等标志来表示内容的开始。他们这么作的原因有两个,一个是由于内容多,为了各个部门之间的配合而作了对应的标记以便于工程的交接,另一个原因就是内容控制的需要,随着xhtml的流行,用层控制越来越多,这就使得我们寻找采集标示越来越简单(这点你们以后会慢慢理解的)。上面给各位讲这些是因为接下来要我们要讲解的是整站内容规则。
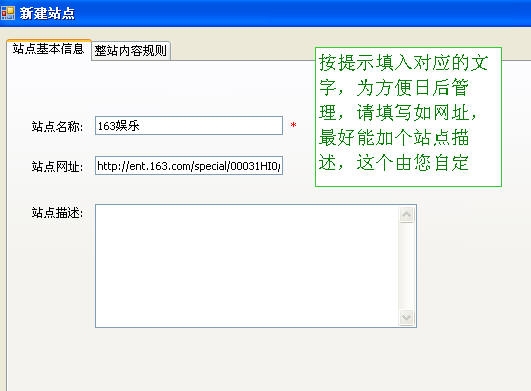
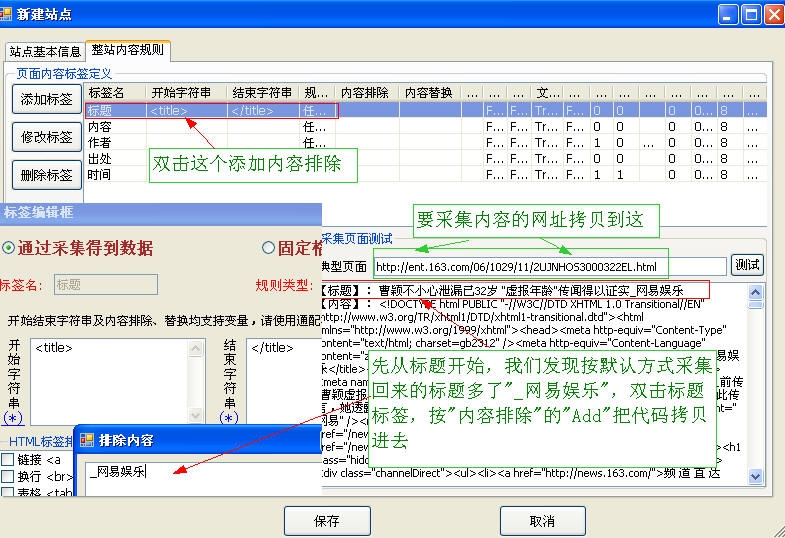
首先从“站点基本信息”切换到“整站内容规则”,然后把要采集的内容页面的网址拷贝到“典型页面”接着点击“测试”读取源码。先从标题标签开始,我们发现按默认标签采集回来的标题多了“_网易娱乐”,请双击标题标签或者选种标题标签在点击修改,把“_网易娱乐”添加到排除内容框里,标题标签完成。如图:
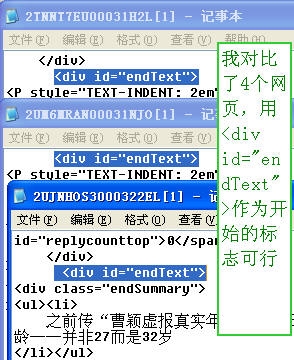
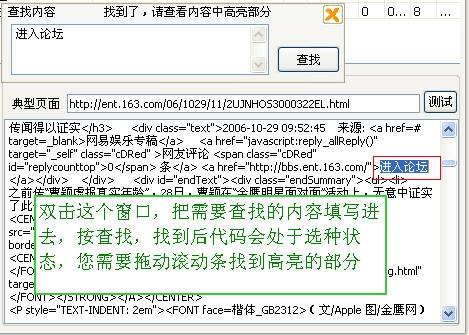
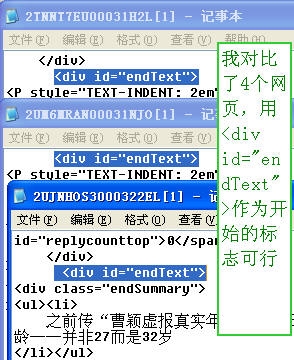
3、内容标签讲解。制作采集规则(任务)的任何一个标签最重要的就在于寻找开始也结束的标志。目前大部分的采集器要求开始和结束的标志必须是整个源代码的唯一标志,也就是所有的html源码里只能找到一个开始或结束的标志。但是火车采集器并不需要这么作,你要找的只需要是从上到下第一个标志就可以了,我的意思是说,html代码中允许有n个相同的开始(结束,下同)标志,但是只要这个位于我们要采集的内容的地方的标志是html从上到下的第一个就可以了。打开任何一个内容页面,这边以http://ent.163.com/06/1029/11/2UJNHOS3000322EL.html 为例,我们发现他的内容从“进入论坛”,因此双击代码测试框,查找需要的代码,如图:
作为内容开始的标志。

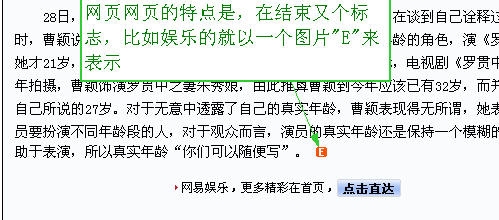
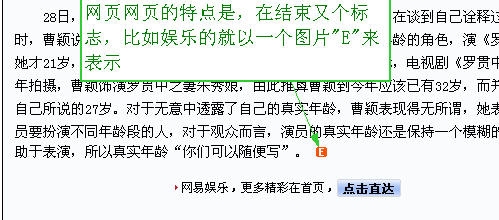
接下来看内容结束标志,如下两图:


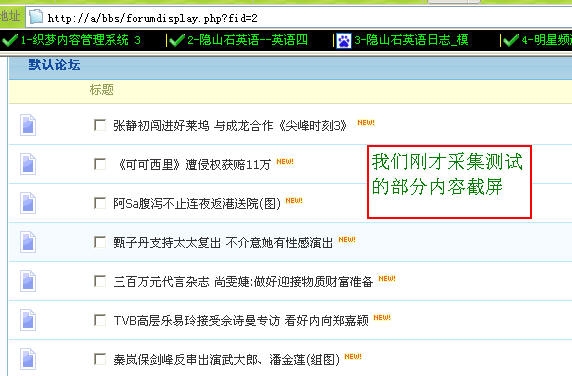
下面是根据我么设置规则采集回来的内容

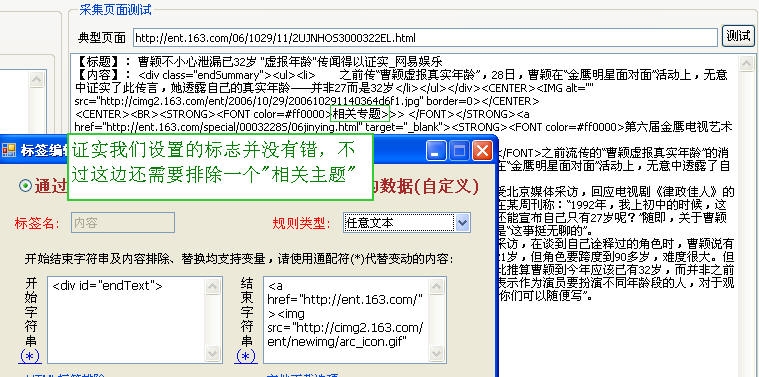
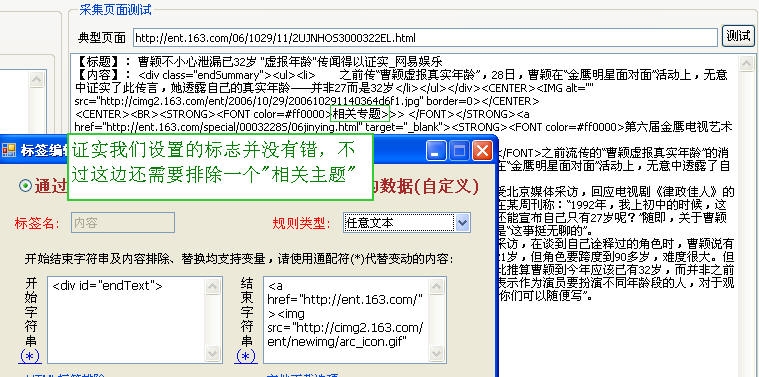
一般来说我们从开始标志到结束标志所采集回来的内容中都会包含有必须排除的内容或广告,或链接。这边我们需要排除的内容是“
相关专题>>> 第六届金鹰电视艺术节”。排除的方法是,找到相对应的代码把代码完整的拷贝进内容排除窗口,变动的部分用“(*)”替代。由于这个是整站规则,所以必须多找几个类别,比如现在的这个163娱乐还包括了“明星 | 图片 | 电影 | 电视 | 音乐 | 论坛 | 专题 | 名人访 ”等,在这边我只抽取“明星、图片、电影”作为列子跟大家讲解。找其他的类别只是希望把规则做的通用完美,如果你只要其中的一个分类,比如“图片”那么你直接做这个的规则即可。
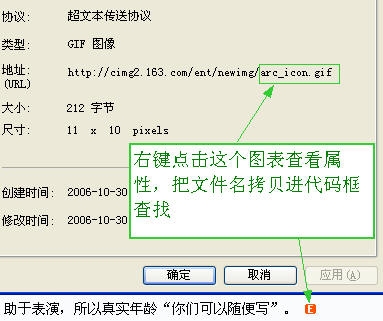
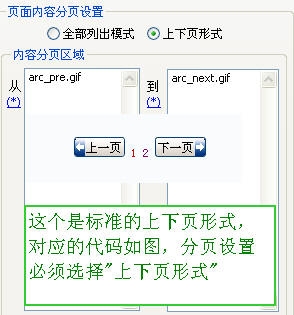
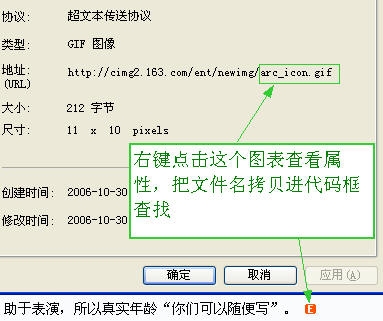
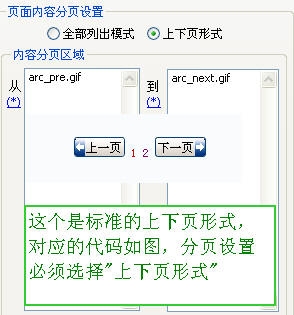
http://ent.163.com/06/1018/15/2TNNT7EU00031H2L.html 这个页面刚好有分页,所以就顺便讲下上下页的设置。他这边的“上一页”和“下一页”是用图片做链接的,所以只要不图片的名字(右键点击对应的图片查看属性,拷贝图片名即可)拷贝进对应的代码框即可,详细的看图片:

这边提示下,任何内容的排除你只要找到对应的代码完整的拷贝进代码排除窗并把其中可变的部分替换成"(*)"即可。由于他这边没有广告,所有整站规则就算制作完毕,点击保存进入单任务制作。好了,整站规则就讲这两个标签,其他的根据需要自己按上面的步骤添加,记住,万变不离其宗。其他的问题请到火车采集器
论坛:http://bbs.locoy.com 探讨。
二、下面讲解单任务规则制作:
1、内容规则的制作,很多人到现在可能都还不明白火车采集器好在哪,现在讲的这个绝对是火车独有的特色(至少到目前为止是这样,以后有没有人出相同的功能就不得而知了!)
火车采集器是不需要经过网址规则制作即可直接进入内容采集,这样你就可以根据站点的难易决定是否采集选定的目标源,而不必等到网址采集后才发现原来这个网站你没办法采或者根本不值得你浪费这个时间(前面的时间白搭了!)。
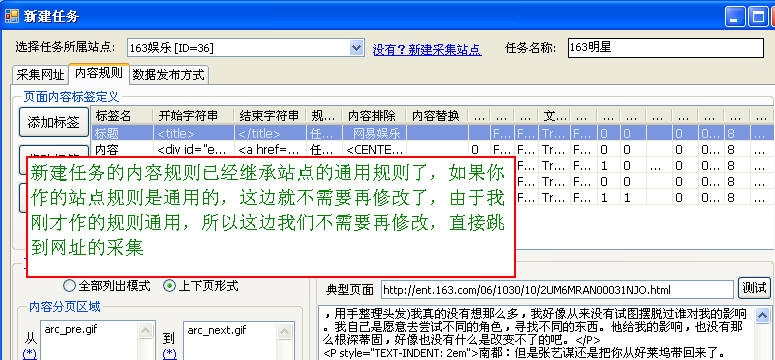
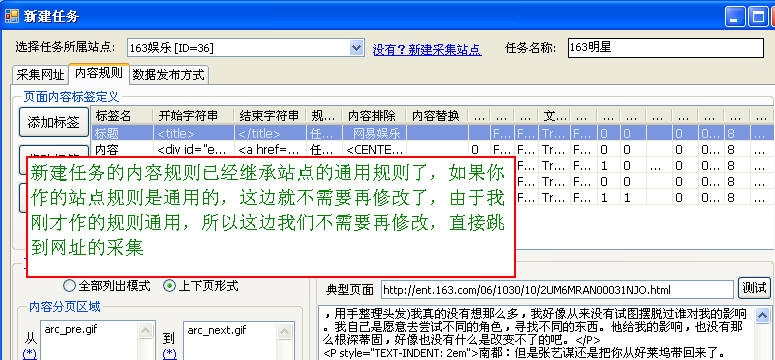
火车v3.0最大的功能之一既是可以继承站点的规则,只要你前面制作的规则通用,那么在接下来的所有任务都不需要再制作内容采集规则了。由于前面我们制作的内容采集规则通用,所以这边的规则我们就不用讲解了,直接继承站点的,如图:

2、网址采集规则制作
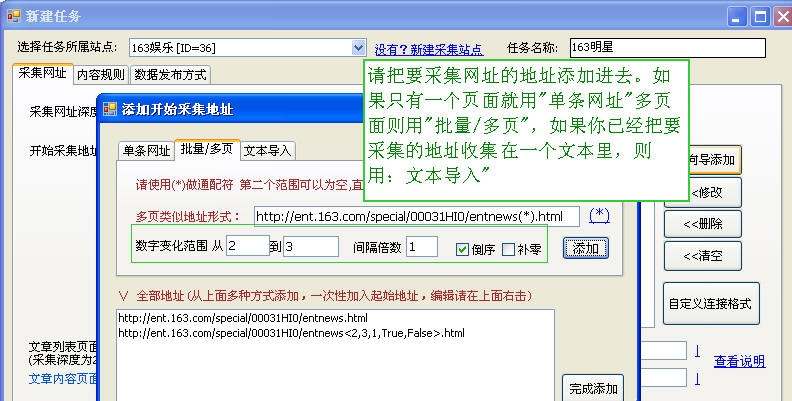
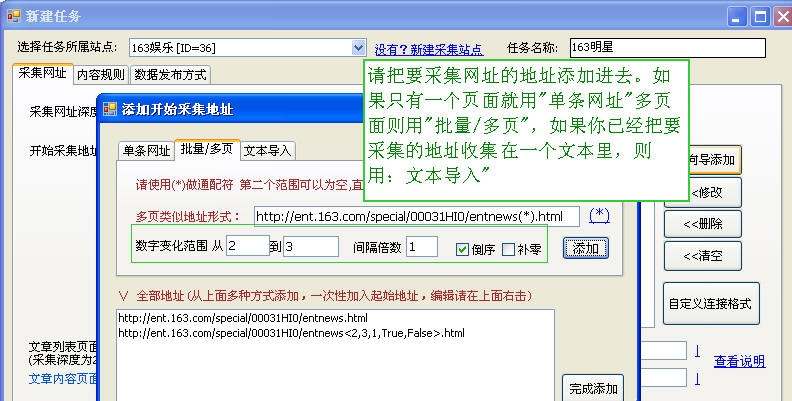
步骤:“新建”——“新建任务”,其他的操作如下图:

作规则需要善于去发现规律性的东西,作到这点采集就没什么问题了。我们要采集示例的地址在这http://ent.163.com/special/00031HI0/entnews.html
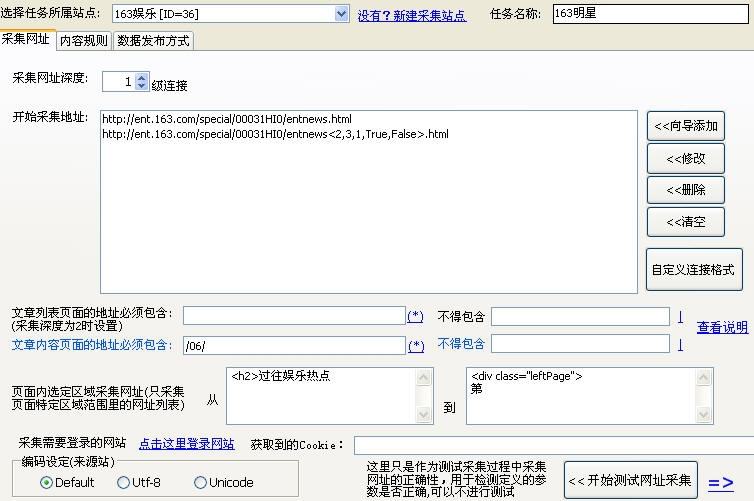
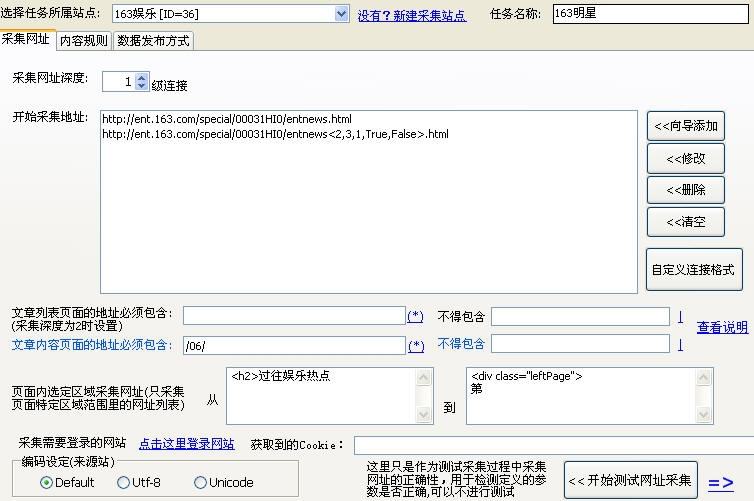
这板只采集其中的1-3页作为范例。我们发现每个叶面的网址开始前面都包含“过往娱乐热点”结束都是“第1 2……页”,所以请到html源代码里面拷贝对应的代码,到特定区域采集范围中,另外,网址中必须包含“/06/” 这样网址采集就搞定了(简单吧,自己试试看),如下图:

3、发布方式。发布方式有5种,这边以最常用的“在线发布”为例。
选定web在线发布到网站,点击“定义全局发布方式”,然后按系统提示的步骤:选定发布模块——》填写网站/cms根地址——》使用火车内置浏览器登陆——》登陆后关闭内置浏览器——》刷新列表——》测试模块,测试成功——》保存配置——》保存任务——》发表 如下图高亮的部分是你要操作的步骤,从左到右从上到下:

下面是刚才我采集到本地论坛采集测试的两个截屏:


















 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有