
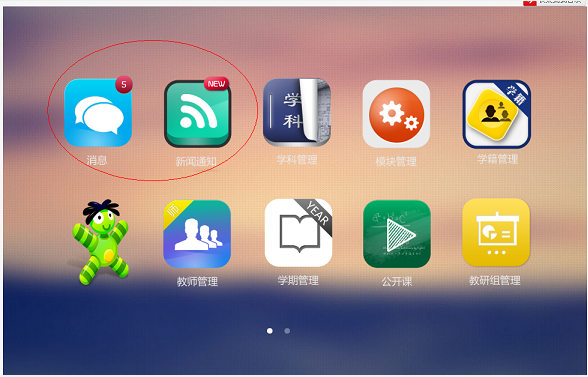
原理是什么呢?
1.获取数字或者状态。
代码如下:
function getnewscount(){
$time = date("Y-m-d",strtotime("-3 day"));
$where["News.checkked = ?"] = array("val"=>1 , "type"=>1);
$where["News.UpdateTime >= ?"] = array("val"=>$time,"type"=>1);//'2014-01-10'
$news = $this->dao_news->getNews($where);
return count($news);
}
function getstatus($user_id){
$where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "type"=>1);
$where["lx_messageto.status = ?"] = array("val"=>1,"type"=>1);
$message = $this->dao_message->getMessageTo($where);
return count($message);
}
代码如下:

代码如下:
.status_num{
position:absolute;
left:70px; top:0px;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(234, 87, 122, 1)), to(rgba(136, 4, 25, 1)));
height:30px; line-height:30px;
vertical-align:middle;
font-family:Verdana, Geneva, sans-serif; color:#fff;
font-size:14px;-webkit-border-radius:30px;
padding:0px 10px; margin-left:20px;
-webkit-box-shadow:1px 1px 3px #999;}
.status_icon{
position:absolute;
left:70px; top:0px;
}
代码如下:
$(function() {
aMess = $("a[href ^= '/message']");
aNews = $("a[href ^= '/news/index']");
var status = $(".status1");
var statusnews = $(".status2");
aNews.prepend(statusnews);
aMess.prepend(status); //处理消息的
});
代码如下:
$(function() {
if( $("a[href *= '/news/mgr']") != " " ){
aNews = $("a[href *= '/news/mgr']") ;
$.ajax({
dataType:'html',
type:"POST",
url:"/default/index/ajaxgetnewstatus",
success:function(msg){
if(msg > 0){
var num = '
'
+'
'+msg+'
';
 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有