问
将CSS色调旋转滤镜应用于灰度图像
我试图找出如何使用CSS更改灰度图像的色调...
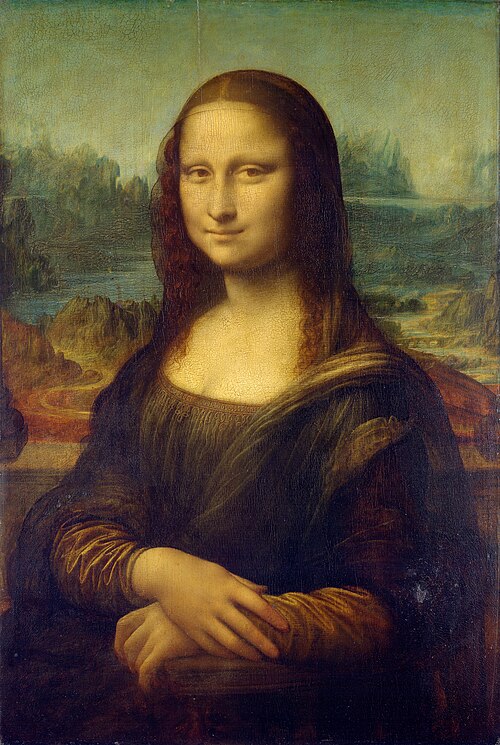
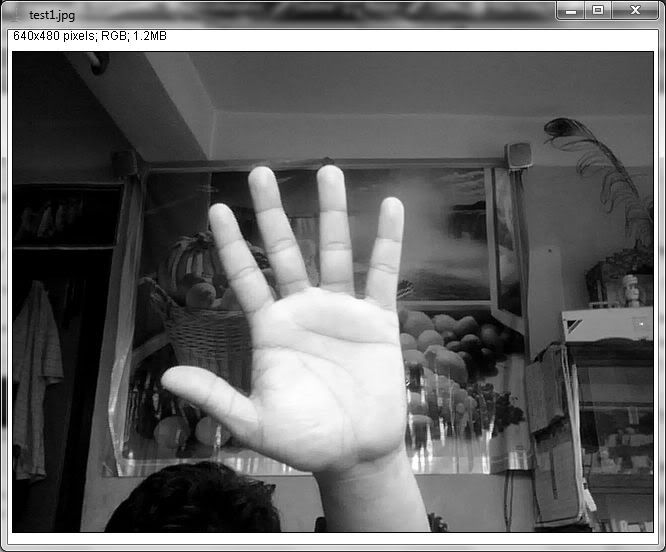
我有两个图像(一种颜色和一种灰度),并将此代码应用于:
CSS
img { width: 10pc; float: left; }
.huerotate { -webkit-filter: hue-rotate(300deg); }
HTML:
这成功更改了彩色图像,但灰度图像保持不变.
有没有办法改变灰度图像的色调,或者使用CSS另一种技术?
这里有一个演示:http://jsfiddle.net/ATpv8/
撰写答案
今天,你开发时遇到什么问题呢?
立即提问


 京公网安备 11010802041100号
京公网安备 11010802041100号