子串匹配属性选择器:
foo[href^="baidu.com"]{color:red} /*选择foo标签的href属性值以baidu.com开头的所有元素*/foo[href$=".com"]{color:red} /*选择foo标签的href属性值以.com结尾的所有元素*/foo[href*="baidu"]{color:red} /*选择foo标签的href属性值中包含有baidu的所有元素*/
you ensure that the value of "i" remains as you intended Security is one of the major concerns in the development of web applications
*[title]{color:red}/*img[title]是选择标签为img并且包含属性title的元素*/
img[src|="oschina"]{border:1px solid gray;}/*tag[att|="val"]适合任何属性的选择,选择完全匹配的值的元素*/
后代选择器:

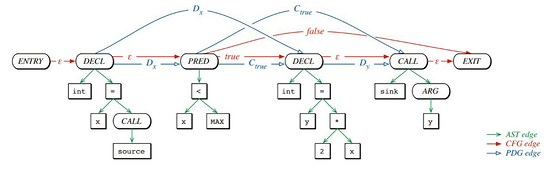
上面是一副文档树结构图。
p em {color:red } /*em在p中找到,并且加属性*/
ul li ol li{color:blue} /*在ul中的li中,找到ol,并在ol中找到li最后对该元素颜色设置为blue*/
blockquote b,p b{color:gray} /*使blockquote标签中的b标签和p中的b标签包含的字体变为灰色*/
div > p{background:red}/*选择div的子元素p并且把背景设置为红色*/
a:link{color: #FF0000} /* 未访问的链接 */
a:visited{color: #00FF00} /* 已访问的链接 */
a:hover{color: #FF00FF} /* 鼠标移动到链接上 */
a:active{color: #0000FF} /* 选定的链接 */
a:first-child{color:red} /*向元素的第一个子元素添加样式。*/
a:first-letter{color:red}/*第一个字母*/
a:first-line{color:red}/*第一行*/
a:lang {color:red}/*向带有指定 lang 属性的元素添加样式。*/
哈哈哈













 京公网安备 11010802041100号
京公网安备 11010802041100号