-
XML概述
-
XML的历史背景
GML(1969):通用标记语言
IBM公司的一些专家们一起研究的一个课题:
软件必须有高度的可移植性,而且必须有一个统一的标准。为了实现软件的一处编写多处运行这个愿景所诞生。
SGML(1985):专家们对GML升级,标准的通用标记语言。SGML广泛的应用于工业领域。
HTML(1993):由W3C组织推广,超文本标记语言。HTM诞生愿景:跨平台,跨设备,跨浏览器打开同一个网页所展示的效果是一致的。
XML(1998):由W3C组织推广,最初诞生的目的:为了替代HTML。但是在其他方面得到了很好的发展:在数据的传输方面得到很好的发展。
面试题:什么是XML?其主要功能是什么?
答:XML是可拓展的标记语言,其主要功能是用于数据的传输和数据的存储。
-
认识XML
英文全称:extensible markup language
中文全称:可拓展的标记语言
XML定义:XML是用于标记电子文件使其具有结构性的标记语言,可以标记数据,定义数据类型,XML是具有可拓展性的。
3、XML和HTML的差异
因为XML有可拓展性,所以可以自定义,所以可以在标签命名的时候,给予有意义的名称
<无序列表>
<列表项>华硕品质,坚若磐石
HTML侧重点是数据的表现形式。
华硕品质,坚若磐石
XML侧重点是数据的本身。
<电脑>华硕品质,坚若磐石
XML是存储数据和描述数据结构,类比mysql。
主流浏览器:火狐,谷歌,IE,其他浏览器。
XML不存在兼容兼容问题。98%以上的浏览器中打开XML文档所展示的内容是一致的。
以上代码在HTML中可以正常运行,不会提示任何语法错误。
但是XML语法要求是很严格的,会提示xx行没有闭合标签,xx语法错误。
-
XML的应用场景
-
充当程序间通讯的中间件(API)
SHOP(php) OA(JAVA)
可以使用XML来实现不同编程语言之间的数据交互。
XML在99%的编程语言中都支持。
-
配置文件
场景:100个项目都链接同一个数据库
SHOP(PHP) OA(JAVA) ERP(C#) CRM(node.js) …100个
Config.php config.jsp config.apx config.js …
Config.xml
-
小型数据库
XML在一些软件或者APP中都充当本地缓存文件。
早期:金山词霸的本地数据库使用的XML。
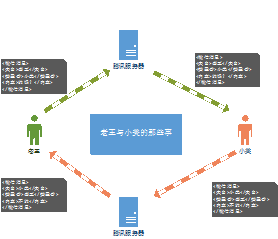
4、规范数据格式
SHOP(PHP) OA(JAVA)
解析java项目生成的XML文件 Java按照规定的格式生成XML数据
需求:php想java项目获取一个人的信息
期望需求: 名称(varchar) 年龄(int) 性别(var)
实际返回: 年龄int 名称varchar性别var
所以插入数据库的时候会报错。。
XML可以规范约束数据的格式
1
2
3
-
XML数据传输原理

-
XML快速入门
xml version='1.0' encoding='utf-8' ?>
<person>
<name>刘诗亮name>
<age>26age>
<sex>未知sex>
<job>程序员job>
person>
描述书籍的信息:
xml version='1.0' encoding='utf-8' ?>
<book>
<title>《三体》title>
<autuor>刘慈溪autuor>
<price>99.8¥price>
<publish>传智出版社publish>
<date>2016年1月13日date>
book>
二、XML语法
1、文档声明
在PHP中使用header()方法定义当前文档的头信息
在XML中使用文档声明来定义当前文档的头信息
基本语法:
xml version='1.0' encoding='utf-8' ?>
参数:version XML的版本号 1.0 (必填)
Encoding 当前文档的字符集编码 utf-8 (必填)
Standalone 当前文档是否依赖月外部DTD no
2、元素(标签,标记,节点)
元素是构成XML文档的最基本的单位,为了识别和却别元素,我们可以给元素给予有意义的命名:字母,数字,符号。但是,命名时必须得遵循相关的命名规范。
2.1、命名规范
示例代码:
xml version="1.0" encoding="UTF-8" ?>
<person>
<_123>以下划线开头_123>
<abcd>以字母开头abcd>
<_a.-_>综合应用_a.-_>
person>
2.2、基本规范
-
一个XML文档中有且只有一个根元素
-
XML中的元素必须正确的嵌套
-
XML中的元素必须闭合(除空元素外)
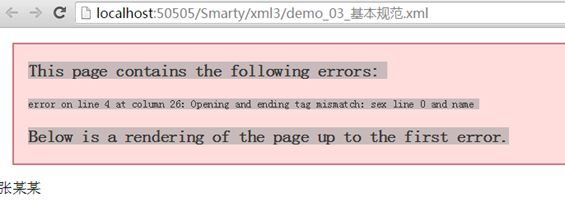
错误实例:必须正确的嵌套
xml version="1.0" encoding="UTF-8" ?>
<person>
<name>张某某name><sex>未知sex>
person>

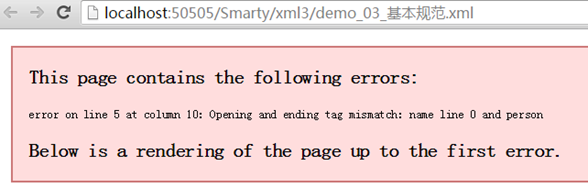
错误实例:元素标签必须闭合
xml version="1.0" encoding="UTF-8" ?>
<person>
<name>张某某
person>

2.3、根元素
在一个XML文档中有且只有一个根元素,根元素就是XML文档中最外层的那个元素。
2.4、空元素
在HTML有一些单标签:
空元素:没有内容的元素
可以写作:<元素名称>
也可以写作:<元素名称/>
3、属性
3.1命名规范:同元素的命名规范一致。
示例代码:
xml version="1.0" encoding="UTF-8" ?>
<person id="01" _id="02" _abc.="003" b="我是小b" B="我的大B">老张的XMLperson>
3.2、基本规范
示例代码:
xml version="1.0" encoding="UTF-8" ?>
<perons say="偶哈呦" says='偶哈呦'>我是老张perons >
3.3、关于属性
问题思考:属性是用来干什么?
XML属性也可以用来存储数据,但是尽量不要使用属性来存储数据
。
属性是用来描述数据的数据。
xml version="1.0" encoding="UTF-8" ?>
<perons say="偶哈呦" says='偶哈呦'>
<member id="001">张三member>
<member id="002">张三member>
<member id="003">张三member>
<member id="004">张三member>
perons
4、注释
基本语法:
注意:不可以在注释内容中出现 --
5、特殊字符
在XML中存储的数据会有一些XML敏感的符号,我们可以通过转义字符实现替换。
在XML中提供了5中转义字符
<
>
&
'
"
6、CDATA区段
在XML提供了大批量特殊字符存储的方案。
示例代码:
xml version="1.0" encoding="UTF-8" ?>
<code>
]]>
code>
7、处理指令
作用:用来指挥软件如何解析XML文档。
语法:必须以""作为结尾。
常用处理指令:
xml指令
xml-stylesheet指令
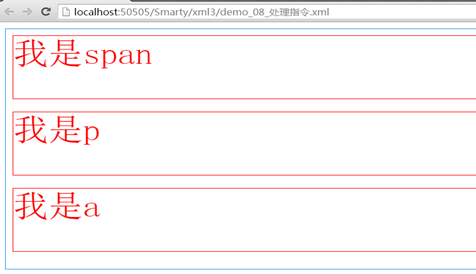
例:
运行效果:

代码太多:见
8、中文命名XML
只有支持中文的字符集才可以使用中文命名的XML文档。
譬如常用的:utf-8
实例代码:以下字符集不支持XML中使用中文
xml version="1.0" encoding="shift_jis" ?>
<英雄联盟>
<英雄 id="坦克">德玛西亚.盖伦英雄>
<英雄 id="ADC">千珏英雄>
<英雄 id="ADC">大嘴英雄>
英雄联盟>
三、DTD语法
1、基本概念
两个凡是:
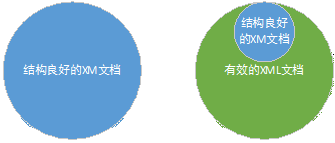
关系:有效和结构良好的XML文档有什么关系?
-
结构良好的XML文档不一定是有效的XML文档
-
有效的XML文档一定是结构良好的XML
一张图看懂两者关系:
 s
s
2、DTD结构
一个完整的DTD包含以下几点:
3、DTD声明
通过DTD所编写的位置的不同,将其分为内部DTD和外部DTD
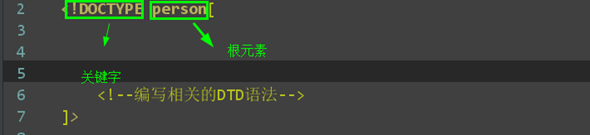
3.1、内部DTD
基本语法:
]>
[
]>

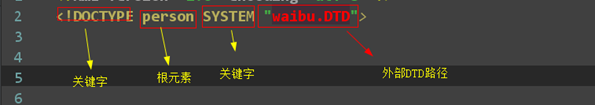
3.2、外部DTD

-
DTD校验器
作用:是引来校验XML文档是否符合DTD所定义的规则。
DTD校验器只支持IE浏览器,因为ActiveXObject对象只有在IE浏览器中存在,所以我们在调试的时候,通过IE浏览器调试。
4.1、创建DTD校验器五步走
<script>
//1、实例化DTD校验器
var M = new ActiveXObject('Microsoft.XMLDOM');
//2、开启DTD校验器
M.validateOnParse = true;
//3、关闭异步
M.async =false;
//4、载入XML文档
M.load('demo02.xml');
//5、配置调试信息
document.write('错误信息:'+ M.parseError.reason);
document.write('
');
document.write('错误行数:'+ M.parseError.line);
script>
-
元素声明
5.1、格式声明
基本格式:
实例代码:
[
]>
52、内容声明(属性类型)
示例代码:
xml version="1.0" encoding="UTF-8" ?>
person[
person ANY>
]>
<person>
<name>偶哈呦name>
<age>age>
person>
5.3、子元素声明
-
(元素1,元素2,元素3,…..,元素n) 被声明元素必须按照这样的顺序出场
-
(元素1|元素2|元素3|…元素n) 被声明的元素必须出现其中一个
示例代码:
xml version="1.0" encoding="UTF-8" ?>
[
]>
<person>
<name>
<name3>name3>
name>
<age>age>
<sex>sex>
person>
5.4、混合声明
实例代码:
xml version="1.0" encoding="UTF-8" ?>
[
]>
<person>
<name>name>
<age>age>
<address>address>
person>
3.5、修饰符
* 被声明的元素可以出现0次或者多次(随意)
? 被声明的元素可以出现1次或者0次(最多一次)
+ 被声明的元素可以出现1次或者多次(最少一次)
示例代码:
xml version="1.0" encoding="UTF-8" ?>
[
]>
<person>
<name>name>
<age>age>
<age>age>
<sex>sex>
<job>job>
person>
-
属性声明
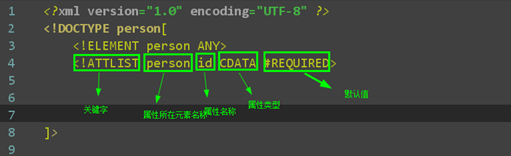
6.1、格式声明

6.2属性类型(内容声明)
实例代码:
xml version="1.0" encoding="UTF-8" ?>
[
男|女|未知) #REQUIRED>
]>
<person id="001" >
<name id="a02">name>
<sex var="未知">sex>
person>
6.3、默认值
-
#REQUIRED 被声明的属性必须包含
-
#IMPLIED 可有可无
-
#FIXED `固定值` 值必须为固定的
示例代码:
xml version="1.0" encoding="UTF-8" ?>
[
]>
<person>
<name daming="我是大明" xiaoming="我的小明">name>
<age number="18">age>
<sex>sex>
person>
7、实体
7.1、引用实体
<;
>
&
'
"
基本语法:
实例代码:
xml version="1.0" encoding="UTF-8" ?>
[
偶哈呦">
传智播客">
张某某">
十五期">
]>
<person>
我是来自于 &school;的 &class;的 &teacher;
person>
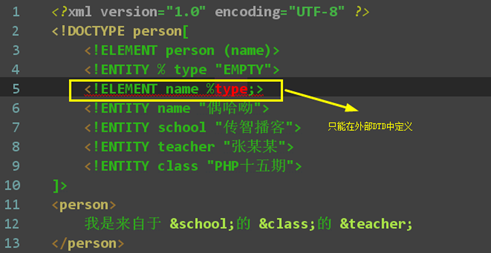
7.2、参数实体:
参数实体用于DTD内部。
参数实体只能在外部DTD中定义。


基本语法:
使用方法:
%实体名称;
示例代码:waibu.DTD
person (name)>
% type "(#PCDATA)">
name %type;>
name "偶哈呦">
school "传智播客">
teacher "张某某">
class "PHP十五期">
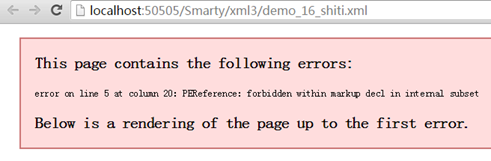
实例代码:demo_17_canshushiti.xml
xml version="1.0" encoding="UTF-8" ?>
"waibu.DTD">
<person>
<name>
啦啦啦啦
name>
person>
运行效果:
