JS调试技巧技巧
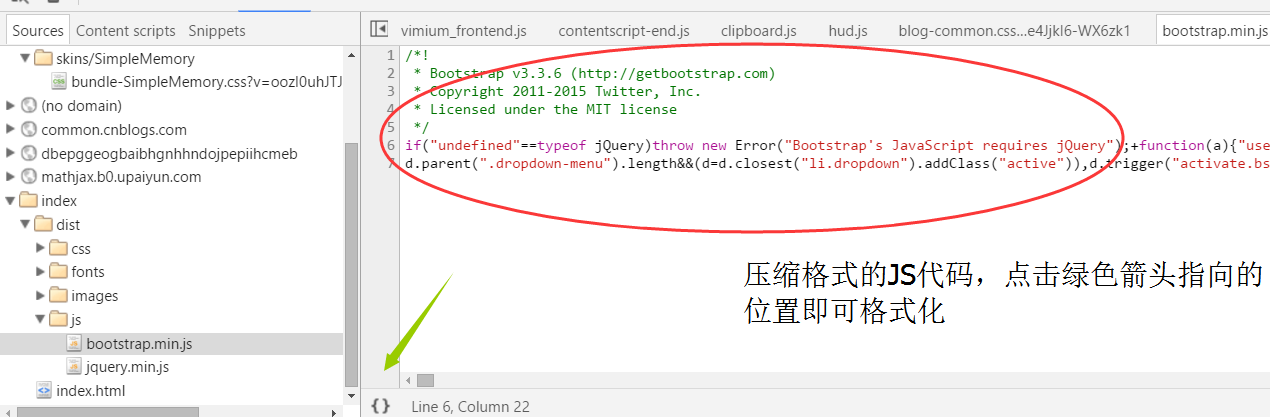
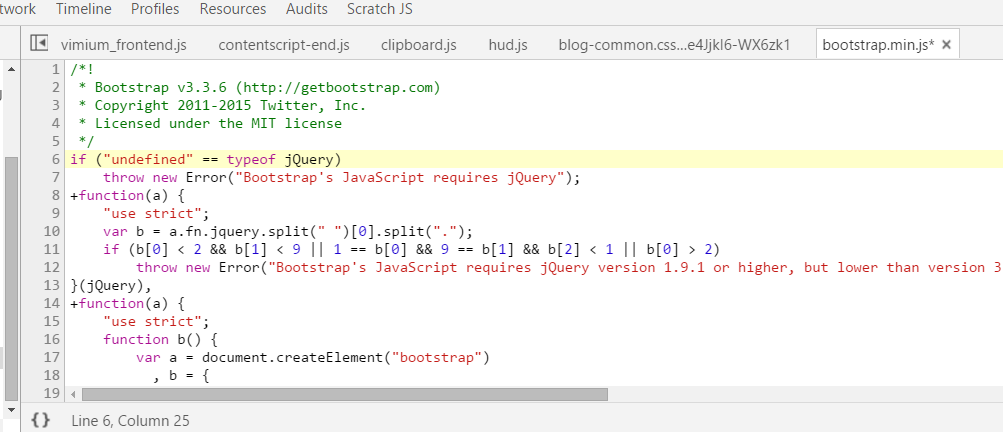
一:格式化压缩代码


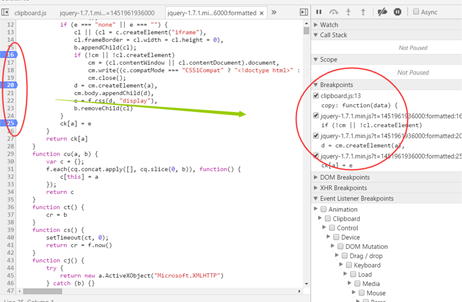
技巧二:快速跳转到某个断点的位置
右侧的Breakpoints会汇总你在JS文件所有打过的断点,点击跟checkbox同一行的会暂时取消这个断点,若是点击checkbox下一行的会直接跳转到该断点的位置

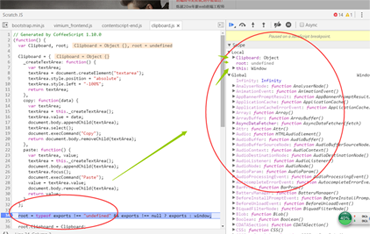
技巧三:查看断点内部的作用范围【很实用】
右侧的scope可以看到相当多实用的信息,比如this的指向,是否有值,断点是对象还是其他等。。

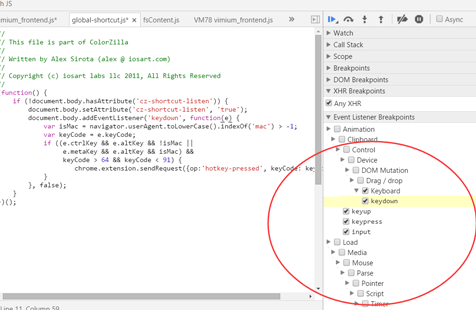
技巧4:监听事件断点
右侧的Event Listener Breakpoints可以选择性的监听某类行为事件,比如键盘输入,拖拉等。。勾选前面的checkbox就可以生效,当你触发改行为的时候就会跳转到触发的JS

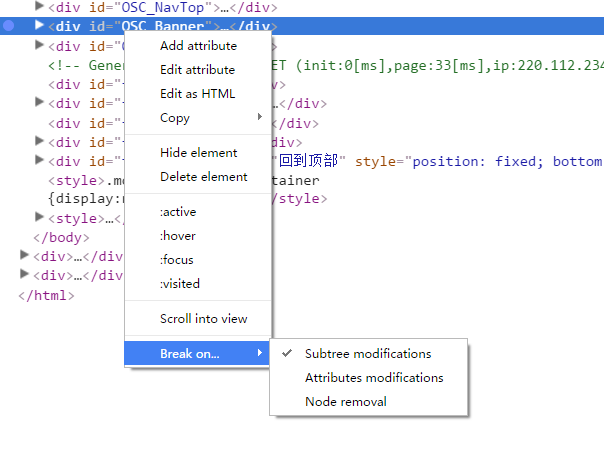
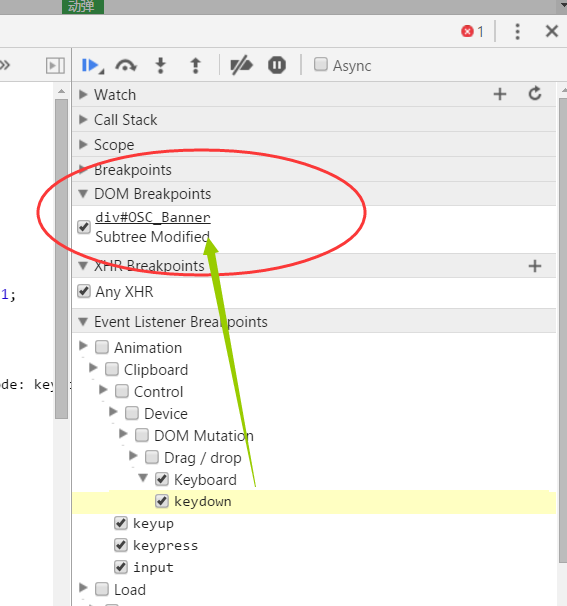
技巧5:DOM及 XHR监听跳转
DOM Breakpoints : 是你Elements页,感觉要监听某段dom的可能有一些行为,但是又不具体知道确切位置就可以用了


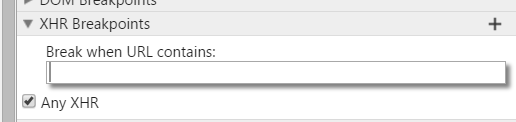
XHR Breakpoints: 向服务器请求的,ajax的核心要点
默认勾选了,所有XHR行为,可选项是判断URL。。。我用的不多

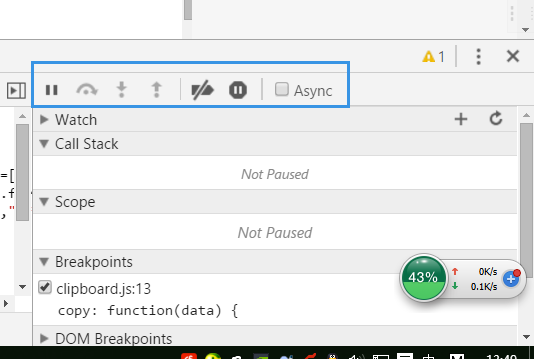
技巧6:单步执行、单步进入、强制进入、单步退出
这个东东是调试中必不可少的,其实用过firebug的小伙伴,对这个就有一个清晰的认识你。基本一样;先上图;

功能名词依次,不懂的可以看看我firebug那个系列的
后面的就是chrome的特色功能
总结
这篇文章就到此处,更深入的及一些效率的小操作就到下篇文章再介绍,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有