1,gradient(渐变)
【1】
<&#63;xml version="1.0" encoding="utf-8"&#63;>//使用LevelListDrawable时就要设置为true。设为false时才有渐变效果
首先有三种渐变类型,分别是:linear(线性渐变)、radial(放射性渐变)、sweep(扫描式渐变)
2,Demo实现效果
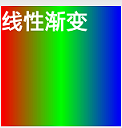
【1】 线性渐变
实现效果

shape 代码
<&#63;xml version="1.0" encoding="utf-8"&#63;>
【2】 放射性渐变
实现效果

实现代码
<&#63;xml version="1.0" encoding="utf-8"&#63;>
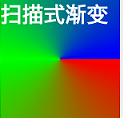
【3】 扫描式渐变
实现效果

实现代码
<&#63;xml version="1.0" encoding="utf-8"&#63;>
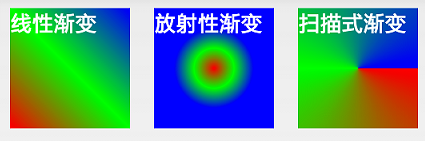
【4】android:angle属性修改渐变角度 (仅对线性渐变有效)
1)android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
2)angle属性确实只对线性渐变有效,其它两种渐变方式都没有任何动静
实现效果:

实现代码:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
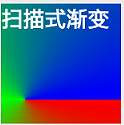
【5】android:centerX与android:centerY
1) android:centerX="0.2",android:centerY="0.8"
2)centerX、centerY两个属性用于设置渐变的中心点位置,仅当渐变类型为放射渐变时有效。
3)类型为分数或小数,不接受Dimension。默认值是0.5,有效值是0.0~1.0,超出该范围后会看不出渐变效果。centerX、centerY的取值其实是宽和高的百分比
实现效果

实现代码: 取宽度的20%和高度的80%的位置,作为新的渐变原点
<&#63;xml version="1.0" encoding="utf-8"&#63;>
总结
以上所述是小编给大家介绍的Android实现 Shape属性gradient 渐变效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有