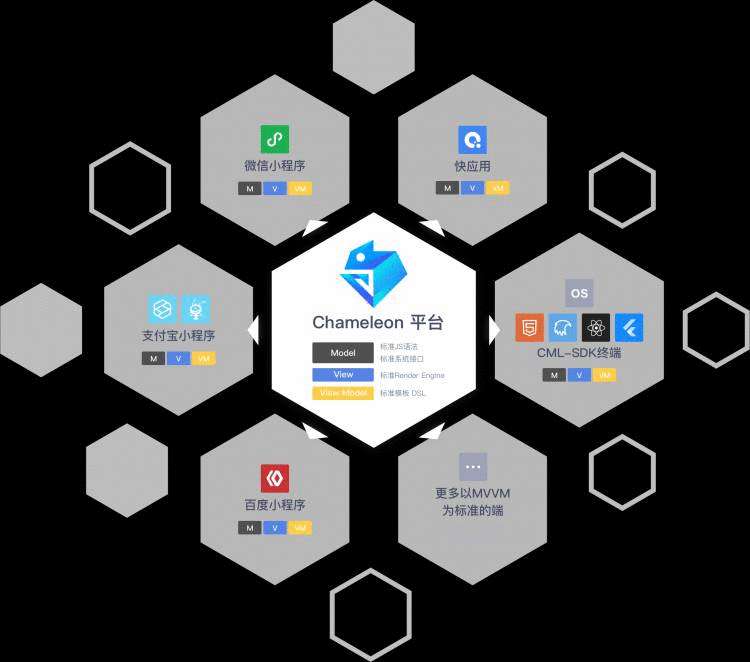
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,Chameleon 目标是让MVVM跨端环境大统一。

学习全景图

开发语言
从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS这样的组合,同样道理,chameleon中采用的是 CML + CMSS + JS。
JS语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准MVVM框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
CML(Chameleon Markup Language)用于描述页面的结构,我们知道HTML是有一套标准的语义化标签,例如文本是\u0026lt; span\u0026gt; 按钮是\u0026lt; button\u0026gt;。CML同样具有一套标准的标签,我们将标签定义为组件,CML为用户提供了一系列组件。同时CML中还支持模板语法,例如条件渲染、列表渲染,数据绑定等等。同时,CML支持使用类VUE语法,让你更快入手。
CMSS(Chameleon Style Sheets)用于描述CML页面结构的样式语言,其具有大部分CSS的特性,并且还可以支持各种css的预处语言less stylus。
通过以上对于开发语言的介绍,相信你看到只要是有过网页编程知识的人都可以快速的上手chameleon的开发。
丰富的组件
在用CML写页面时,chameleon提供了丰富的组件供开发者使用,内置的有button switch radio checkbox等组件,扩展的有c-picker c-dialog c-loading等等,覆盖了开发工作中常用的组件。
详情请查看:https://cmljs.org/doc/component/component.html
丰富的API
为了方便开发者的高效开发,chameleon提供了丰富的API库,发布为npm包chameleon-api,里面包括了网络请求、数据存储、地理位置、系统信息、动画等方法。
详情请查看:https://cmljs.org/doc/api/api.html
自由定制API和组件
基于强大的多态协议,可自由扩展任意API和组件,不强依赖框架的更新。各端原始项目中已积累大量组件,也能直接引入到跨端项目中使用。
智能规范校验
代码规范校验,当出现不符合规范要求的代码时,编辑器会展示智能提示,不用挨个调试各端代码,同时命令行启动窗口也会提示代码的错误位置。
详情请查看:
https://cmljs.org/doc/framework/linter.html
渐进式跨端
很多人已经开发小程序了,又不愿意大多阔斧重新改造,也希望使用CML?当然可以,2种方式使用CML:

先进前端开发体验
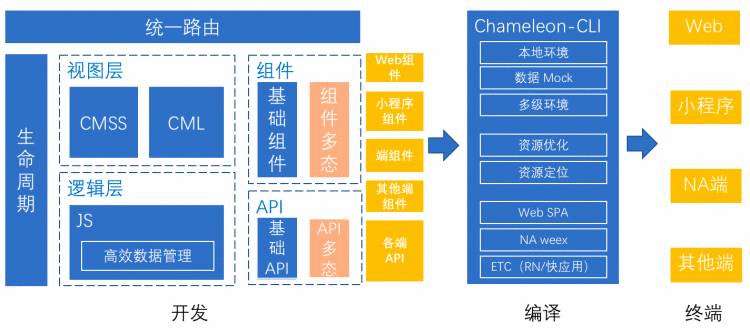
Chameleon 不仅仅是跨端解决方案。基于优秀的前端打包工具Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。
框架
Chameleon 不仅仅是跨端解决方案,让开发者高效、低成本开发多端原生应用。基于优秀的前端打包工具Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。
框架提供了自己的视图层描述语言CML 和 CMSS,以及基于 Javascript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
脚手架工具
基于node开发的脚手架工具,提供简洁的命令,进行初始化与构建项目。
目录结构
\u0008提供规范化的项目结构,适合于企业级大型应用的开发,CML单文件组件的开发模式更有利于提高开发效率与优化文件组织结构。
视图层与逻辑层
视图层由 CML 与 CMSS 编写,逻辑层由JS编写,chameleon的核心是一个标准\u0008响应式数据驱动视图更新的MVVM框架。
多态协议
提供了跨端时各端底层组件与接口统一的解决方案,使开发者可以自由扩展原生api与组件\u0008。
规范校验
为了提高开发的效率与代码的可维护性,chameleon提供了全面的代码规范与校验,\u0008帮助开发者能够得到更好的开发体验。
后续规划

有关安装、使用过程以及常见问题解答,请查看以下链接:
FAQ:https://cmljs.org/doc/framework/faq.html
GitHub:https://github.com/didi/chameleon
chameleon官网:cml.js.org
更多内容,请关注前端之巅。