javascript - 跨域的iframe如何做高度自适应
最近遇到了这个棘手的问题,主要是在设计widget类应用时遇到的,如果我们给用户提供一段代码嵌入到它自己的个人站点上,就类似现在的微博组件之类的,如果用纯iframe实现,在自适应高度上会遇到不小的麻烦
比如我们在a.com上贴上iframe代码
如果我们要实现高度自适应,在b.com的frame.html上就要实现如下代码
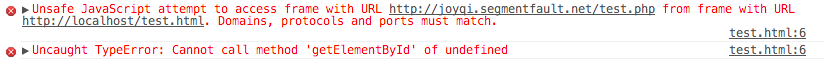
也就是子框架告诉父框架现在的高度。不过几乎在所有浏览器上你都会遇到Unsafe JavaScript attempt to access frame with URL。这可能引出一个更大的问题了,也就是父子iframe之间的跨域通信。
我试了所有的方法,子框架不能调用父框架的任何方法,不能获取父框架的任何变量,当然也不能设置任何变量。 也许你要说能否试试在父框架调用子框架的方法,比如我们在父框架里加上
但是很遗憾,我们会遇到跟上面如出一辙的错误,也就是说父框架不能操作子框架的任何变量以及代码,这条路也死了。各位有什么更好的办法,让它们之间起码能传递一些小的信息。
对使用第三方proxy做通信的一些看法@yanyaoer 说的方法可以基本行得通,也就是在父框架和子框架之间用第三方proxy建立一个通信通道,但是这样成本太高,特别是做widget类应用,每次请求我都要维护这样一个通道,就算是用缓存实现也非常消耗资源,我希望能纯在客户端解决,不要服务端的介入
针对Macji的答案被我找到了,09年做的,见笑了。 还运行在淘宝线上,哈哈: 1. b.com载入a.com的js, 参考 http://a.tbcdn.cn/app/ishop/js/api_lo... 2. 这个js创建一个iframe,这个iframe带着b.com的高度,参考 http://ishop.taobao.com/proxy.html 3. proxy.html 去修改a.com的iframe高度
Macji用的方法很巧妙,但是有个非常重要的细节他忘了说,这个proxy.html应该在a.com下面。
因为只有跟a.com同域才能与同为a.com的父框架通信。他们之间是三层嵌套的关系,在最上层的a.com往下看html代码,可以表示为
如果说b.com是widget的服务商的话,那么a.com就是客户的网站,所以我们在提供一段html代码供用户复制的同时,还必须要用户在它的域名下面埋一个proxy.html,这个跟我们的需求有些出入,但是已经是目前最好的解决方案了,实际上facebook就是这么干的。
-
推荐这个文章
iframe自适应高度并解决jquery ajax获取数据后高度自适应问题 -
http://www.suchso.com/projecteactual/jquery-ajax-iframe-resetiframeheight.html2022-11-25 09:12 回答 疾风灬浪
疾风灬浪 -
学一下微博秀。在生成iframe的时候,指定一下高度。
2022-11-25 09:12 回答 lailin2025
lailin2025 -
使用postMessage来跨域iframe通讯,或者如同楼上的方法
2022-11-25 09:12 回答 epa4316380
epa4316380 -
<iframe id="test-frame" frameborder="0" src="http://b.com/frame.html"></iframe>能否在src 加上参数?比如width,height?
2022-11-25 09:12 回答 花逝留香人走荼茶凉_442
花逝留香人走荼茶凉_442 -
以前的做法是通过 iframe 做代理,可能不是太适合用在 widget 这个场景
比如 remote.com/main.html 里嵌了一个 sf.com/fram.html
那么 sf.com/frame.html 里面再嵌一个 remote.com/proxy?msg=blabla
然后通过这个 proxy 来发送消息top.get_msg_from_location(window.location.href)
在 remote.com/main.html 里通过 get_msg_from_location() 去获取消息进行下一步操作
PS 分割线其实 iframe 高度在生成调用代码的时候去计算更简单一下吧?
2022-11-25 09:12 回答 h38868863
h38868863 -
b.com 获取自身高度,放在url上, b.com/xxx#1987
a.com 去获取iframe的src,获取 #19872022-11-25 09:12 回答 大眼妹886
大眼妹886

 京公网安备 11010802041100号
京公网安备 11010802041100号