作者:Mr-long類 | 来源:互联网 | 2018-03-14 00:33
总结:
使用PHP下载文件的操作需要给出四个header(),可以参考我的另一篇博文:PHP如何实现下载功能超详细流程分析
计算文件的大小的时候,并不需要先打开文件,通过filesize($filename)就可以看出,如果需要先打开文件的话,filesize可能就会是这样的形式了filesize($filehandle)
向客户端回送数据的是,记得要设置一个buffer,用来指定每次向客户端输出多少数据,如:$buffer=1023。如果不指定的话,就会将整个文件全部写入内存当中,再一次性的讲数据传送给客户端
通过feof()函数,可以判断要读取的文件是否读完,如果还没读完,继续读取文件($file_data=fread()),并将数据回送给客户端(echo $file_data)
每次下载完成后,在客户端都会刷新下,说明了,其实每次都将数据写入到一个临时文件中,等全部下载完成后,再将所有的数据重新整合在一起
这里我使用的是绝对路径,绝对路径有个好处,就是适应性比较强,而且相对于相对路径,效率更高(免去了查找文件的过程)
分析下技术要点:
将文件打包成zip格式
下载文件的功能 要点解析:
这里我采用的是php自带的ZipArchive类
a) 我们只需要new一个ZipArchive对象,然后使用open方法创建一个zip文件,接着使用addFile方法,将要打包的文件写入刚刚创建的zip文件中,最好还得记得关闭该对象。
b) 注意点:使用open方法的时候,第二个参数$flags是可选的,$flags用来指定对打开的zip文件的处理方式,共有四种情况
i. ZIPARCHIVE::OVERWRITE 总是创建一个新的文件,如果指定的zip文件存在,则会覆盖掉
ii. ZIPARCHIVE::CREATE 如果指定的zip文件不存在,则新建一个
iii. ZIPARCHIVE::EXCL 如果指定的zip文件存在,则会报错
iv. ZIPARCHIVE::CHECKCONS
下载文件的流程:
服务器端的工作:
客户端的浏览器发送一个请求到处理下载的php文件。
注意:任何一个操作都首先需要写入到内存当中,不管是视频、音频还是文本文件,都需要先写入到内存当中。
换句话说,将“服务器”上的文件读入到“服务器”的内存当中的这个操作时必不可少的(注意:这里我将服务器三个字加上双引号,主要是说明这一系类的操作时在服务器上完成的)。
既然要将文件写入到内存当中,就必然要先将文件打开
所以这里就需要三个文件操作的函数了:
一:fopen($filename ,$mode)
二:fread ( int $handle , int $length )
三:fclose ( resource $handle )
客户端端的工作: 那么,如何将已经存在于服务器端内存当中的文件信息流,传给客户端呢?
答案是通过header()函数,客户端就知道该如何处理文件,是保存还是打开等等
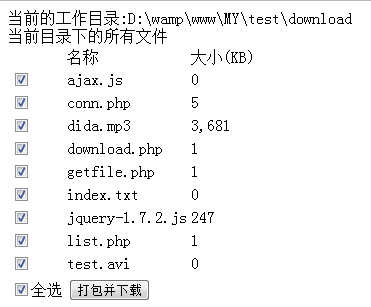
最终的效果如下图所示: 
代码如下:
require'./download.php';
/**
* 遍历目录,打包成zip格式
*/
class traverseDir{
public $currentdir;//当前目录
public $filename;//文件名
public $fileinfo;//用于保存当前目录下的所有文件名和目录名以及文件大小
public function __construct(){
$this->currentdir=getcwd();//返回当前目录
}
//遍历目录
public function scandir($filepath){
if (is_dir($filepath)){
$arr=scandir($filepath);
foreach ($arr as $k=>$v){
$this->fileinfo[$v][]=$this->getfilesize($v);
}
}else {
echo "";
}
}
/**
* 返回文件的大小
*
* @param string $filename 文件名
* @return 文件大小(KB)
*/
public function getfilesize($fname){
return filesize($fname)/1024;
}
/**
* 压缩文件(zip格式)
*/
public function tozip($items){
$zip=new ZipArchive();
$zipname=date('YmdHis',time());
if (!file_exists($zipname)){
$zip->open($zipname.'.zip',ZipArchive::OVERWRITE);//创建一个空的zip文件
for ($i=0;$i$zip->addFile($this->currentdir.'/'.$items[$i],$items[$i]);
}
$zip->close();
$dw=new download($zipname.'.zip'); //下载文件
$dw->getfiles();
unlink($zipname.'.zip'); //下载完成后要进行删除
}
}
}
?>
代码如下:
/**
* 下载文件
*
*/
class download{
protected $_filename;
protected $_filepath;
protected $_filesize;//文件大小
public function __construct($filename){
$this->_filename=$filename;
$this->_filepath=dirname(__FILE__).'/'.$filename;
}
//获取文件名
public function getfilename(){
return $this->_filename;
}
//获取文件路径(包含文件名)
public function getfilepath(){
return $this->_filepath;
}
//获取文件大小
public function getfilesize(){
return $this->_filesize=number_format(filesize($this->_filepath)/(1024*1024),2);//去小数点后两位
}
//下载文件的功能
public function getfiles(){
//检查文件是否存在
if (file_exists($this->_filepath)){
//打开文件
$file = fopen($this->_filepath,"r");
//返回的文件类型
Header("Content-type: application/octet-stream");
//按照字节大小返回
Header("Accept-Ranges: bytes");
//返回文件的大小
Header("Accept-Length: ".filesize($this->_filepath));
//这里对客户端的弹出对话框,对应的文件名
Header("Content-Disposition: attachment; filename=".$this->_filename);
//修改之前,一次性将数据传输给客户端
echo fread($file, filesize($this->_filepath));
//修改之后,一次只传输1024个字节的数据给客户端
//向客户端回送数据
$buffer=1024;//
//判断文件是否读完
while (!feof($file)) {
//将文件读入内存
$file_data=fread($file,$buffer);
//每次向客户端回送1024个字节的数据
echo $file_data;
}
fclose($file);
}else {
echo "";
}
}
}
?>
页面显示的代码:
代码如下:
header("Content-type:text/html;charset=utf8");
require('./getfile.php');
$scandir=new traverseDir();
$scandir->scandir($scandir->currentdir);
$scandir->currentdir;
if (isset($_POST['down_load'])){
$items=$_POST['items'];
$scandir->tozip($items);//将文件压缩成zip格式
}
echo "当前的工作目录:".$scandir->currentdir;
echo "
当前目录下的所有文件";
?>