对前端工程师来说,跨浏览器的兼容性问题一直是最头疼的,测试一个小小的东西,就要打开N个浏览器,然后比较来比较去,记录个浏览器的数据,比较不同,实在是麻烦.
作为一个标准的绝顶的懒人,我想做一个测试工具,可以同时把所有浏览器的测试结果都显示在一个浏览器窗口里,并且列成清晰的表格,便于比较.
这一定会是一个可爱的工具,节省时间不说,而且可以清晰的记录和比较数据.下面说一下我的思路.(之后我将使用这个工具测试一个js的兼容性问题,敬请关注)
本工具已经制作完成,但是不具通用性,需要和后台配合使用,需要和数据库交互,而且后台交互的性能不太好,普通的电脑无法承受(我的3GHZ的cpu,2G内存都不能直接打开多个浏览器窗口,可能是我数据库的操作过于频繁).虽然放在公共服务器上速度可以接受,但是不能拿出来给大家测试,因为多个人运行,再好的服务器也受不了.
工具是js+php+mysql制作的,并不是有的人想象的把多个浏览器引擎整合到一个软件里,我可没那水平.
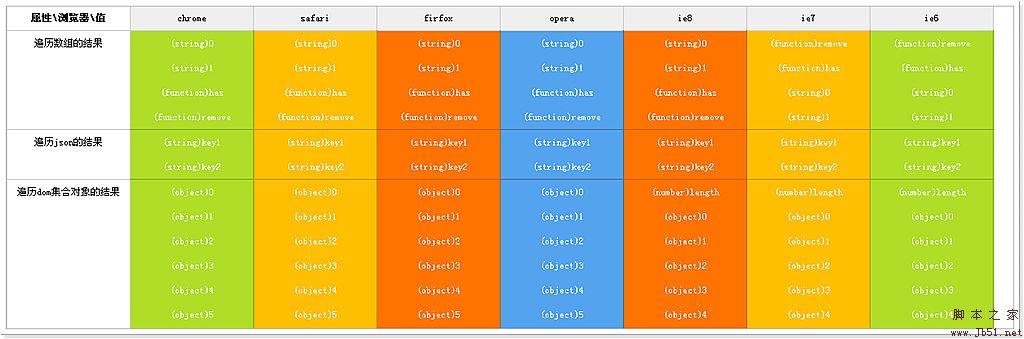
使用的时候,只需要在js里写好测试数据和测试方法,传到一个测试实例里,然后在所有浏览器里打开一次这个窗口,js会统计数据,然后把数据存储到后台,之后js通过ajax获取所有的数据,将其解析成表格显示在网页中.最后结果是如果你的电脑够强,所有的浏览器里的网页都会显示一个列表,里面有所有浏览器的测试数据,如下:

之后就可以比较结果了.是不是很方便呢
原理:
首先将此功能抽象成一个组件,组件接受三个参数,一个是输入对象组,二是测试方法,三是组件配置参数.
在之后的组件初始化阶段,组件将遍历输入对象组中的所有对象,将对象传给测试方法,测试方法返回一个测试数据,组件将测试结果记录在一个对象中.
代码如下:
/**
* 这是一个测试对象在不同浏览器中属性的对象,可以同时在任何浏览器中测试,需要和后台脚本交互
* 请设置好输入数据和输出数据后,在要测试的浏览器中打开页面,结果将附加到列表中.
*
* @param {array} testObject 待测试的对象列表,每个对象都必须有一个唯一的标示做主键,而且有一个描述,
* testObject的格式如下{"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd"}}
* @param {function} testMethod 测试的方法,程序会向此方法传入两个参数,一个是对象索引一个是对象.同时在此方法里可以用this引用test实例,此方法必须返回一个字符串,表示执行结果
* @param {json} config 配置参数
*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
这个组件对对象参数格式和组件内的数据存储器的格式,以及向后台发送字符串的格式,后台返回数据的格式有着严格规定:
其中:testObject的格式如下{"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd"}}
组件内的数据存储器的格式如下(this.data):{“in1”:{des:”描述",data{“ie6”:{outDes:"ie6里的输出结果"},”ie7”:{outDes:"ie7里的输出结果"}}},"in2”:…}
在发送数据的时候,用一个函数将json转换成字符串格式,这个函数如下:
代码如下:
function obj2str(o){
var r = [];
if(typeof o =="string") return "\""+o+"\"";
if(typeof o == "object"){
if(!o.sort){
r[0]="{"
for(var i in o){
r[r.length]="\""+i+"\"";
r[r.length]=":";
r[r.length]=obj2str(o[i]);
r[r.length]=",";
}
r[r.length-1]="}"
}else{
r[0]="["
for(var i =0;ir[r.length]=obj2str(o[i]);
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join("");
}
return o.toString();
}
在后台,php会把这个json字符串通过json_decode函数转换成一个php的数组,之后存到数据库里.
而从数据库里取数据的时候,php从数据库里取出数据,转换成数组格式,然后用json_encode函数转换成json字符串,传到前台,前台用eval执行得到数据.
在后台,对json数据进行了分解,分解成了一条条的数据,然后存到了数据库里,这里数据库读取频繁,造成性能下降.
数据库有6个字段,分别为:主键,对象主键(区分不同的对象),浏览器类型(相同的对象里有不同浏览器的测试结果),对象的描述,测试的结果,时间.
浏览器的类型测试使用了下述的方法:
代码如下:
M.getBrowser=function(){
return {
//此函数判断浏览器类型,为了简便,返回一个数字表示,
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0.无法检测的浏览器
//其他浏览器可以自行添加
whichOS:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&1)||
(/MSIE 7/i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)==true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)||
(/Safari/i.test(useragent)==true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)==true&&"ie8")||
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome")||
(/Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||"sorry,我不认识你的浏览器!"
}
}
}()
数据是用对象主键和浏览器类型共同区分的(可以获取唯一的数据)
对象初始化完成后,就开始处理数据了,首先在本浏览器里执行一次测试,将测试数据放入一个临时对象里,然后将这个临时对象通过ajax发送到后台,后台把这条数据存到数据库(如果已经存在就不存储了)
然后设置一个定时器,定时到后台取数据,这个取到的数据是后台数据库里存储的,可能包括了多个的浏览器的数据,取到数据后,启动dom构建函数,和渲染函数,更新网页的内容.
基本原理就是这样,这样说真是抽象的很,但是很抱歉,这个东西没法拿出来跟大家分享,不是我不想分享,是实在是有困难.不过如果你感兴趣可以下载源代码,将源代码里的sql导入到一个mysql表里,然后在php文件里配置下,修改下,我这个封装的不是很好,因为考虑到这个东西的重用性也不用太好了.没时间搞别的了.
测试代码打包下载