本文主要介绍关于原型设计,原型图的知识点,对【教你如何做原型设计】和【原型设计工具有哪些】有兴趣的朋友可以看下由【王梦杰.】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的【总结】相关技术问题。
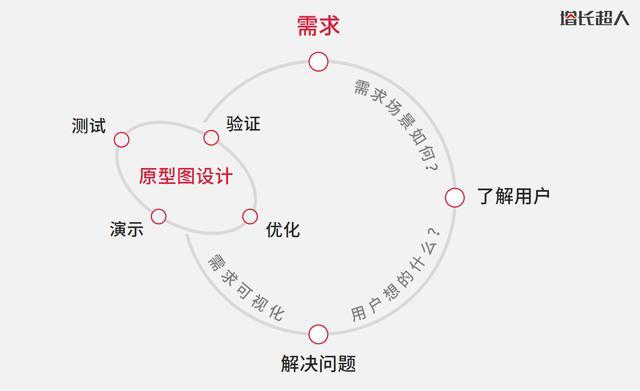
网站原型图设计是【需求可视化】的一个过程,是让网站的初步构思有一个可视化的展示。原型图是网站成型之前的一个简单框架,网页内的重要元素和板块功能将会通过绘制原型图,进行简单的布局和排版。
可以在纸上进行手绘原型草图、也可以将原型图画成一张精美的高保真图稿,只要能够将所有的需求呈现出来,与团队成员快速对接进行协作即可,更为重要的是能够将需求落地,进行测试、验证、优化、确认,最终形成一份完善的网站原型。

简而言之,原型图是根据需求所设计出来的可视化图稿,一个简单实验模型,利于快速、便捷地验证需求的解决方案。
二、原型图的作用 1. 探索与实验原型的本质是一种测试工具,根据自己的需求探索网站功能或方向,从而实验一些想法是它最为主要的目的。我们不妨先搭建一个简单的网站原型开始,只将必备的基本信息和功能体现出来,然后开始测试,甚至可能在纸上绘制草图即可。
2. 理解与验证当我们接收到一个个分散的需求点时,我们需要做的是将分散的需求点具象成可视化的闭环,这时就可以通过绘制原型图来展示网站需求的视觉效果,直观的看到网站成品交付时的理想状态,因此越贴近理想状态的原型图,也就越合格。
就如很多时候你并不知道自己想要什么,可以试着绘制一个简单的原型图来展示自己的想法。或者在接收到不全面的需求,以及没有充分理解需求的真实意图时,通过原型图展示你对需求挖掘和分析的结果,可以有效验证该需求的可行性。
3. 交付与对接原型图是一个可以起到很好展示作用的有力工具,更是产品经理向执行团队进行阐述和说明需求的高效工具,可以借助原型图对网站布局和功能等进行一一说明,给开发团队提供一个清晰的概念,清楚各自的职责是要做什么,是怎样的一个逻辑,明确目标才能够根据各自的职责进行网站开发。
三、原型图的具体应用场景及好处场景一:原型图设计是需求落地的第一步。
通常情况下,网站开发前的所有策划和规划大多是口头传达、文档呈现,较为碎片化,策划思路只停留在ppt或文档上,存在着很多不确定因素。
我们需要真正落地,才能明确所有的规划和策划点,进行测试、验证,原型图设计师需求落地的第一步,也是非常关键的一步,这也是考验一位产品经理项目落地能力的关键点。
优秀的产品经理能够以原型图的方式,把采集整理的需求概述可视化,形象地绘制出来,以便项目团队更直观的理解,以便快速发现问题后进行沟通调整。
场景二:原型图可有效的防止视觉效果对我们造成干扰。
一直以来,我们会把网站的“好用”与“好看”分为两个阶段来进行,“好用”即通过原型图设计完成,将网站的实用性和视觉的美观性剥离,可有效的防止视觉效果对我们造成干扰,从而让我们可以专注于做出一个实用性较高的网站架构。

许多企业并没有将网站原型图设计纳入建站流程中,这是因为他们仅仅将网站/网页以平面设计的角度,去评判视觉美观性,并不会深入考虑网站架构是否合理、逻辑是否通畅、访客会有怎样的体验感,这是巨大的错误。
毕竟企业网站是单向信息传达的工具,是没办法与访客做过多互动的,大多数情况下,信息都是在等待访客去点击查看,属于单向的操作去完成一次信息的沟通和交流,如果访客在操作的过程中,感到不适,都有可能是造成重大影响。
网站的大多数浏览阅读操作,都需要鼠标点击交互来完成,就像手机需要手指点击进行交互来完成的,网站页面不是一个静态的单页,因此我们需要用一个完全没有美感的线稿来思考网站的交互逻辑,这样在没有任何的视觉干扰,就不需要担心网站实用性会出问题。
场景三:原型图能拉近团队的沟通。
团队成员之间可围绕网站原型进行交流,除了产品经理之外,可以让其他成员更好地理解整个产品的构思及目的,一个好产品需要团队成员们都在顺畅的沟通交流下,才能得到好结果。
通过对产品原型的探讨,可以引导我们思考得更深入,思考的越深,方向也会越准确,原型虽然会占用一些时间,但是可以确保整个网站建设过程中,整个团队的方向不会跑偏。
确定了网站原型,我们可以非常纯粹且专注的去思考,如何去把网站的视觉做好,不会受到架构的干扰。保证这两者的完全独立,才能保证网站的出品是优秀的。
四、如何做好原型设计? 1. 产品思维的应用大多数人都不会将网站看作是互联网产品,更多的是将其定位为一个信息公告窗口,这种错误的理解是导致不少网站缺乏竞争力的主要原因。
我们在建站时需要始终要带着「产品思维」,这一思维将会贯穿于整个网站建设的流程,网站作为产品最终导向是服务,服务的受众是访客群体,不同的访客群体又处于不同的场景中,充分挖掘访客来到网站的真实需求,从而针对网站体验感等不足进行优化。
在这当中,我们不仅需要发掘网站所服务对象的真实需求,还需要针对于制造及运营“产品”有一系列的解决方案,将某些产品或服务进行产品化。
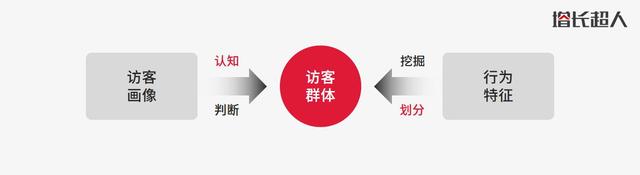
因此,做好原型设计离不开产品思维,产品思维主要包括了访客、场景、迭代这三个方向,从这三个方向可以延伸出访客画像、行为特点、需求场景、数据埋点等内容。

a. 目标访客是研究重心
访客作为我们网站的源头,我们检验网站是否优质,决定权也在访客手里,对访客要有充足的认知,我们才有可能做出优质且成功的网站。
首先,我们前期的市场调研分析出网站的访客画像,针对目标访客画像进行有针对性的策划和构思,除此之外,我们还需要思考访客的行为,例如有些访客喜欢浏览快速阅读内容,有的访客喜欢深入了解及阅读站内文章,我们可以将这些访客行为特点进行划分。

常见的企业网站,我们将分访客行为特点进行划分:
专业探索者:业内人士,深度阅读型群体 专业浏览者:业内人士,快速跳读型群体 非专业浏览者:外行人,包含应聘者、投资人等访客群体划分的目的是为了更好的进行内容提炼与内容层级架构划分,打造逐层递进的网站架构,满足不同人群的不同浏览习惯,最终达到更好的信息传达效果。
网站浏览者习惯快速查看信息,通过我们可以通过「信息整合」,可以在同一板块进行内容切换,避免页面板式信息重复和繁多;并且探索者可以通过「查看详情」引导深入了解,这种常见方式可以同时满足这两类人群的浏览习惯和需求。

还需要注意一点,并非一个架构就能通用于每个网站,我们始终坚持网站架构服务于网站内容,而并非先定下网站架构再往架构内填充内容,因为这样的传统建站思维往往无法建成一个好网站。
原文地址:百度安全验证
本文《教你如何做原型设计》版权归王梦杰.所有,引用教你如何做原型设计需遵循CC 4.0 BY-SA版权协议。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有