Bootstrap 插件
1、Bootstrap 过渡效果(Transition)插件
过渡效果(Transition)插件提供了简单的过渡效果。如果您想要单独引用该插件的功能,那么除了其他的 JS 文件,您还需要引用 transition.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
Transition.js 是 transitionEnd 事件和 CSS 过渡效果模拟器的基本帮助器类。它被其他插件用来检查 CSS 过渡效果支持,并用来获取过渡效果。
使用案例
过渡效果(Transition)插件的使用案例:
(1)、具有幻灯片或淡入效果的模态对话框。具体实例参见 Bootstrap 模态框(Modal)插件。
(2)、具有淡出效果的标签页。具体实例参见 Bootstrap 标签页(Tab)插件。
(3)、具有淡出效果的警告框。 具体实例参见 Bootstrap 警告框(Alert)插件。
(4)、具有幻灯片效果的轮播板。具体实例参见 Bootstrap 轮播(Carousel)插件。
2、Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
(1)、用法
您可以切换模态框(Modal)插件的隐藏内容:
A、通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。
B、通过 Javascript:使用这种技术,您可以通过简单的一行 Javascript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
创建模态框(Modal)
模态框(Modal)标题
在这里添加一些文本

代码讲解:
A、使用模态窗口,您需要有某种触发器。您可以使用按钮或链接。这里我们使用的是按钮。
B、如果您仔细查看上面的代码,您会发现在
C、在模态框中需要注意两点:
第一是 .modal,用来把
第二是 .fade class。当模态框被切换时,它会引起内容淡入淡出。
D、aria-labelledby="myModalLabel",该属性引用模态框的标题。
E、属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
F、
G、class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
H、data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
I、class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
J、class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
K、data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
(2)、选项
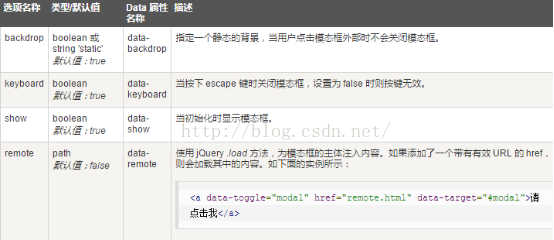
有一些选项可以用来定制模态窗口(Modal Window)的外观和感观,它们是通过 data 属性或 Javascript 来传递的。下表列出了这些选项:

(3)、方法
下面是一些可与 modal() 一起使用的有用的方法。

(4)、事件
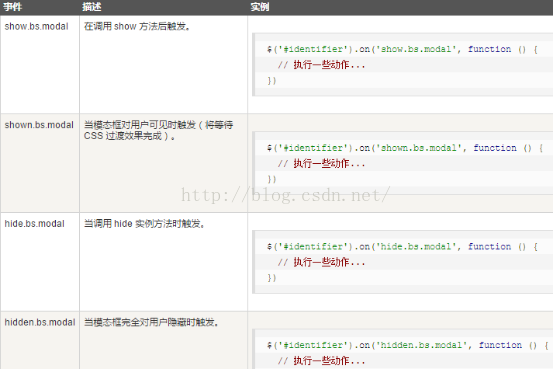
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。

3、Bootstrap 下拉菜单(Dropdown)插件
Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
(1)、用法
您可以切换下拉菜单(Dropdown)插件的隐藏内容:
通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单,
A、通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单,如下所示:
B、如果您需要保持链接完整(在浏览器不启用 Javascript 时有用),请使用 data-target 属性代替 href="#":
C、通过 Javascript:通过 Javascript 调用下拉菜单切换,请使用下面的方法:$('.dropdown-toggle').dropdown()
(2)、方法
下拉菜单切换有一个简单的方法用来显示或隐藏下拉菜单。$().dropdown('toggle')
4、Bootstrap 滚动监听(Scrollspy)插件
滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动,基于滚动条的位置向导航栏添加 .active class。
(1)、用法
您可以向顶部导航添加滚动监听行为:
A、通过 data 属性:向您想要监听的元素(通常是 body)添加 data-spy="scroll"。然后添加带有 Bootstrap .nav 组件的父元素的 ID 或 class 的属性 data-target。为了它能正常工作,您必须确保页面主体中有匹配您所要监听链接的 ID 的元素存在。
.........
B、通过 Javascript:您可以通过 Javascript 调用滚动监听,选取要监听的元素,然后调用 .scrollspy() 函数:
$('body').scrollspy({ target: '.navbar-example' })
(2)、选项
通过 data 属性或 Javascript 来传递。下表列出了这些选项:

(3)、方法
.scrollspy('refresh'):当通过 Javascript 调用 scrollspy 方法时,您需要调用 .refresh 方法来更新 DOM。这在 DOM 的任意元素发生变更(即,您添加或移除了某些元素)时非常有用。下面是使用该方法的语法。
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
(4)、事件
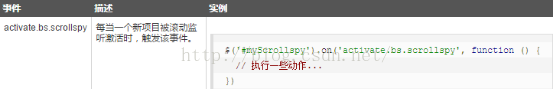
下表列出了滚动监听中要用到事件。这些事件可在函数中当钩子使用。

5、Bootstrap 标签页(Tab)插件
标签页(Tab)在 Bootstrap 导航元素 一章中介绍过。通过结合一些 data 属性,您可以轻松地创建一个标签页界面。通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。
(1)、用法
您可以通过以下两种方式启用标签页:
A、通过 data 属性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
B、通过 Javascript:您可以使用 Javscript 来启用标签页,如下所示:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
下面的实例演示了以不同的方式来激活各个标签页:
// 通过名称选取标签页
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个标签页
$('#myTab a:first').tab('show')
// 选取最后一个标签页
$('#myTab a:last').tab('show')
// 选取第三个标签页(从 0 开始索引)
$('#myTab li:eq(2) a').tab('show')
(2)、淡入淡出效果
如果需要为标签页设置淡入淡出效果,请添加 .fade 到每个 .tab-pane 后面。第一个标签页必须添加 .in 类,以便淡入显示初始内容,如下面实例所示:
......
(3)、方法
.$().tab:该方法可以激活标签页元素和内容容器。标签页需要用一个 data-target 或者一个指向 DOM 中容器节点的 href。
(4)、事件
下表列出了标签页(Tab)插件中要用到的事件。这些事件可在函数中当钩子使用。

6、Bootstrap 提示工具(Tooltip)插件
当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。
(1)、用法
提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。您可以有以下两种方式添加提示工具(tooltip):
A、通过 data 属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
data-toggle="tooltip" title="Example tooltip">请悬停在我的上面
A、通过 Javascript:通过 Javascript 触发提示工具(tooltip):$('#identifier').tooltip(options)
提示工具(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 Javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
(2)、选项
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 Javascript 调用的。下表列出了这些选项:

(3)、方法
下面是一些提示工具(Tooltip)插件中有用的方法:

(4)、事件
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。

7、Bootstrap 弹出框(Popover)插件
弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。如果您想要单独引用该插件的功能,那么您需要引用 popover.js,它依赖于 工具提示(Tooltip)插件。
(1)、用法
弹出框(Popover)插件根据需求生成内容和标记,默认情况下是把弹出框(popover)放在它们的触发元素后面。您可以有以下两种方式添加弹出框(popover):
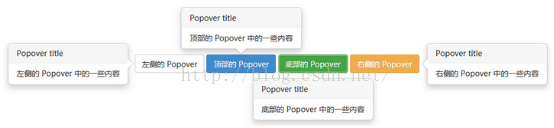
A、通过 data 属性:如需添加一个弹出框(popover),只需向一个锚/按钮标签添加 data-toggle="popover" 即可。锚的 title 即为弹出框(popover)的文本。默认情况下,插件把弹出框(popover)设置在顶部。
data-toggle="popover" title="Example popover">
请悬停在我的上面
B、通过 Javascript:通过 Javascript 启用弹出框(popover): $('#identifier').popover(options)
弹出框(Popover)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 Javascript)。使用下面的脚本来启用页面中的所有的弹出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });

(2)、选项
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 Javascript 调用的。下表列出了这些选项:

(3)、方法
下面是一些弹出框(Popover)插件中有用的方法:

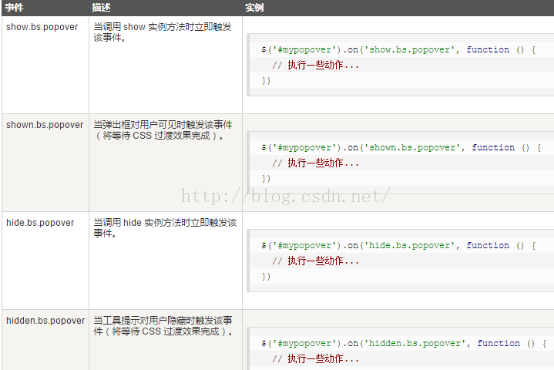
(4)、事件
下表列出了弹出框(Popover)插件中要用到的事件。这些事件可在函数中当钩子使用。

8、Bootstrap 警告框(Alert)插件
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
(1)、用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
A、通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭功能。
data-dismiss="alert" href="#"aria-hidden="true">
×
B、通过 Javascript:通过 Javascript 添加可取消功能:$(".alert").alert()
× 警告!您的网络连接有问题。
(2)、方法
下面是一些警告框(Alert)插件中有用的方法:

(3)、事件
下表列出了警告框(Alert)插件中要用到的事件。这些事件可在函数中当钩子使用。

9、Bootstrap 按钮(Button)插件
通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。
(1)、加载状态
如需向按钮添加加载状态,只需要简单地向 button 元素添加 data-loading-text="Loading..." 作为其属性即可,
(2)、单个切换
如需激活单个按钮的切换(即改变按钮的正常状态为按压状态,反之亦然),只需向 button 元素添加 data-toggle="button" 作为其属性即可。
(3)、复选框(Checkbox)
您可以创建复选框组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框组的切换。
(4)、单选按钮(Radio)
类似地,您可以创建单选按钮组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加单选按钮组的切换。
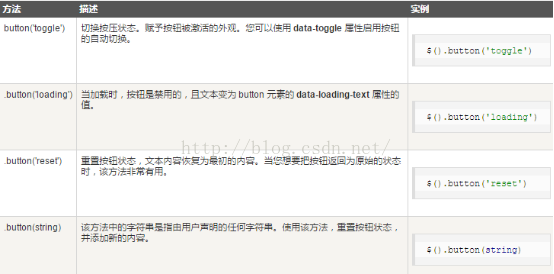
(5)、方法
下面是一些按钮(Button)插件中有用的方法:

10、Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
(1)、创建可折叠的分组或折叠面板(accordion),如下所示:
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
A、data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
B、href 或 data-target 属性添加到父组件,它的值是子组件的 id。
C、data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上
(2)、创建不带 accordion 标记的简单的可折叠组件(collapsible),如下所示:
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
(3)、用法
下表列出了折叠(Collapse)插件用于处理繁重的伸缩的 class:

您可以通过以下两种方式使用折叠(Collapse)插件:
A、通过 data 属性:向元素添加 data-toggle="collapse" 和 data-target,自动分配可折叠元素的控制。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。请确保向可折叠元素添加 class .collapse。如果您希望它默认情况下是打开的,请添加额外的 class .in。
为了向可折叠控件添加类似折叠面板的分组管理,请添加 data 属性 data-parent="#selector"。
B、通过 Javascript:可通过 Javascript 激活 collapse 方法,如下所示:$('.collapse').collapse()


11、Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
(1)、用法
A、通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性 data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
使用 data-slide-to 来向轮播床底一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
data-ride="carousel" 属性用于标记轮播在页面加载时就开始动画播放。
B、通过 Javascript:轮播(Carousel)可通过 Javascript 手动调用,如下所示:$('.carousel').carousel()
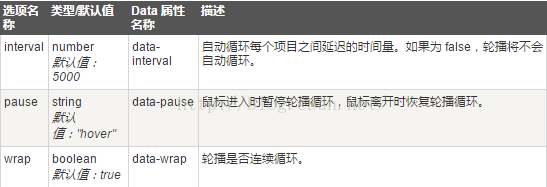
(2)、选项
有一些选项是通过 data 属性或 Javascript 来传递的。下表列出了这些选项:

(3)、方法
下面是一些轮播(Carousel)插件中有用的方法:

(4)、事件
下表列出了轮播(Carousel)插件中要用到的事件。这些事件可在函数中当钩子使用。

12、Bootstrap 附加导航(Affix)插件
附加导航(Affix)插件允许某个
(1)、用法
您可以通过 data 属性或者通过 Javascript 来使用附加导航(Affix)插件。
通过 data 属性:如需向元素添加附加导航(Affix)行为,只需要向需要监听的元素添加 data-spy="affix" 即可。请使用偏移来定义何时切换元素的锁定和移动。
(2)、通过 Javascript:您可以通过 Javascript 手动为某个元素添加附加导航(Affix),如下所示:
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})
(3)、通过 CSS 定位
在上面两种使用附加导航(Affix)插件的方式中,您都必须通过 CSS 定位内容。附加导航(Affix)插件在三种 class 之间切换,每种 class 都呈现了特定的状态: .affix、.affix-top 和 .affix-bottom。请按照下面的步骤,来为这三种状态设置您自己的 CSS(不依赖此插件)。
A、在开始时,插件添加 .affix-top 来指示元素在它的最顶端位置。这个时候不需要任何的 CSS 定位。
B、当滚动经过添加了附加导航(Affix)的元素时,应触发实际的附加导航(Affix)。此时 .affix 会替代 .affix-top,同时设置 position: fixed;(由 Bootstrap 的 CSS 代码提供)。
C、如果定义了底部偏移,当滚动到达该位置时,应把 .affix 替换为 .affix-bottom。由于偏移是可选的,假如设置了该偏移,则要求同时设置适当的 CSS。在这种情况下,请在必要的时候添加 position: absolute;。
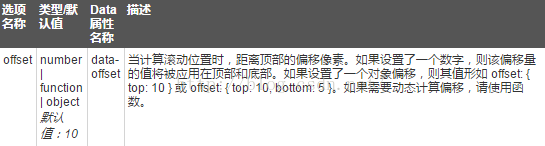
(4)、选项
有一些选项是通过 data 属性或 Javascript 来传递的。下表列出了这些选项:

本文已被整理到了《Bootstrap插件使用教程》,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有